pdf.js的使用(1) 站在巨人的肩膀上纯干货分享,没有华丽的词藻
请耐着性子看完再上手,不难的,全实战干货分享,超详细教程,所见即所得 (pc端和移动端都可以!!!亲测 超给力)
以下是我在实际项目开发中的过程分享 前端是:vue+jsp
1.首先下载pdf.js(怎么下可以去百度),实在不会就私我,我发给你
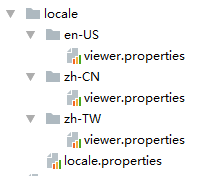
1.1展示一哈我下载下来的pdf.js的目录结构

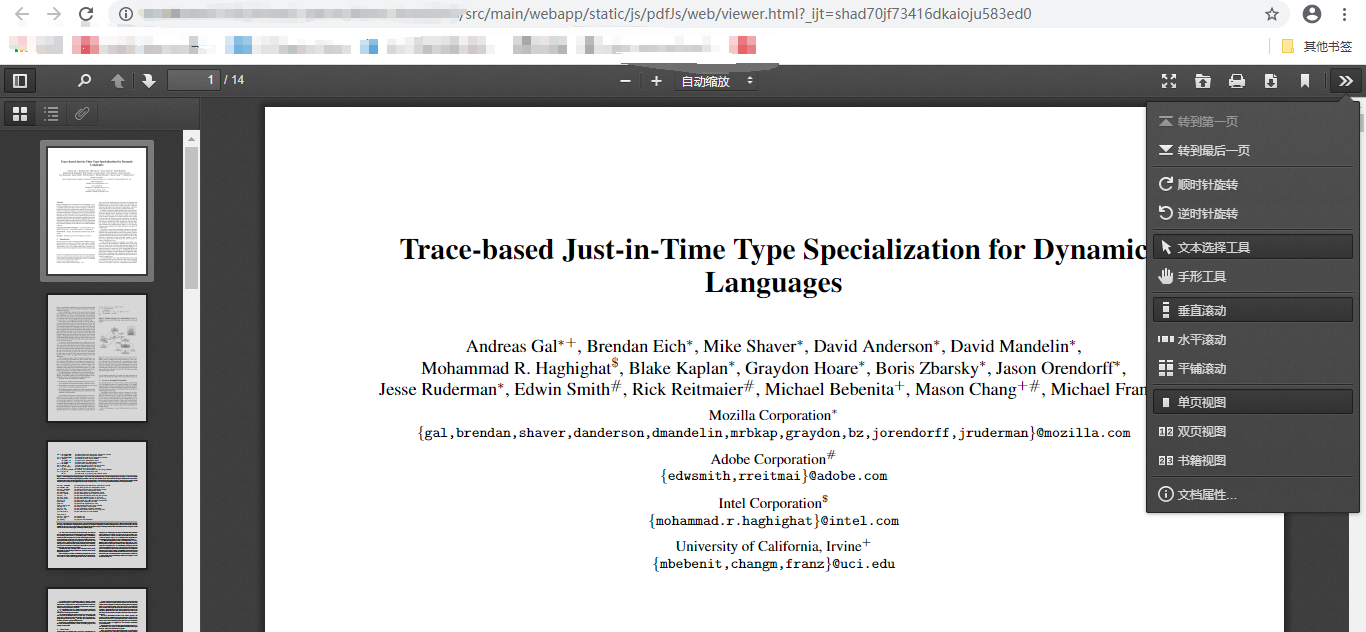
1.2接下来可以直接打开viewer.html在浏览器里看看效果,整个页面样式还是非常美观的 而且是纯js写的,真心佩服老外
关于页面的样式你也可以完全自己写不用他的,我实力不允许啊(哭笑!!!)

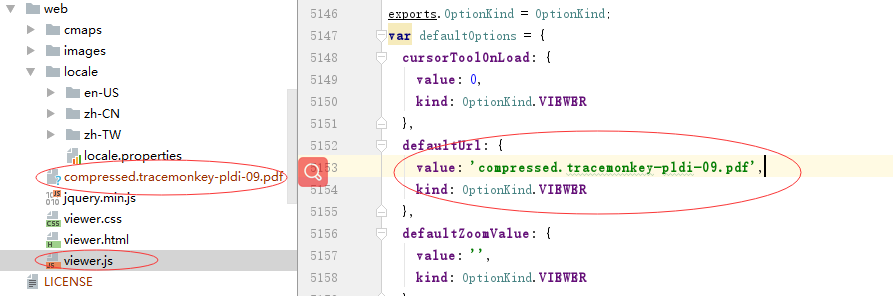
这个打开的是它默认的xxxxxKey-pldi-09.pdf文件 看源码在viewer.js里面的5153行(这个行号可能会有些差异)自己去找找看,如果以后要加什么功能基本也是在viewer.js文件里


好了如果你进行到这一步就可以教你怎么调用这个pdf查看器了
2.然后把pdf.js放入你的项目里面(就是把整个pdfJs文件夹拷贝到你的项目静态资源文件下面,可以把locale文件夹里面除了中英文的东西删了)

2.1 开始调用 方式(一)
<%--方式一 直接在你要写的html页面用iframe标签嵌入插件的viewer.html页面 file 参数就是pdf文件的路径--%>
<%--<iframe id="pdf" width="100%" height="800" src="${sysHostUrl }/static/js/pdfJs/web/viewer.html?file=Vue.js.pdf&downloadFlag=false"></iframe>--%>
//或者从远程服务器去获取pdf文件 如:
注意:用这种方式调用的话会报一个错
file origin does not match viewer's 这应该是跨域问题
<iframe src="/static/js/pdfJs/web/viewer.html?file=http://ip地址:9999/file/2020/5/13/20200513170332512.pdf"></iframe>
解决方法:在viewer.js文件里面搜索 file origin does not match viewer's 把这个条件注释掉就ok了
题外话:我在手机端用这种方式是不会报这个错的
window.onload = function() {
//打开一个新的窗体
window.open("js/pdfJs/web/viewer.html?file=http://ip地址:9999/file/2020/5/13/20200513170332512.pdf");
}
2.2 开始调用 方式(二)(重点!重点!重点!)
//获取流文件的方式预览pdf文件
//var pdfUrl="/webApi/downPDF.do?ArchiveDetailUUID="+uuid+"&number="+Math.random();//这是后台接口获取流(根据需要换成你自己的接口哦!)
window.location.href = "/static/js/pdfJs/web/viewer.html?file=/webApi/downPDF.do?ArchiveDetailUUID="+297e82ec6ec57a1e016ec57fdfc90000+"&number="+Math.random()+"&local="+'${curLang}'+"&downloadFlag=false;
说明:我们在实际应用中,可能会根据不同的参数,来选择展示不同的pdf文件,此时就涉及到传参的问题了,仔细观察上面这段url地址会发现,在file请求参数中的值为一个url地址,而这个url地址又追加了自己的请求参数,这就导致一个url地址中出现2个"?"导致浏览器不能正常解析这段url!
所以需要用到js中的encodeURIComponent()来进行编码,然后viewer.js里会自动对编码的内容进行解码,
window.location.href = "/static/js/pdfJs/web/viewer.html?file=" + encodeURIComponent(pdfUrl)+"&local="+'${curLang}'+"&downloadFlag=false;
downloadFlag=false 这个参数是我用来控制viewer.html的打印,下载,上传按钮的(如果viewer.html页面上有不要的控件可以通过这种方式来隐藏,我尝试过把不需要的按钮直接在viewer.html删除掉,发现不行会报错)
"&local="+'${curLang}'这个参数是我用来做中英文切换的
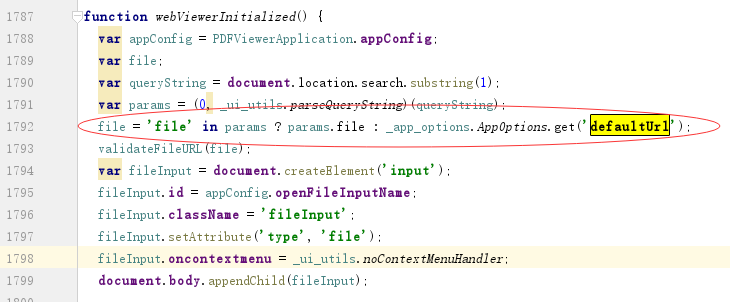
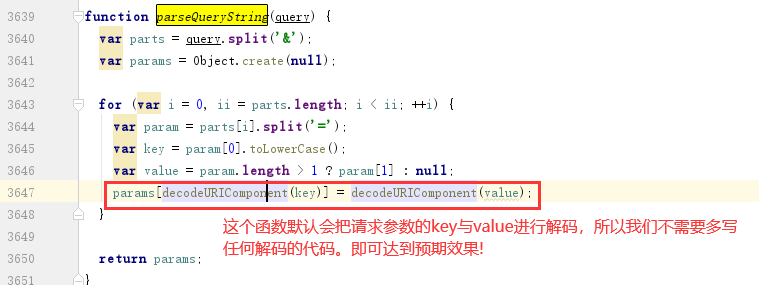
解码方法可以在插件的viewer.js里找到如下:

看到return params是不是想到和图四画红圈的部分挂上关系了,没错就是的。
这样就ok啦。下面的两种方式也是同样的道理,只不过在页面上调用的方式不同罢了‘
看一下我的效果吧

2.3 开始调用 方式(三)
<%--var pdfUrl="/xxx/viewPDF.do?xxxUUID=ff8080816c93498b016c934a1c3f0000";--%>
/*<h1 onclick="detail()">点击查看PDF文件</h1>
function detail() {
//打开一个新的窗体
window.open("/static/js/pdfJs/web/viewer.html?file="+encodeURIComponent(pdfUrl));
}*/
2.4 开始调用 方式(四) <%--方式三 弹窗iframe--%>
/*<h1 onclick="detail()">点击查看PDF文件</h1>
function detail() {
layer.open({
type: 2,
title: false,
//closeBtn: 0,
area: ['99%', '89%'],//宽,高
//skin: 'layui-layer-nobg', //没有背景色
shadeClose: false,
content: ['/xxx/viewPDF.do?xxxUUID=ff8080816c93498b016c934ae7d10001', 'no'],
});
}*/ 结语:
刚开始需求说要做一个pdf预览功能的时候我也是很萌逼的,就在网上参考了很多前辈们经验才做出来的,后面又加了一些其它的功能,有时间再写吧
想做一个对社会有贡献的人,喜欢分享 哈哈哈!
附上一些参考博客地址:
https://blog.csdn.net/jianyuerensheng/article/details/79570781
https://www.cnblogs.com/kagome2014/p/kagome2014001.htmlhttps://www.cnblogs.com/lvmylife/p/6651672.html
pdf.js下载:https://mozilla.github.io/pdf.js/
pdf.jsGit:https://github.com/mozilla/pdf.js#readme
pdf.js的使用(1) 站在巨人的肩膀上纯干货分享,没有华丽的词藻的更多相关文章
- 站在巨人的肩膀上,C++开源库大全
程序员要站在巨人的肩膀上,C++拥有丰富的开源库,这里包括:标准库.Web应用框架.人工智能.数据库.图片处理.机器学习.日志.代码分析等. 标准库 C++ Standard Library:是一系列 ...
- react-native之站在巨人的肩膀上
react-native之站在巨人的肩膀上 前方高能,大量图片,不过你一定会很爽.如果爽到了,请告诉我
- 站在巨人的肩膀上看Servlet——原来如此(更适合初学者认识Servlet)
前言: 有段时间没更新博客了,这段时间因为要准备考试,考完试后又忙了一阵别的事,一直没能静下心来写博客.大学考试真是越来越恶心了,各种心酸,那酸爽,够味.不过还好,马上就要大三了,听大三学长学姐说大三 ...
- 站在巨人的肩膀上学习Android开发
我们知道,一開始最好的学习方法是模仿,尤其是模仿巨人. 那说到Android开发的模仿自然就是分析并研究主流程序的布局.实现方法.进而提升自己的技术. 第一招----逆向project 要分析&quo ...
- 站在巨人的肩膀上才能看得更加远[Amo]
本来只是路过,写详细一点. 我看楼主浮躁得不得了.现在什么都不要做了,先去看几遍<不要做浮躁的嵌入式工程师>这篇文章,想清楚了,再动手吧. 我做了个实例,不用ST的库来点LED,解答你的问 ...
- 站在巨人的肩膀上---重新自定义 android- ExpandableListView 收缩类,实现列表的可收缩扩展
距离上次更新博客,时隔略长,诸事繁琐,赶在去广州答辩之前,分享下安卓 android 中的一个 列表收缩 类---ExpandableListView 先上效果图: 如果想直接看实现此页面的代码请下滑 ...
- 对EasyDarwin开源项目后续发展的思考:站在巨人的肩膀上再跳上另一个更高的肩膀
2017 EasyDarwin现状 自从2012年EasyDarwin项目创立开始,经过了快5年了,时光飞逝,如今EasyDarwin已经发展成为了不仅仅是一个单纯的开源流媒体服务器项目了,已经是各种 ...
- java的设计模式的一些链接,站在巨人的肩膀上,才能看的更远。(均来源与网上的各个大牛的博客中)
创建型抽象工厂模式 http://www.cnblogs.com/java-my-life/archive/2012/03/28/2418836.html工厂方法 http://www.cnblogs ...
- 对EasyDarwin开源项目2018的思考与2019发展的规划:继续站在巨人的肩膀引入更多巨人
EasyDarwin@2018思考 从2012年开始接触Darwin Streaming Server,到2018年从底层开始完全重新架构.研发.完成,EasyDarwin这个项目已经发展了6年了,时 ...
随机推荐
- layui-form下隐藏元素的验证问题
1.情景: 设置为display:none的必填字段,在点击提交(form 包含 class="layui-form":button包含属性 lay-submit)的时候,依旧验证 ...
- js判断有无属性及新添属性
1.Object 判断有无新属性 obj.hasOwnProperty(propertyName) //有无指定属性propertyName Object.keys(obj) ...
- 总结下抽象类Abstract和虚方法Virtual(易混点)
1.普通类中可以有普通方法和虚方法,在被继承时,虚方法可以选择重写(override)或者不重写 2.抽象类中可以有普通方法和虚方法和抽象方法,当被继承时 如下 1.普通方法不能被子类重写 2.虚方法 ...
- 计算机系统概论之CPU(central processing unit)
CPI表示每条指令(Instruction)周期数,即执行一条指令所需的平均时钟周期数.可用下式计算: CPI=执行某段程序所需的CPU(Centrol Processing Unit)时钟周期数/程 ...
- python 小故事1
def test(a:str,b:int)->str: print(test.__annotations__) return a+str(b) def doc_print(): "&q ...
- JavaScript arguments对象浅析
arguments对象 概念 用法 属性 arguments对象 概念 arguments 是一个类数组对象.代表传给一个function的参数列表. 用法 function a() { consol ...
- MyBatis(4)——配置文件优化
配置文件优化 执行流程:读取配置流程->sqlSessionFactory->sqlSession(连接.读取sql并执行相应操作.关闭) a)配置优化:通过中文参考指南的说明可知-> ...
- 概率dp 148 D
概率dp 设 f(i,j)f(i,j) 表示有 ii 只白鼠,jj 只黑鼠时A先手胜的概率 初始状态 全白时,显然先手必胜 有一只黑鼠时,先手若抽到黑鼠则后手必胜,所以先手首回合必须抽到白鼠 f(i, ...
- linux安装nginx以及如何启动,暂停,停止操作
链接:https://www.cnblogs.com/martinl/p/10908607.html 命令kill -9 pid杀死进程,pid是系统的父进程号 Ubuntu下载nginx:https ...
- Eclipse配置C++11环境详细介绍
转:https://blog.csdn.net/wgxh05/article/details/54021049 本文记录Eclipse配置C++11开发所有作者遇到的情况,包括跨工程文件编译,内联文件 ...
