玩转webpack之webpack的基本知识
相信看了gulp教程的小伙伴肯定都可以很容易的掌握gulp了。它已经没有什么可以值得去思考的东西了,如果你已经看懂它就是单纯的在布置任务,然后利用插件的功能去执行任务。最后发布任务,pipe的理念来和promise有点相近,就是感觉把一个东西通过src的方法塞进去,然后一个接着一个的冲关,最后dest方法再出去。很简单吧。
在gulp grunt大战中,gulp最终更加赢得人们的喜欢,虽然不可以认为他胜利了。然而就在他俩争的不可开交的时候,webpack的横空出世,让gulp和grunt都翻了一个跟头。所以,这个神秘的webpack做了什么呢。。。。好奇的话,我们就继续看下去吧。。。。
webpack是被人们如此评价的
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源
webpack 的任务模式和gulp不一样
先看一下代码吧
module.exports = {
entry: {
main: './src/js/page/qiao.js'
},
output: {
path:__dirname+'/dist/js/page',
filename:'[name].js'
},
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
}
};
这是webpack最主要的三个部分,编译的入口文件,编译的出口文件,编译的loader
相当于gulp的src pipe dest
就是说把一个文件通过entry放进去,然后在loaders里根据文件的格式然后去选择对应的loader,就是编译器,最后在output里边输出文件。
这便是webpack的思想。我们然后一步步看看他具体怎么工作的。
step1 开始前的准备工作,npm init创建package.json,添加devDependencies,然后npm install添加模块和包
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack-dev-server": "^2.4.5",
"webpack": "^2.4.1"
}
}
step2 用工具干活 创建webpack.config.js,相当于gulpfile.js。
格式必须module.exports = {}的方式去写,
module.exports = {
entry: {
main: './src/js/page/qiao.qm'
},
output: {
path:__dirname+'/dist/js/page',
filename:'[name].js'
},
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{ test: /\.scss$/, loader: 'style!css!sass?sourceMap'},
{ test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'}
]
}
};
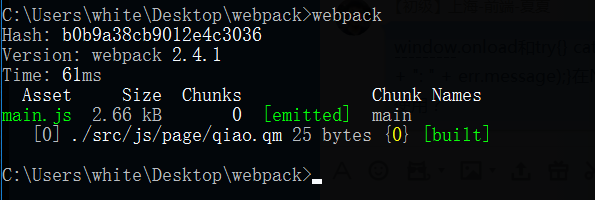
step3 执行编译

输入webpack执行编译
这就是webpack的基础能力啦。然后更加牛逼的操作,我们在后边一一展开。
玩转webpack之webpack的基本知识的更多相关文章
- Webpack学习-Webpack初识
一.前言 webpack 到底是个什么东西呢,看了一大堆的文档,没一个能看懂的,因为上来就是给个module.exports 然后列一大堆配置,这个干啥,那个干啥,没一点用.但凡要用一个东西,一个东西 ...
- webpack入门——webpack的安装与使用
一.简介 1.什么是webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. ...
- webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息.(也可以不生成package.json文件,但是package.json是很 ...
- 安装webpack和webpack打包(此文转自Henery)
Henery博客地址为:http://blog.csdn.net/henery_002 写的很详细,可以做参考 最近要做项目优化了,尤其是前端这块,许多js需要模块化管理和相应的优化 1.输入如下地址 ...
- 优雅哥学 Webpack - 01 - Webpack 5 快速体验
程序员优雅哥简介:十年程序员,呆过央企外企私企,做过前端后端架构.分享vue.Java等前后端技术和架构 本文摘要:主要讲解 webpack 5 初体验.从webpack 5 初识到便写代码.优雅哥将 ...
- 腾讯高级工程师带你玩转打包利器webpack
随着前端领域飞速发展,webpack将前端不断出现的新模块.新资源.新需求,进行自动化整合.梳理.输出,极大提高了我们的工作效率,成为前端构建领域里最炙手可热的构建工具. 不少人webpack 的使用 ...
- 玩转webpack之webpack的entry output
webpack的入口配置项表示要配置的文件就是开发环境或者生产环境 浏览器本身不能认识的一些东西必须经过webpack的编译才能认识,但是要去写的时候我们经常用到预编译什么的比如scss比如jsx甚至 ...
- webpack搭建组件库相关知识
1 .inquirer.js —— 一个用户与命令行交互的工具 2. existsSync 方法说明: 以同步的方法检测目录是否存在. 如果目录存在 返回 true ,如果目录不存在 返回false语 ...
- 从零开始配置webpack(基于webpack 4 和 babel 7版本)
webpack 核心概念: Entry: 入口 Module:模块,webpack中一切皆是模块 Chunk:代码库,一个chunk由十多个模块组合而成,用于代码合并与分割 Loader:模块转换器, ...
随机推荐
- 洛谷P2371 [国家集训队]墨墨的等式
P2371 [国家集训队]墨墨的等式 题目描述 墨墨突然对等式很感兴趣,他正在研究a1x1+a2y2+-+anxn=Ba_1x_1+a_2y_2+-+a_nx_n=Ba1x1+a2y2+-+a ...
- Datagrip2019本地激活
一.下载: https://www.jetbrains.com/zh/datagrip/ 下载2019版本的(当前2019.1.2版本) 二.使用方法 1. 先下载压缩包解压后得到jetbr ...
- Ubuntu GitHub操作——分支、合并与标签
分支 分支是用来将特性开发绝缘开来的.在你创建仓库的时候,master 是"默认的"分支.在其他分支上进行开发,完成后再将它们合并到主分支上. 创建一个叫做"featur ...
- window 下mongodb 配置
1.下载mongodb-win32-x86_64-2008plus-ssl-v3.6-latest 解压到 D:\mongodb 2.cmd => path是否有环境变量 如果没有请配置 3.创 ...
- 逻辑回归代码demo
程序所用文件:https://files.cnblogs.com/files/henuliulei/%E5%9B%9E%E5%BD%92%E5%88%86%E7%B1%BB%E6%95%B0%E6%8 ...
- android 头像选择以及裁剪
一.布局申明 <ImageView android:id="@+id/head_image" android:layout_width="80dp" an ...
- Error:Exception in thread "main" java.lang.NoClassDefFoundError: org/slf4j/LoggerFactory
ylbtech-Error:Exception in thread "main" java.lang.NoClassDefFoundError: org/slf4j/LoggerF ...
- Java-Druid:Druid
ylbtech-Java-Druid:Druid Apache Druid(孵化)是一个高性能的实时分析数据库. 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 ...
- SPSS科普 | 统计描述
SPSS科普 | 统计描述 统计描述的目的就是了解数据的基本特征和分布规律,为进一步合理地选择统计方法提供依据.常用的有Frequencies.Descriptives 和Explore过程. 一.F ...
- Synchronized理解及用法
加锁: 1.同步实例方法,锁是当前实例对象 2.同步类方法,锁的是当前类对象 3.同步代码块,锁是括号里面的对象 原理: JVM内置锁通过synchronized使用,通过内部对象Monitor(监视 ...
