vue2.0 使用webpack搭建项目遇到的最搞笑的坑
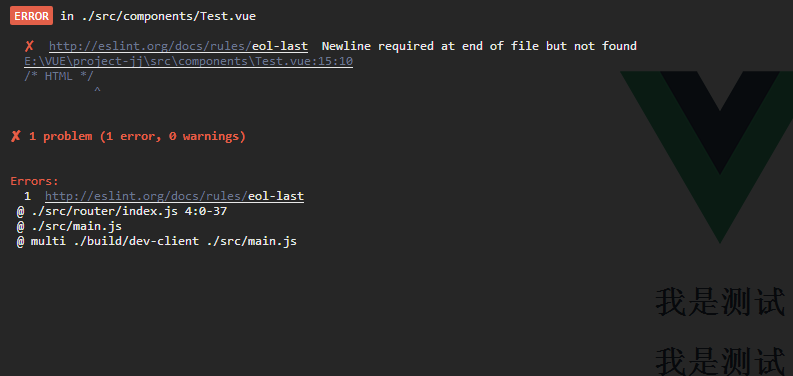
报错如下:

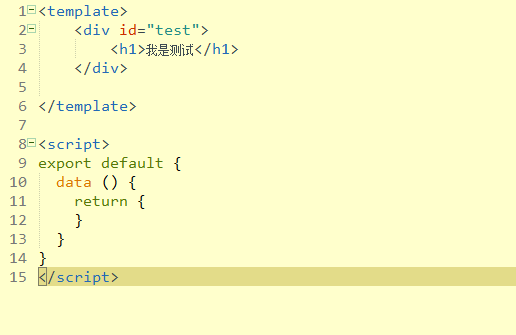
源码:

然后找了半天没搞明白。。。
无意中翻看了一下ES6语法规则。。
然后我发现:源代码最后一行要空一行,我心想这什么狗屁规定?MMP
vue2.0 使用webpack搭建项目遇到的最搞笑的坑的更多相关文章
- vue-cli+ webpack 搭建项目todolist
本文接着之前的todolist例子,通过vue-cli + webpack 搭建项目:针对于vue-cli 2.x版本,更高版本找官网https://cli.vuejs.org/guide/insta ...
- Vue.js系列之项目搭建(vue2.0 + vue-cli + webpack )
1.安装node node.js环境(npm包管理器) cnpm npm的淘宝镜像 从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令 ...
- vue2.0版cnode社区项目搭建及实战开发
_________________________________________________________________________ 初涉vue就深深的被vue强大的功能,快速的开发能力 ...
- vue2.0 饿了么项目学习总结
最近在GitHub上发现一个基于vue2.0的饿了么项目.本着互联网的分享精神,现在将我自己所理解的,所总结的经验分享给大家.本篇文字我将从学习的角度向大家分享. 在学习本项目之前我已经将vue2.0 ...
- 《后端也要懂一点前端系列》使用webpack搭建项目
今天突然有兴致想要学习一下前端的技术,所以特此记录学习前端之路.由于之前在公司做的项目大部分都是关于JSP页面的增删改查,所以前端后端都是一个人来写的,对于前端还只是停留在js.html.css阶段, ...
- vue+webpack搭建项目
1.全局安装node.js 2.安装vue-cli 可以在项目目录安装 npm install -g vue-cli 使用vue-list命令选择webpack模板 vue init webpack ...
- 一步一步使用webpack搭建项目
MPA |-src |-main.js 项目打包的入口文件 |-App.vue 项目的根组件(项目一启动,见到的第一个页面) |-package.json 项目的描述文件,用于记录安装了哪些包 |-w ...
- webpack搭建项目时出现的报错“Module build failed (from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError”
控制台出现的错误如下: webpack.config.js中的配置如下: module.exports={ entry:'./src/main.js', output:{ path:__dirname ...
- react+webpack搭建项目
一.环境准备 ①node ②npm 二.开始搭建 ①使用npm安装create-react-app工具,在cmd命令行中输入: npm install -g create-react-app ②使用命 ...
随机推荐
- 在html页面引用css文件的方法
引用CSS文件到Html方法-css引入,css引用 使用不同的方法来引用css样式表,最终到达的效果相同,但是使用不同方法应用的css文件将影响到SEO及网页打开速度效率. html引用css方法如 ...
- echarts数据变了不重新渲染,以及重新渲染了前后数据会重叠渲染的问题
1.echarts数据变了但是视图不重新渲染 新建Chart.vue文件 <template> <p :id="id" :style="style&q ...
- 在npm中使用bower包依赖工具
什么是bower Bower是一个客户端技术的软件包管理器,它可用于搜索.安装和卸载如JavaScript.HTML.CSS之类的网络资源.其他一些建立在Bower基础之上的开发工具,如YeoMan和 ...
- Android Button.getWidth()为0的问题
View在onCreate的时候,没有渲染组件,所以获取到的宽度和高度为0, 需要添加一个观察者,在layout渲染后再去取宽高.代码如下: private Button btn_icon; @Ove ...
- 深度探索C++对象模型之第二章:构造函数语意学之Default constructor的构造操作
C++新手一般由两个常见的误解: 如果任何class没有定义默认构造函数(default constructor),编译器就会合成一个来. 编译器合成的的default constructor会显示的 ...
- C++之constexpr
一.常量表达式:是指值不会改变并且在编译过程就能得到计算结果的表达式.一个对象是不是常量表达式是由它的数据类型和初始值共同决定. ;//虽然初始值是字面值常量,但是它的数据类型只是普通int. con ...
- 从服务器上下载下来的代码,部署到本地时,Url自动带www前缀
fix步骤: 1.网站根目录下,找到.htacess文件,有记事本打开 2.定位到 RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^www\ ...
- css---5 only-child or nth-of-type
1 _nth-child系列 :nth-child(index) <!DOCTYPE html> <html lang="en"> <head> ...
- 【JZOJ6367】工厂(factory)
description 大神 wyp 开了家工厂,工厂有 n 个工人和 p 条流水线. 工厂的工人都是睡神,因此第 i 个工人只会在 si 至 ti 时刻才会工作. 每个工人都会被分派到一条流水线上, ...
- 线段树离散化+区间更新——cf1179C好题
绝对是很好的题 把问题转化成当第i个询问的答案是数值x时是否可行 要判断值x是否可行,只要再将问题转化成a数组里>=x的值数量是否严格大于b数组里的>=x的值 那么线段树叶子结点维护对于值 ...
