$.ajax()方法和$.get()方法使用小结
一. 使用JQuery的$.get()方法实现异步请求
1. 编写JSP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/verify_jquery_get.js"></script>
</head>
<body>
<input type="text" id="inputVal"/><br/>
<input type="button" value="获取xml数据" onclick="verifyJqueryGet()"/>
<div id="result"></div>
</body>
</html>
2. 编写verify_jquery_get.js
function verifyJqueryGet() {
$.get("AjaxServer?value="+$('#inputVal').val(),
null,
function (data) {
$('#result').html("<p>"+data+"</p>");
});
}
$.get()方法参数说明:
$.get(url, param, callback(data));
url 请求资源的路径
param 请求参数, 注意将请求参数写在url后, 这里填null
callback(data) 回调函数, 服务器响应数据后, Ajax引擎(xhr)会自动调用该回调函数,数据还没回来时, 页面不会等待, 而是继续执行, 中断...
3. 编写Servlet
/**
* Created by IntelliJ IDEA.
*
* @Auther: ShaoHsiung
* @Date: 2018/8/20 15:12
* @Title: Ajax后台程序
* @Description: 获取异步请求参数, 若参数满足条件, 则使用输出对象向浏览器输出数据
*/
public class AjaxServer extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 设置响应内容类型
resp.setContentType("text/html;charset=utf-8");
// 获取输出对象
PrintWriter out = resp.getWriter();
// 获取异步请求参数
String value = req.getParameter("value");
// 设置参数编码为UTF-8
String valueUtf8 = URLDecoder.decode(value, "UTF-8");
// 检验参数
if (valueUtf8==null || valueUtf8.equals("")) {
out.println("用户名不能为空!");
} else {
// 判断参数是否满足条件
if(valueUtf8.equals("young")) {
out.println("用户名可以使用!");
} else {
out.println("用户名无法使用!");
}
}
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
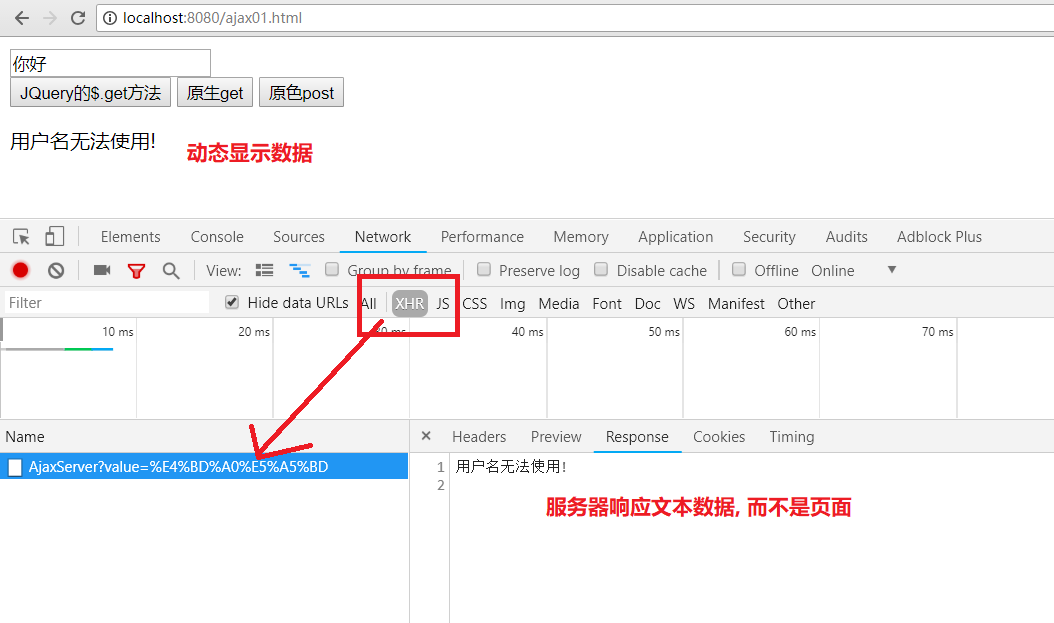
4. 程序演示

二. 使用JQuery的$.ajax()方法实现异步请求
1. 编写JSP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/verify_jquery_ajax.js"></script>
</head>
<body>
<input type="text" id="inputVal"/><br/>
<input type="button" value="获取xml数据" onclick="verifyJqueryAjax()"/>
<div id="result"></div>
</body>
</html>
2. 编写verify_jquery_ajax.js
function verifyJqueryAjax() {
$.ajax({
type: "get", // 请求方式
url: "AjaxXmlServer", // 目标资源
data: "value="+$('#inputVal').val(), // 请求参数
dataType: "xml", // 服务器响应的数据类型
success : function (data) { // readystate == 4 && status == 200
$('#result').html("<p>"+$(data).children().text()+"</p>"); // data是一个dom对象, 先将其转化为jquery对象
}
});
}
小结:
1) js中定义一个对象方式:
var obj1 = {};
var obj2 = {name: "zhang", age: 18};
2) dom->jquery
var $data = $(data)
3) 需要注意jquery对象的children方法的使用
$.ajax()方法参数说明:
type 请求方式 get/post
url 请求资源路径
data 请求参数, 注意格式
dataType 服务器响应的数据类型
success(data) 回调函数, data是一个dom对象
3. 编写Servlet
/**
* Created by IntelliJ IDEA.
*
* @Auther: ShaoHsiung
* @Date: 2018-8-21 12:41:06
* @Title: Ajax后台程序, 返回xml数据
* @Description: 获取异步请求参数, 若参数满足条件, 则使用输出对象向浏览器输出xml数据
*/
public class AjaxXmlServer extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 设置响应内容类型为xml
resp.setContentType("text/xml;charset=utf-8");
// 获取输出对象
PrintWriter out = resp.getWriter();
// 获取异步请求参数
String value = req.getParameter("value");
//System.out.println("1" + value);
//System.out.println("2" + new String(value.getBytes("ISO8859-1"), "UTF-8"));
// 设置参数编码为UTF-8
String valueUtf8 = URLDecoder.decode(value, "UTF-8");
// 准备响应的数据
StringBuffer buffer = new StringBuffer();
buffer.append("<message>");
// 检验参数
if (valueUtf8==null || valueUtf8.equals("")) {
buffer.append("用户名不能为空!").append("</message>");
} else {
// 判断参数是否满足条件
if(valueUtf8.equals("young")) {
buffer.append("用户名可以使用!").append("</message>");
} else {
buffer.append("用户名无法使用!").append("</message>");
}
}
// 响应数据
out.print(buffer.toString());
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
备注:
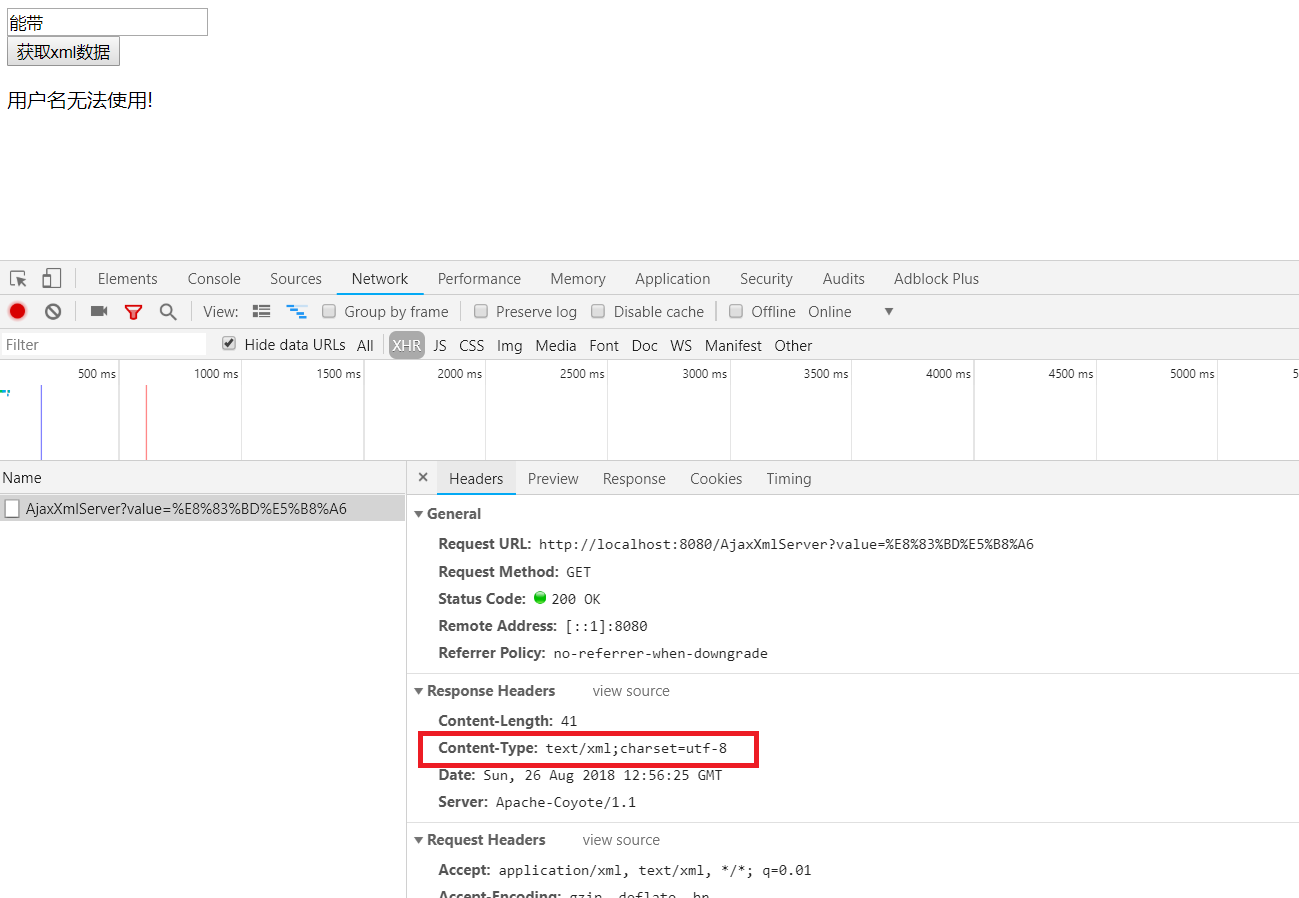
1) 务必设置设置响应内容类型为xml, 否则js代码无法处理响应的数据
4. 程序演示

随机推荐
- linux网络速率监控
#!/bin/bash #作者:fafu_li #时间: #监控网卡传输速率 source /etc/profile #加载系统环境变量 source $HOME/.bash_profile #加载用 ...
- 阿里云ecs(phpstudy一件包)
选择语言 保存并连接 Linux硬盘挂载是比较常见的管理操作之一.默认情况下数据盘没有挂载,需要手动挂载到系统中. 具体操作是分三步: 硬盘挂载1)需 ...
- LightOJ-1282-Leading and Trailing-快速幂+数学
You are given two integers: n and k, your task is to find the most significant three digits, and lea ...
- POJ 1159 Palindrome-最长公共子序列问题+滚动数组(dp数组的重复利用)(结合奇偶性)
Description A palindrome is a symmetrical string, that is, a string read identically from left to ri ...
- 洛谷P3916 图的遍历
题目链接:https://www.luogu.org/problemnew/show/P3916 题目大意 略. 分析 以终为始,逆向思维. 代码如下 #include <bits/stdc++ ...
- 解析css3 shake 抖动样式
前端时间做项目发现一抖动按钮挺吸引眼球的,研究了下实现原理,在此和大家分享下: CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的 ...
- 如何用javascript高效的判断浏览器种类和版本
<script type="text/javascript"> var Sys = {}; var ua = navigator.userA ...
- Crane /// 向量旋转+线段树
题目大意: 给定n条首尾相接的线段的长度 第一条从0,0开始,所有线段垂直与x轴向上延伸 给定c次操作 每次操作给定 s,a 使得 由第s条线段的角度 逆时针旋转a后 达到第s+1条线段的角度 每次操 ...
- HDU 5531
题目大意: 给定一个n边形的顶点 以每个顶点为圆心画圆(半径可为0) 每个顶点的圆要和它相邻顶点的圆相切(不相邻的可相交) 求所有圆的最小面积总和并给出所有圆的半径 设半径为r1 r2 ... rn, ...
- 我写的界面,在ARM上跑
这个...其实,我对ARM了解并不多,我顶多也就算是知道ARM怎么玩,EMMC干啥,MMU干啥,还有早期的叫法,比如那个NorFlash NandFlash ,然后也就没啥了. 然后写个裸机什么的,那 ...
