iview中table的render()函数
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接近编译器
全文参考https://www.jianshu.com/p/f44a32f83cc8 的思路写出来的。着急的小伙伴可以直接看她写的,很棒~
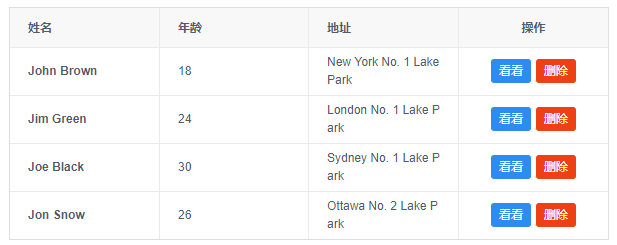
iview官网例子
第一次看iview的时候都蒙蔽了,不知道啥是render,紧跟着后面那么多东西,然后今儿给缕一缕。
首先把官网的代码copy下来放到自己运行的vue项目中

数据都是动态的,emmmm,看一下最长的就是第一个姓名,然后我看不懂,不要慌往下看。。。

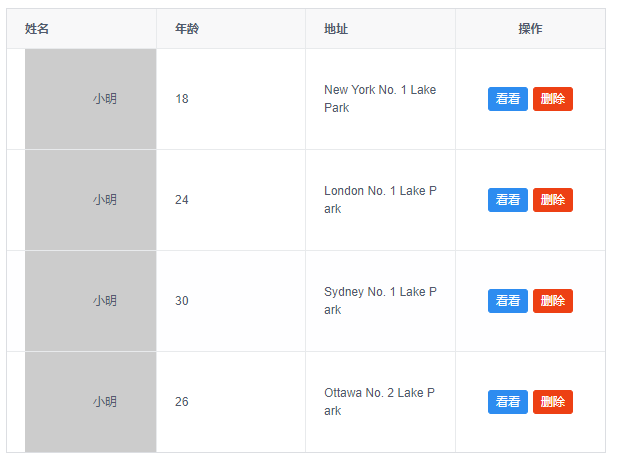
我改了一下,从写死的数据开始

这里我表格里的姓名,都是写死的数据,并且加了样式
{
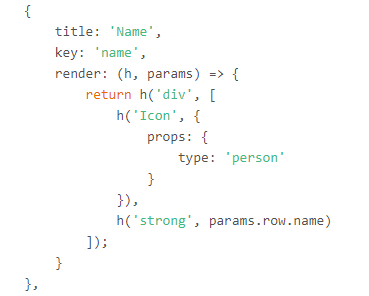
title: '姓名',
key: 'name',
render: (h, params) => {
return h('div', { //写你要创建的元素的标签名
style:{ //写元素的样式(注意text-align等有‘-’的css属性需要删掉‘-’,‘-’后的字母变大写,否则报错)
width:'160px',
height:'100px',
background:'#ccc',
textAlign:'center',
lineHeight:'100px',
}
}, '小明') //写元素的内容
}
},
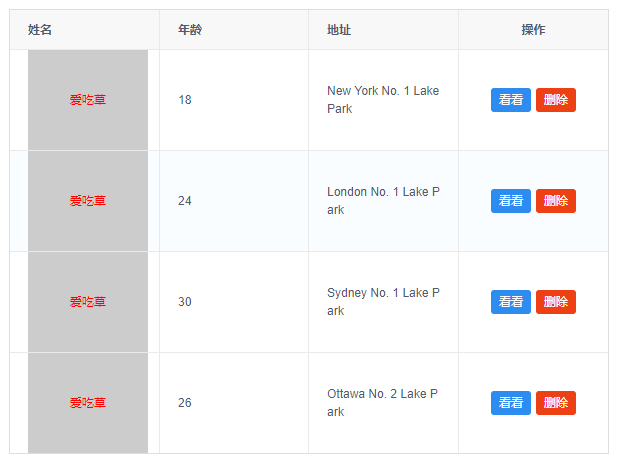
然后我希望一个单元格里放俩元素代码
{
title: '姓名',
key: 'name',
render: (h, params) => {
return h('div', {
style:{
width:'120px',
height:'100px',
background:'#ccc',
textAlign:'center',
lineHeight:'100px',
}
},[h('p',{ style:{
color:'red',
}
},'爱吃草')],'小明') //以数组的形式括起来内容,看我给他一个文字颜色
}
},

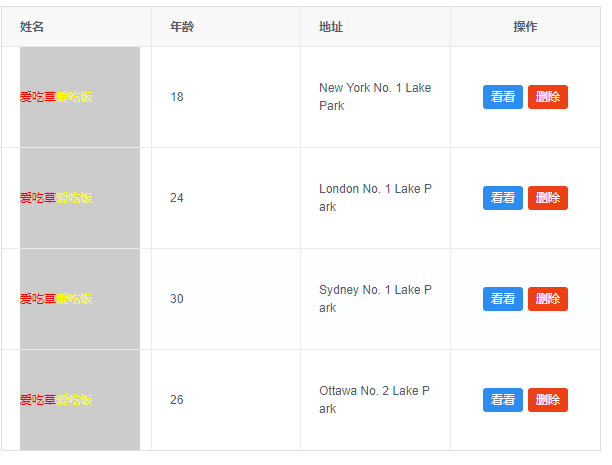
惊呆了,我的小明去哪里了!!!
如图可见,当元素嵌套时,元素里面的内容会覆盖父元素的内容
解决方法:我再套一个元素
{
title: '姓名',
key: 'name',
render: (h, params) => {
return h('div', {
style:{
width:'120px',
height:'100px',
background:'#ccc',
textAlign:'center',
lineHeight:'100px',
float:'left',
}
}, [
h('p',{ style:{
color:'red',
float:'left',
}
},'爱吃草'),
h('p',{ style:{ //我嵌套的元素
color:'yellow',
float:'left',
}
},'爱吃饭')
],'小明')
}
},

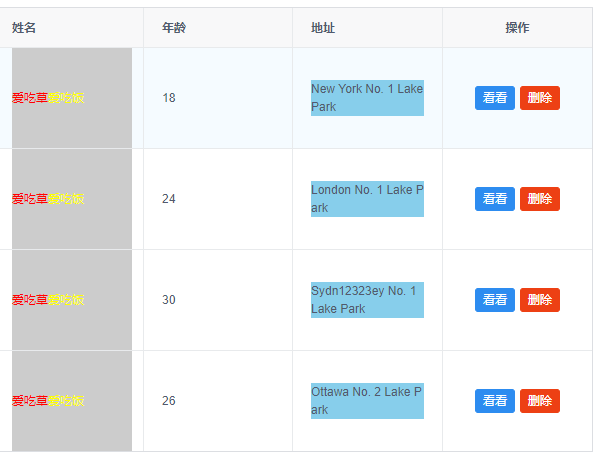
反正我现在是大概知道这个render咋用的了
{
title:'地址',
key:'address',
render:(h,params) =>{
return h('div',{
style:{
backgroundColor:'skyblue',
},
},params.row.address)
}
},

点击事件直接在第二个参数里加就可以(官网有例子)
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '看看'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, '删除')
]);
}
//h: vue Render函数的别名(全名 createElement)即 Render函数
//params: table 该行内容的对象
//props:设置创建的标签对象的属性
//style:设置创建的标签对象的样式
//on:为创建的标签绑定事件
//所以代码中的render函数,即创建的一个div中包裹一个button按钮,同时给button设置了相关属性和绑定事件
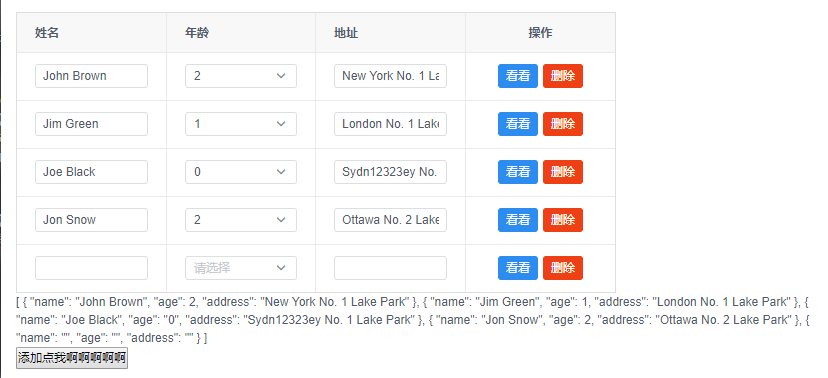
补充:在表格里插入输入框,在官网上有两种方法。今天只说一种:

我的代码
template
<Table border :columns="columns7" :data="data6" width="600"></Table>
{{data6}}
<br />
<button @click="add" type="primary">添加点我啊啊啊啊啊</button>
data
columns7: [
{
title: '姓名',
key: 'name',
render:(h,params) =>{
return h('Input',{
props:{
value:params.row.name,
size:'small'
},
on:{
input:(val) =>{
this.data6[params.index].name = val
}
}
})
}
}, {
title: '年龄',
key: 'age',
render:(h,params)=> {
let b = []
let DataList = [
{
value: '0',
label: '这是0',
},
{
value: '1',
label: '这是1',
},
{
value: '2',
label: '这是2',
},
{
value: '3',
label: '这是3',
}
]
DataList.forEach(item=>{
b.push(h('Option', {
props: {
label: item.label,
value: item.value
},
}, item))
})
return h('Select', {
props: {
// value: this.data6[params.index].age,
label:this.data6[params.index].age,
size:'small',
},
on: {
input: (val) => {
this.data6[params.index].age = val
}
},
}, b)
}
},
{
title:'地址',
key:'address',
render:(h,params) =>{
return h('Input',{
props:{
value:params.row.address,
size:'small'
},
on:{
input:(val) =>{
this.data6[params.index].address = val
}
}
})
}
}, {
title: '操作',
key: 'action',
width: 150,
align: 'center',
render: (h, params) => {
return h('div', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '看看'),
h('Button', {
props: {
type: 'error',
size: 'small'
},
on: {
click: () => {
this.remove(params.index)
}
}
}, '删除')
]);
}
}
], data6: [
{
name: 'John Brown',
age: 2,
address: 'New York No. 1 Lake Park'
},
{
name: 'Jim Green',
age: 1,
address: 'London No. 1 Lake Park'
},
{
name: 'Joe Black',
age: '0',
address: 'Sydn12323ey No. 1 Lake Park'
},
{
name: 'Jon Snow',
age: 2,
address: 'Ottawa No. 2 Lake Park'
}
]
method
show (index) {
this.$Modal.info({
title: 'User Info',
content: `Name:${this.data6[index].name}<br>Age:${this.data6[index].age}<br>Address:${this.data6[index].address}`
})
},
add(){
this.data6.push({
name:'',
age:'',
address:'',
})
},
remove (index) {
this.data6.splice(index, 1);
}
iview中table的render()函数的更多相关文章
- iview 中table列 一列显示多个数据(后台返回数组显示在列内)
一.首先出现的是比较复杂的一种情况(多个key) 1.首先页面显示效果如下 2.后台返回数据格式如下: 3.在iview中table的columns中的render函数: 4.具体代码 render: ...
- iview中table里嵌套i-switch、input、select等
iview中table内嵌套 input render:(h,params) => { return h('Input',{ props: { value:'', size:'small', } ...
- iview中table多选、加载更多、下载等使用
记录工作中的点点滴滴,为回忆过往添加片片记忆... 一.Table 1.使用render函数多层渲染以及表格可展开使用 源码地址:https://gitee.com/Mandy_wang/iview- ...
- iview table的render()函数的用法
语法:render:(h,params)=>{} render:(h,params) => { return h(" 定义的元素 ",{ 元素的性质 }," ...
- iview table的render()函数基本的用法
render:(h,params) => { return h(" 定义的元素 ",{ 元素的性质 }," 元素的内容"/[元素的内容]) }
- iview table表中使用render函数props传值出现问题
使用iview中的table表格时避免不了使用render函数渲染自定义内容,或者渲染组件.但是在正常使用时出现了props传值无法识别, 按照官网介绍使用props如下: render: (h, p ...
- iview table中的render函数使用
1.表格列数据内容过多可以用以下两个属性解决: ellipsis:"true', tooltip:true 使每个列的内容如果过多的话变为省略号 2.table中的render函数(实现根据 ...
- iview使用之怎样通过render函数在tabs组件中添加标签
在实际项目开发中我们通常会遇到一些比较'新颖'的需求,而这时iview库里往往没有现成可用的组件示例,所以我们就需要自己动手翻阅IviewAPI进行自定义一些组件,也可以说是将iview库里的多种组件 ...
- iview中render函数监听事件
iview的table中添加datepicker在组件中嵌套组件,如果需要监听子组件的自定义事件,应该使用render中的on:{ 'on-change' () => { console.log ...
随机推荐
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- 提高Modelsim仿真速度的方法(1) -- force
假如主驱动时钟频率很高,因为要一个周期输出,仿真时间过长,仿真速度慢是自然. 但是仿真中,并不是每个驱动周期都是必要的,这时可以使用force命令把想要的信号提前制造出来. 事实上,对于使用到PLL的 ...
- thinkphp 视图定义
视图定义 视图通常是指数据库的视图,视图是一个虚拟表,其内容由查询定义.同真实的表一样,视图包含一系列带有名称的列和行数据.但是,视图并不在数据库中以存储的数据值集形式存在.行和列数据来自由定义视图的 ...
- Ubuntu下使用SSH 命令用于登录远程桌面
https://blog.csdn.net/yucicheung/article/details/79427578 问题描述 做DL的经常需要在一台电脑(本地主机)上写代码,另一台电脑(服务器,计算力 ...
- jeecms vue-cli项目结构详解
Vue-cli是vue官方出品的快速构建单页应用的脚手架,如果你是初次尝试Vue,不建议使用,推荐你使用普通引入javascript文件的方式进行学习,如果你已经有vue基础那么就可以用vue-cli ...
- 模板——tarjan求割点
在一个无向图中,如果有一个顶点集合,删除这个顶点集合以及这个集合中所有顶点相关联的边以后,图的连通分量增多,就称这个点集为割点集合. 注意求割点中的low定义: 割点中low[u]记录节点u或u的子树 ...
- Pandas对于CSV的简单操作
Pandas对于CSV的简单操作 最近在研究pandas对于csv文件的读取以及一些操作,网上的信息比较乱,写篇博客记录一下,毕竟自己写的才是最适合自己的用法. 首先我们应该都知道,pandas是一个 ...
- Python实例1-Collatz 序列
编写一个名为 collatz()的函数,它有一个名为 number 的参数.如果参数是偶数,那么 collatz()就打印出 number // 2, 并返回该值.如果 number 是奇数, col ...
- python 描述器
语法简析 一般来说,描述器(descriptor)是一个有”绑定行为”的对象属性(object attribute),它的属性访问被描述器协议方法重写.这些方法是 __get__(). __set__ ...
- 【转载:java】详解java中的注解(Annotation)
目录结构: contents structure [+] 什么是注解 为什么要使用注解 基本语法 4种基本元注解 重复注解 使用注解 运行时处理的注解 编译时处理的注解 1.什么是注解 用一个词就可以 ...
