KiCad 5.1.3 尝鲜版已经有了
KiCad 5.1.3 尝鲜版已经有了


发现一个改动。
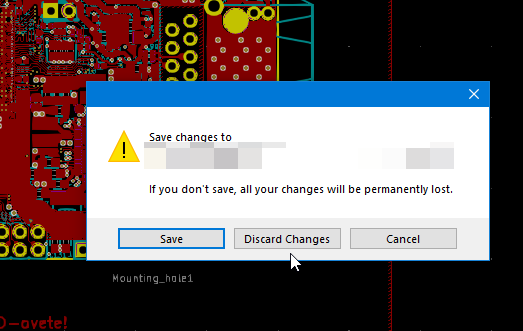
对调了对话框按钮的位置,和 Windows 习惯一样了。

KiCad 5.1.3 尝鲜版已经有了的更多相关文章
- 基于 Blazui 的 Blazor 后台管理模板 BlazAdmin 正式尝鲜
简介 BlazAdmin 是一个基于Blazui的后台管理模板,无JS,无TS,非 Silverlight,非 WebForm,一个标签即可使用. 我将在下一篇文章讨论 Blazor 服务器端渲染与客 ...
- 微信团队分享:Kotlin渐被认可,Android版微信的技术尝鲜之旅
本文由微信开发团队工程是由“oneliang”原创发表于WeMobileDev公众号,内容稍有改动. 1.引言 Kotlin 是一个用于现代多平台应用的静态编程语言,由 JetBrains 开发( ...
- DOCKER 学习笔记6 WINDOWS版尝鲜
前言 经过前两节的学习,我们已经可以在Dokcer 环境下部署基本的主流环境有: Springboot 后端 MYSQL 持久化数据 以及Nginx 作为反向代理 虽说服务器上面的也没啥不好,但是毕竟 ...
- Windows 10 周年版尝鲜
早在今年的 Build 大会上,微软就开始宣传最新的 Windows 10 周年版更新,炫了不少特技,直到昨天(2016/8/2 PST)才正式放出,相关新闻可以参考这里,正式的版本为 Version ...
- Linux下尝鲜IDE Rider .NET又一开发利器
RiderRS 扯淡:很多人说:jetbrains出品,必属精品,jetbrains确实出了不少好东西,但是他的产品总感觉越用越慢,我的小Y430P高配版也倍感压力,内存占用率高. Multiple ...
- Leetcode多线程题库练习(新功能尝鲜)& 个人感悟
大家好, 我是方子龙.很久没有自己写文章了. 一面是因为工作上的需求开发任务比较重,下班回家基本上就躺床玩几把王者,度过闲暇时光. 二面是一有点时间就自己主动地去看书和学习,知道自己还缺少很多知识,由 ...
- C++17尝鲜
https://cloud.tencent.com/developer/article/1351910 [译]C++17,optional, any, 和 variant 的更多细节 用户261520 ...
- 前端每周清单第 49 期:Webpack 4 Beta 尝鲜,React Windowing 与 setState 分析,Web Worker 实战
前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点:分为新闻热点.开发教程.工程实践.深度阅读.开源项目.巅峰人生等栏目.欢迎关注[前端之巅]微信公众号(ID: fron ...
- 尝鲜一试,Azure静态网站应用服务(Azure Static Web Apps) 免费预览,协同Github自动发布静态SPA
背景 最近在浏览微软的文档的时候发现,微软喜欢用Hugo这个文档框架,有些技术产品的文档页面就用Hugo来做的,同时搭配Github + Azure Static Web Apps Service这个 ...
随机推荐
- Tensorflow技巧
1.尽量控制图片大小在1024以内,不然显存会爆炸. 2.尽量使用多GPU并行工作,训练下降速度快. 3.当需要被检测的单张图片里物体太多时,记得修改Region_proposals的个数 4.测试的 ...
- goland快捷键使用
查找替换: 格式化代码块:ctrl+alt+L将选中的行自动对齐:ctrl+alt+I优化没必要的imports:ctrl+alt+O展开代码块:ctrl+“+”展开文件中所有代码块:ctrl+shi ...
- 使用innerHTML属性向head中插入字符时报“无法设置 innerHTML 属性。 该操作的目标元件无效”的错误
向head中动态插入script文件,代码如下: var sc = document.createElement("script"); sc.src = "//www.c ...
- Spring MVC中获取当前项目的路径
Spring MVC中获取当前项目的路径 在web.xml中加入以下内容 <!--获取项目路径--> <context-param> <param-name>web ...
- php传入参数
项目中时常会使用php编写脚本,进行一些统计与批量更新的需求需要进行操作其中使用的方式主要是getopt函数,写法如下 <?php $opt = getopt('m:n:'); $value_m ...
- python 数据文件操作——读入数据
- javascript最大公约数与最小公倍数
var a = 5 ; var b = 15 ; var min = Math.min(a,b); var max = Math.max(a,b); // for循环求最大公约数 for(var i ...
- JS中document对象和window对象的区别
简单来说,document是window的一个对象属性. Window 对象表示浏览器中打开的窗口. 如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 win ...
- 函数的length属性
函数的length 属性指明函数的形参个数. length 是函数对象的一个属性值,指该函数有多少个必须要传入的参数,即形参的个数.形参的数量不包括剩余参数个数,仅包括第一个具有默认值之前的 ...
- LintCode刷题笔记-- CoinsInLine
标签: 动态规划 问题描述: There are n coins with different value in a line. Two players take turns to take one ...
