使用Vue实现一个树组件
HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>Vue Demo</title> <meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css">
/* span样式 */
.treeviewitem-span {
font-size: 14px;
} /* 箭头样式 */
.treeviewitem-arrow-icon {
margin-top: 3px;
margin-left: 3px;
margin-right: 3px;
float: left;
width: 0;
height: 0;
border-top-width: 6px;
border-right-width: 0px;
border-bottom-width: 6px;
border-left-width: 6px;
border-style: solid;
border-color: transparent transparent transparent #666666;
transform: rotate(0deg);
} /* 90度旋转箭头样式 */
.treeviewitem-arrow-icon90 {
margin-top: 3px;
margin-left: 3px;
margin-right: 3px;
float: left;
width: 0;
height: 0;
border-top-width: 6px;
border-right-width: 0px;
border-bottom-width: 6px;
border-left-width: 6px;
border-style: solid;
border-color: transparent transparent transparent #666666;
transform: rotate(90deg);
} /* 模板隐藏 */
template {
display: none;
}
</style> <script type="text/javascript" src="vue.js"></script>
<script type="text/javascript"> </script>
</head>
<body>
<!-- treeviewitem模板 -->
<template id="treeviewitem">
<div>
<div style="background-color:transparent; cursor:default; height:25px;"><div v-on:click="expand" style="width:16px; height:16px; float:left; background-color:transparent;"><span v-bind:class="[self.expand ? 'treeviewitem-arrow-icon90':'treeviewitem-arrow-icon']" v-if="isLeaf"></span></div><input type="checkbox" v-on:click="checkboxClick" v-model="self.selected" /><span v-on:click="itemClick" class="treeviewitem-span">{{ self.name }}</span></div>
<div v-if="self.expand" v-for="item in items" style="margin-left:20px;">
<treeviewitem v-bind:items="item.items" v-bind:self="item"></treeviewitem>
</div>
</div>
</template> <!-- treeview模板 -->
<template id="treeview">
<div>
<div v-for="item in items">
<treeviewitem v-bind:items="item.items" v-bind:self="item"></treeviewitem>
</div>
</div>
</template> <div id="app">
<!-- 使用treeview组件 -->
<treeview v-bind:items="items"></treeview>
<br />
<button onclick="showSelectedResult()">勾选结果</button>
</div> <script type="text/javascript">
//定义treeviewitem组件
Vue.component('treeviewitem', {
props: ['items', 'self'],
template: '#treeviewitem',
methods: {
itemClick: function (d) {
alert("您单击了节点:" + this.self.name);
},
checkboxClick: function (e) {
var checkChild;
checkChild = function (items, checked) {
for (var i = 0; i < items.length; i++) {
var item = items[i];
item.selected = checked;
if (item.items) {
checkChild(item.items, checked)
}
}
}; if (e.target.checked) {
checkChild(this.items, true);
} else {
checkChild(this.items, false);
}
},
expand: function (e) {
if (this.self.expand) {
this.self.expand = false;
} else {
this.self.expand = true;
}
}
},
computed: {
isLeaf: function () {
if (this.items && this.items.length > 0) {
return true;
}
return false;
}
}
}); //定义treeview组件
Vue.component('treeview', {
props: ['items'],
template: '#treeview'
}); //定义vm
var vm = new Vue({
el: '#app',
methods: {
/**
* @description 获取勾选结果
*/
getSelected: function (items) {
if (!items) items = this.items; var result = [];
for (var i = 0; i < items.length; i++) {
var item = items[i];
if (item.selected) {
result.push(item.name);
}
if (item.items) {
var childSelected = this.getSelected(item.items);
for (var k = 0; k < childSelected.length; k++) {
result.push(childSelected[k]);
}
}
}
return result;
}
},
data: {
items: [
{
name: '条目1',
expand: true,
selected: false,
items: [
{
name: '条目11',
expand: true,
selected: false,
items: [
{
name: '条目111',
expand: true,
selected: true,
}
]
},
{
name: '条目12',
expand: false,
selected: false,
items: [
{
name: '条目121',
expand: true,
selected: false,
},
{
name: '条目122',
expand: true,
selected: false,
items: [
{
name: '条目1221',
expand: true,
selected: false
},
{
name: '条目1222',
expand: true,
selected: false
}
]
}
]
},
{
name: '条目13',
expand: true,
selected: false
}
]
},
{
name: '条目2',
expand: true,
selected: false
},
{
name: '条目3',
expand: true,
selected: false,
items: [
{
name: "条目31",
expand: true,
selected: false
}
]
}
]
}
}) //显示勾选结果
function showSelectedResult() {
var selected = vm.getSelected();
alert("您勾选了:" + selected.join(', '));
}
</script>
</body>
</html>
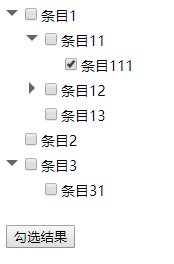
效果图:

使用Vue实现一个树组件的更多相关文章
- 如何使用 js 实现一个树组件
如何使用 js 实现一个树组件 tree component const arr = [ { id: 1, value: 1, level: 1, parentId: 0, }, { id: 2, v ...
- Vue 实现一个分页组件
实现分页组件要分三个部分 样式,逻辑,和引用 首先新建一个vue文件用来承载组件内容 第一步:构建样式 <template> <nav> <ul class=" ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- 发布自己第一个npm 组件包(基于Vue的文字跑马灯组件)
一.前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的'marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了'marquee'标签 既然HT ...
- vue.js实例对象+组件树
vue的实例对象 首先用js的new关键字实例化一个vue el: vue组件或对象装载在页面的位置,可通过id或class或标签名 template: 装载的内容.HTML代码/包含指令或者其他组件 ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
- 一个 Vue 的滑动按钮组件
git 地址:https://github.com/SyMind/vue-sliding-button vue-better-slider 一个 Vue 的滑动按钮组件,有关滑动方面的处理借鉴 bet ...
- 从零开始徒手撸一个vue的toast弹窗组件
相信普通的vue组件大家都会写,定义 -> 引入 -> 注册 -> 使用,行云流水,一气呵成,但是如果我们今天是要自定义一个弹窗组件呢? 首先,我们来分析一下弹窗组件的特性(需求): ...
- Vue中如何在组件内部实现一个双向数据绑定?
假设有一个输入框组件,用户输入时,同步父组件页面中的数据. 具体思路:父组件通过props传值给子组件,子组件通过 $emit 来通知父组件修改相应的props值,具体实现如下: import Vue ...
随机推荐
- SAXParseException Content is not allowed in Prolog (前言中不允许有内容)
解析 XML 文件的时候,如 Mybatis 的 Mapper 文件,有时会出现 org.xml.sax.SAXParseException 前言中不允许有内容 的异常,英文就是 Content is ...
- 多版本python创建虚拟环境
不表示默认的python使用 mkvirtualenv -p c:\python27\python.exe test1,即 mkvirtualenv -p 要安装的版本的python.exe路径 ...
- docker容器互联,实现目录、服务共享
一.需求 docker使服务之间实现容器隔离,比如Javaweb项目前端.后端.数据库.数据库后台,分别把它们部署在不同的容器里面,实现隔离.但服务和服务之间也有互访的需求,这就涉及到容器网络和容器互 ...
- 联合索引在B+树上的存储结构及数据查找方式
能坚持别人不能坚持的,才能拥有别人未曾拥有的.关注编程大道公众号,让我们一同坚持心中所想,一起成长!! 引言 上一篇文章<MySQL索引那些事>主要讲了MySQL索引的底层原理,且对比了B ...
- js—求数组中的最大最小值
参考链接:https://www.w3cplus.com/javascript/calculate-the-max-min-value-from-an-array.html Math.min.appl ...
- App 抓包提示网络异常怎么破?
背景 当你测试App的时候,想要通过Fiddler/Charles等工具抓包看下https请求的数据情况,发现大部分的App都提示网络异常/无数据等等信息.以"贝壳找房"为例: F ...
- UI自动化技术在高德的实践
一.背景汽车导航作为ToB业务,需要满足不同汽车厂商在功能和风格上体现各自特色的需求.针对这种情况,传统的UI开发方式,基本上是一对一的特别定制.但是这种方式动辄就要500~600人日的工作量投入,成 ...
- 改造SuperMap的DrawHandler接口,自定义绘制的图形样式
超图WebGL三维接口中有一个绘制的接口(new Cesium.DrawHandler(viewer, mode, clampMode),它封装了绘制完之后的式样,画完之后捕捉绘制完成的实体有一定的难 ...
- phpcms v9编辑器上传图片是否添加水印
第一步:给图片上传对话框里面添加是否添加水印的多选框,找到: satics/js/ckeditor/ckeditor.js 第17554行 (需要格式化,我用的NetBeans)修改为 functio ...
- R语言入门:向量初探
R语言主要用于统计,因此引入了向量这个概念将更好地进行统计计算,在其他无法引入向量的语言当中则会使用循环来计算一些大规模的数据,在R语言当中则不需要,下面我们来看看R语言当中向量的具体用法吧! 首先, ...
