使用淘宝镜像cnpm安装Vue.js
简介:
Vue.js是前端一个比较火的MVVM框架, 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
安装方式:
第一种:使用npm,比较适合比较大型的应用,由于npm是国外的,使用起来比较慢;
第二种:使用淘宝的cnpm镜像来安装vue;
步骤:
首先我们需要下载npm,安装好了node.js,就安装了npm。然后,再利用npm安装淘宝镜像的cnpm。
1、打开cmd,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Vue需要npm的版本大于3,所以我们先升级一下npm,输入命令
cnpm install cnpm -g
安装vue,输入命令
cnpm install vue
安装vue-cli,输入命令
cnpm install --global vue-cli

这时,环境已经搭建好了。
2、指定存放项目的路径,运行命令
vue init webpack "项目名称"
进入项目所在的目录,运行命令
cd "项目所在文件夹“
然后依次执行下面的命令
cnpm install

cnpm run dev

中间省略部分截图。。。。

成功后我们进入浏览器,输入localhost:8080会展示下面的页面。

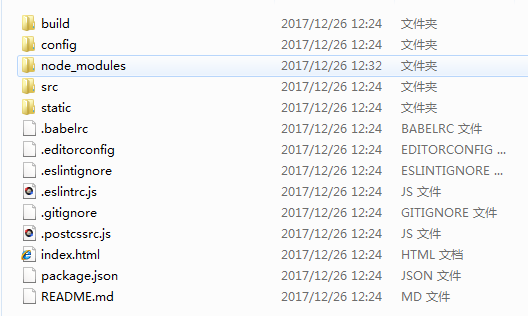
项目目录:

(1) build // 项目构建(webpack)相关代码
build.js // 生产环境构建代码
check-versions.js // 检查node&npm等版本
dev-client.js // 热加载相关
dev-server.js // 构建本地服务器
utils.js // 构建配置公用工具
vue-loader.conf.js // vue加载器
webpack.base.conf.js // webpack基础环境配置
webpack.dev.conf.js // webpack开发环境配置
webpack.prod.conf.js // webpack生产环境配置
(2)config// 项目开发环境配置相关代码
dev.env.js // 开发环境变量
index.js //项目一些配置变量
prod.env.js // 生产环境变量
(3)node_modules// 项目依赖的模块
(4)src// 源码目录
assets// 资源目录 logo.png
components// vue公共组件 Hello.vue
router// 前端路由 index.js// 路由配置文件
App.vue// 页面入口文件(根组件)
main.js// 程序入口文件(入口js文件)
(5)static// 静态文件,比如一些图片,json数据等
.gitkeep
(6)剩余
.babelrc// ES6语法编译配置
.editorconfig// 定义代码格式
.gitignore// git上传需要忽略的文件格式
index.html// 入口页面
package.json// 项目基本信息
README.md// 项目说明
备注:这是我边学习边总结,如果有错误,欢迎大家指出,我会及时改正,谢谢!
使用淘宝镜像cnpm安装Vue.js的更多相关文章
- 淘宝镜像(CNPM)安装
淘宝镜像安装:开始-运行-填写cmd,回车键确定- 输入"npm install -g cnpm --registry=https://registry.npm.taobao.org&quo ...
- npm安装淘宝镜像cnpm报错npm ERR! errno -4048
今天在安装淘宝镜像的时候报错了,第一次遇上,表示很懵逼 然后捣腾了半天以为是npm install 的时候出错,后来网上查到是 装淘宝镜像cnpm的时候报错,好像是权限问题,解决方法: npm ca ...
- 后盾网lavarel视频项目---5、淘宝镜像cnpm的原理及如何使用
后盾网lavarel视频项目---5.淘宝镜像cnpm的原理及如何使用 一.总结 一句话总结: 原理:把npm上面的所有软件copy过来 使用:npm install -g cnpm --regist ...
- 用淘宝镜像cnpm代替npm
安装淘宝镜像cnpm: $ sudo npm install -g cnpm --registry=https://registry.npm.taobao.org 然后就大部分可以用cnpm来代替np ...
- npm 国内淘宝镜像cnpm
某些插件很奇怪,需要用国内的镜像下载才可以 #安装淘宝镜像npm install cnpm -g --registry=https://registry.npm.taobao.org #使用淘宝镜像下 ...
- 淘宝镜像 cnpm 不是内部命令
升级npm之后安装淘宝镜像,然后一直提示不是内部命令,网上查看文章 http://blog.csdn.net/fighting_2017/article/details/76979844,发现是路径问 ...
- npm 国内淘宝镜像cnpm、设置淘宝源
1.下载和使用cnpm 某些插件很奇怪,需要用国内的镜像下载才可以 #安装淘宝镜像npm install cnpm -g --registry=https://registry.npm.taobao. ...
- 安装淘宝镜像cnpm时出现问题及解决方案
问题: 解决方案: 安装完成:
- npm安装淘宝镜像cnpm
在cmd中执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
随机推荐
- C/C++操作SQLite
最近几天在学习sqlite3,颇有点收获,下面介绍一下简单用法:1.先下载sqlite3.h和sqlite3.c(如果不知道怎么下载的话就去www.sqlite.org)如果要编译成lib.则需要用到 ...
- Gym - 102021E
Gym - 102021Ehttps://vjudge.net/problem/2109787/origin主要是一个处理精度的技巧,避免精度误差可以加eps,然后乘1e(小数点之后的位数). #in ...
- php表单 - 验证邮件和URL
PHP - 验证名称 以下代码将通过简单的方式来检测 name 字段是否包含字母和空格,如果 name 字段值不合法,将输出错误信息: $name = test_input($_POST[" ...
- PAT甲级——A1057 Stack
Stack is one of the most fundamental data structures, which is based on the principle of Last In Fir ...
- Http post请求案例
public RmiRespBase sendHttpRes(String jsonParamStr, String url, String apiName,String systemId,Strin ...
- webService学习五(插入片,---监控方法)
WS Explorer工具的使用: 1- web服务浏览器 2-将对应的路径copy到这里 - 3- 4-- 5-- 6--请求的数据: 7--相应数据 二.使用TCP/IP Monitor-拦截HT ...
- map 的使用 UVA156
借用这一水题来熟悉map的操作,以前以为看过c++ primer,对map虽然不熟悉但用还是会用的,实际上手发现不是那么回事,还是有很多坑的 #include <iostream> #in ...
- Leetcode438.Find All Anagrams in a String找到字符串中所有字母异位词
给定一个字符串 s 和一个非空字符串 p,找到 s 中所有是 p 的字母异位词的子串,返回这些子串的起始索引. 字符串只包含小写英文字母,并且字符串 s 和 p 的长度都不超过 20100. 说明: ...
- goland快捷键使用
查找替换: 格式化代码块:ctrl+alt+L将选中的行自动对齐:ctrl+alt+I优化没必要的imports:ctrl+alt+O展开代码块:ctrl+“+”展开文件中所有代码块:ctrl+shi ...
- spring源码学习之springMVC(一)
个人感觉<Spring技术内幕:深入解析Spring架构与设计原理(第2版)>这本书对spring的解读要优于<Spring源码深度解析(第2版)>这本书的,后者感觉就是再陈述 ...
