vue-webpack模板升级到webpack4
本文仅简单记录下基于vue-webpack模板升级到webpack4的过程
快速部署
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli
# 全局安装 vue-cli
$ npm install --global @vue/cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
升级
升级的操作很简单,先删除,再安装即可(淘宝镜像)。但要注意webpack4版本中 webpack 与 webpack-cli 已分离为两个模块,需要都安装,建议本地安装即可。
- 升级webpack主要部件(PS:node版本 >= 8.9.4)
npm uninstall -D webpack webpack-bundle-analyzer webpack-dev-server webpack-merge
npm install -D webpack webpack-cli webpack-bundle-analyzer webpack-dev-server webpack-merge 升级webpack相关插件
npm uninstall -D copy-webpack-plugin css-loader eslint-loader file-loader html-webpack-plugin url-loader friendly-errors-webpack-plugin optimize-css-assets-webpack-plugin uglifyjs-webpack-plugin
npm install -D copy-webpack-plugin css-loader eslint-loader file-loader html-webpack-plugin url-loader friendly-errors-webpack-plugin optimize-css-assets-webpack-plugin uglifyjs-webpack-plugin升级vue-loader,替换webpack相关插件
npm uninstall -D vue-loader extract-text-webpack-plugin
npm install -D vue-loader mini-css-extract-plugin
配置
下面的配置文件都是在build文件下:
- utils.js
// const ExtractTextPlugin = require('extract-text-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
...
if (options.extract) {
// return ExtractTextPlugin.extract({
// use: loaders,
// fallback: 'vue-style-loader'
// })
// MiniCssExtractPlugin.loader,
return [MiniCssExtractPlugin.loader].concat(loaders)
} else {
return ['vue-style-loader'].concat(loaders)
} - webpack.base.conf.js
const { VueLoaderPlugin } = require('vue-loader')
...
plugins: [
// vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
new VueLoaderPlugin()
],// webpack4新增了一个mode配置选择,用来表示配置模式的选择情况
module.exports = {
mode: process.env.NODE_ENV,
... - webpack.prop.conf.js
// 将ExtractTextPlugin替换为MiniCssExtraPlugin
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
// const ExtractTextPlugin = require('extract-text-webpack-plugin') ...
// new ExtractTextPlugin({
new MiniCssExtractPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
allChunks: true,
}),
...// 删除UglifyJsPlugin配置项
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
...
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
})// 删除CommonsChunkPlugin配置项 && 添加optimization配置项
// new webpack.optimize.CommonsChunkPlugin({
// name: 'vendor',
// minChunks (module) {
// return (
// module.resource &&
// /\.js$/.test(module.resource) &&
// module.resource.indexOf(
// path.join(__dirname, '../node_modules')
// ) === 0
// )
// }
// }),
// new webpack.optimize.CommonsChunkPlugin({
// name: 'manifest',
// minChunks: Infinity
// }),
// new webpack.optimize.CommonsChunkPlugin({
// name: 'app',
// async: 'vendor-async',
// children: true,
// minChunks: 3
// }), // 与plugins同级
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
},
runtimeChunk: { name: 'runtime' }
},
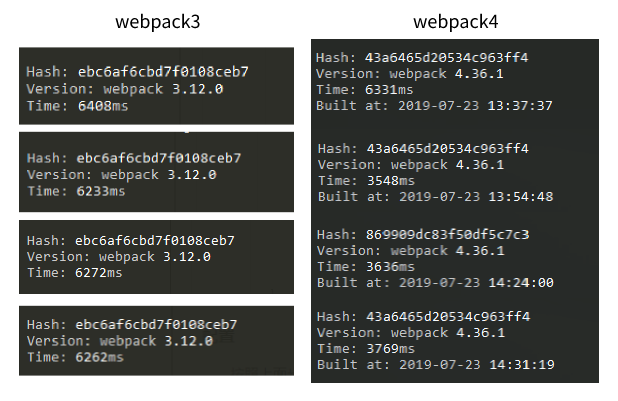
总结
demo地址:vue-webpack4

参考地址:
https://segmentfault.com/a/1190000014516899
https://www.cnblogs.com/xiaohuochai/archive/2018/06/19/9196906.html
vue-webpack模板升级到webpack4的更多相关文章
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- Vue.js中组件传参的方法 - 基于webpack模板
在Vuejs中, 组件之间的传参是今天第一次接触, 之前写的组件互相之间都是独立的, 弗敢专也, 必以分人 环境: node.js npm vue-cli 以上安装请自行百度 一.项目创建 $ vue ...
- 用Vue-cli生成vue+webpack的项目模板怎么设置为vue1.0版本?
用Vue-cli生成vue+webpack的项目模板 $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ ...
- 03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目
安装Vue-cli 第一种 貌似不可以,然后用了第二种,但是重装系统后,第二种不能用了,用了第一种可以 # 全局安装vue -cli命令npm install --global vue-cli # 创 ...
- NPM安装vue-cli,并创建vue+webpack项目模板
1.安装npm npm 是node.js 的包管理工具, 安装流程地址:https://docs.npmjs.com/cli/install 估计会非常慢,我们可以使用淘宝NPM镜像下载安装:htt ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
随机推荐
- .net 文件接口的封装,写日志,创建文件log
public class FileSupport { public static FileSupport Instance = new FileSupport(); public static str ...
- android toolbar 显示返回按钮并改变按钮颜色
<android.support.design.widget.AppBarLayout android:id="@+id/about_appbar" android:layo ...
- 2019-08-02 纪中NOIP模拟B组
T1 [JZOJ1420] 佳肴 题目描述 佳肴就是非常美味的菜的意思,佳肴最关键的是选择好原料. 现在有N种原料,每种原料都有酸度S和苦度B两个属性,当选择多种原料时,总酸度为每种原料的酸度之积,总 ...
- 通过java代码HttpRequestUtil(服务器端)发送HTTP请求并解析
关键代码:String jsonStr = HttpRequestUtil.sendGet(config.getAddress() + config.getPorts() + config.getFi ...
- 第三十六篇 入门机器学习——Jupyter Notebook中的魔法命令
No.1.魔法命令的基本形式是:%命令 No.2.运行脚本文件的命令:%run %run 脚本文件的地址 %run C:\Users\Jie\Desktop\hello.py # 脚本一旦 ...
- SQL中 select count(1) count中的1 到底是什么意思呢?和count(*)的区别
count(1),其实就是计算一共有多少符合条件的行. 1并不是表示第一个字段,而是表示一个固定值.其实就可以想成表中有这么一个字段,这个字段就是固定值1,count(1),就是计算一共有多少个1.同 ...
- STA之RC Corner
RC corner,这里的RC指gate跟network的寄生参数,寄生参数抽取工具根据电路的物理信息,抽取出电路的电阻电容值,再以寄生参数文件输入给STA工具,常见的寄生参数文件格式为SPEF. I ...
- Unity Coroutine详解(一)
Unity 中协程是个非常强大的功能,其作用主要是用于游戏中的延时调用或者执行一连串的有时间间隔的事件流程,例如剧情对话等.简单总结了几点协程相关的知识点,旨在加深记忆,同时为初学者解惑. 1.协程. ...
- IntelliJ IDEA 2017.3尚硅谷-----设置界面
- HTML前端入门归纳——样式
本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳. 本系列将主要分为4个模块: 控件 样式 布局 JavaScript 根据多年W ...
