vue 脚手架使用路由
概念:
后端路由:
后端处理URL和页面之间的映射关系 前端发展阶段:
1.后端渲染阶段(以jsp,php为代表,其特点为html代码和后端语言代码混写在一起
2.前后端分离阶段(随着ajax的兴起,后端只提供API来返回数据,前端通过ajax获取
数据,并且可以通过JavaScript将数据渲染到页面中
3.单页面富运用阶段
其实spa最主要的特点是在前后端分离的基础上加了一层前端路由
也就是前端来维护一套路由规则
前端路由的核心是什么呢
改变url,但是页面不进行整体的刷新
路由的使用步骤:
步骤一:安装vue-router
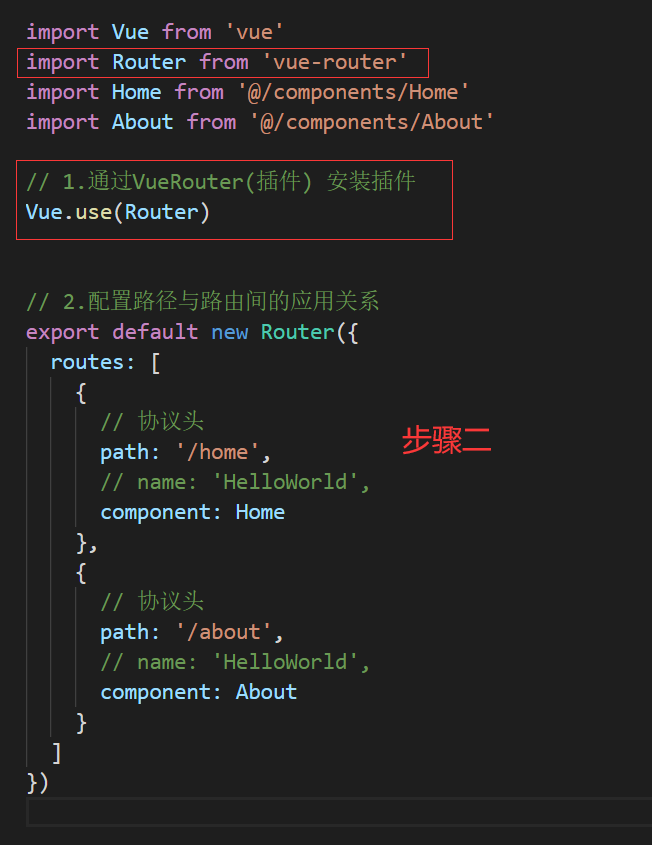
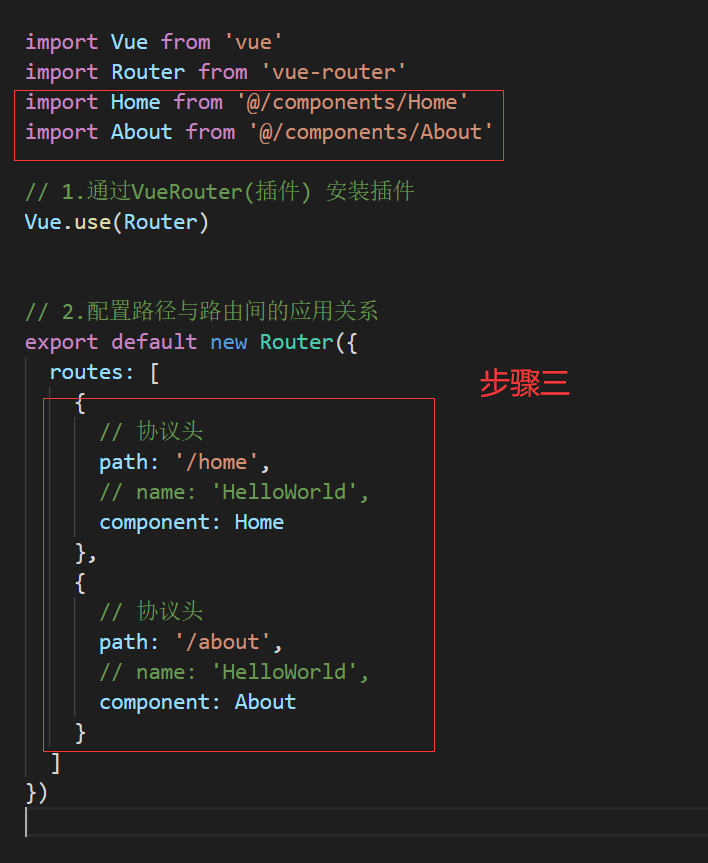
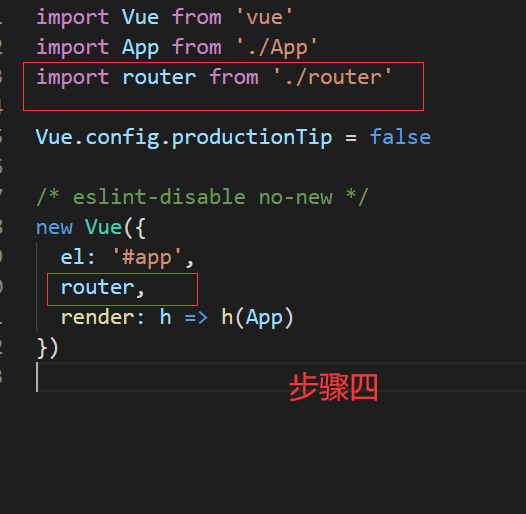
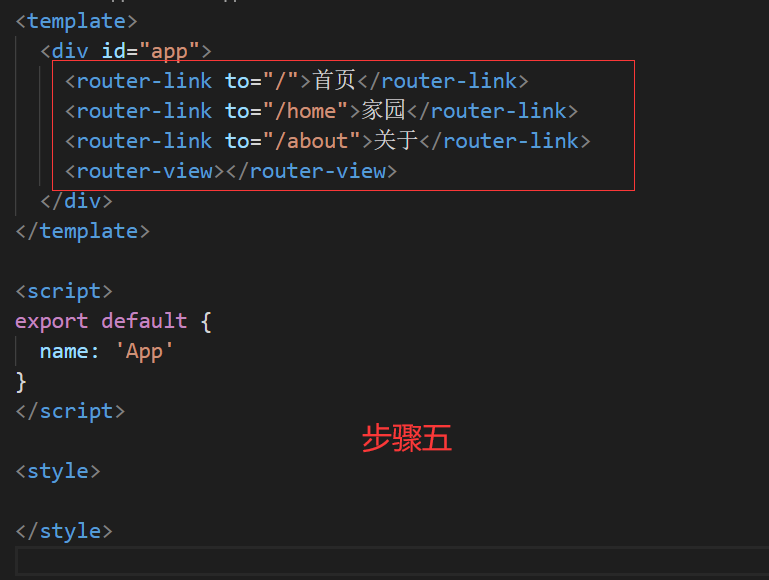
npm install vue-router --save 步骤二:导入路由对象,并且调用Vue.use(VueRouter) 来安装路由功能 步骤三:路由--组件映射配置 步骤四:在vue实例中导入路由实例 步骤五:使用路由,通过<router-link>(显示a标签)和 <router-view>(占位,决定组件渲染在什么位置)




现在的路由是使用哈希模式,太不美观

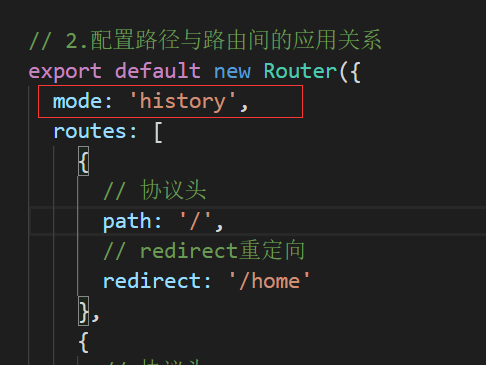
我们使用html5的history模式,可以去掉其中的/#
这样配置即可

效果如下

vue 脚手架使用路由的更多相关文章
- vue 脚手架关于路由的一点理解
https://router.vuejs.org/zh/ 可以先翻翻文档看看介绍啊,一般我不怎么喜欢看文档,都是直接看人家案例,在回头看文档的,所以学习速度慢很多,希望我以后成为一个爱学习的妹子,比较 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
- Vue脚手架结构及vue-router路由配置
首先官网介绍,用 Vue.js + vue-router 创建单页应用,是非常简单的.使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做 ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- vue脚手架搭建流程
搭建vue项目之前你需要安装vue的脚手架和node.js,一起去看看怎么搭建一个vue环境吧.(学编程语言最爱看见的就是用这个先写一个helloworld,只想说我对世界友好可是现实是残酷的.... ...
- 使用vue脚手架(vue-cli)快速搭建项目
一.从最简单的环境搭建开始: 安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令行工具(win+r,然后输入cmd ...
随机推荐
- 外网访问oracle 很慢
一台oracle服务器 对外网开放服务,外网连接后查询速度很慢,内网查询非常快.应该是这个cisco的防火墙有问题,查了很久 没有找到原因. 临时解决方法,在内网再建一台 跳转服务器,外网查询数据库 ...
- 文本处理命令 cat more less cut wc sort uniq
1.cat cat主要功能: 1.一次显示整个文件. cat filename 2.从键盘创建一个文件. cat > filename (只能创建新文件,不能编辑已有文件). 1 ...
- [CSS]三大特性之一继承性、层叠性、优先级
<style> div { color: red; font-size: 30px; {#background: #0066ff;#} } </style> <!-- 1 ...
- 【转载】详解linux下的串口通讯开发
来源:https://www.cnblogs.com/sunyubo/archive/2010/09/26/2282116.html 串行口是计算机一种常用的接口,具有连接线少,通讯简单,得到广泛的使 ...
- 小白学 Python 数据分析(8):Pandas (七)数据预处理
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程
ASP.NET Core Web API中带有刷新令牌的JWT身份验证流程 翻译自:地址 在今年年初,我整理了有关将JWT身份验证与ASP.NET Core Web API和Angular一起使用的详 ...
- 基于arduino的气象站
bmp180的简介: • 压力范围:~1100hPa(海拔 米~- 米) • 电源电压:.8V~.6V(VDDA), .62V~.6V(VDDD) • 尺寸:.6mmx3.8x0.93mm • 低功耗 ...
- ELK学习003:Elasticsearch启动常见问题
一.Caused by: java.lang.RuntimeException: can not run elasticsearch as root 这个错误,是因为使用root用户启动elastic ...
- C#的委托案例
C#实现(Delegate)的委托就不多说了,直接上代码,看代码中的注释: namespace Delegate { delegate void DGSayiHi(string name);//声明委 ...
- 面向对象+闭包+三种对象的声明方式(字面式、new Object、构造函数、工厂模式、原型模式、混合模式)
面向对象: 对代码的一种抽象,对外统一提供调用接口的编程思想 对象的属性:事物自身拥有的东西 对象的方法:事物的功能 对象:事物的一个实例 对象的原型:.prototype -> 内存地址 -& ...
