缓存验证Last-Modified和Etag的使用
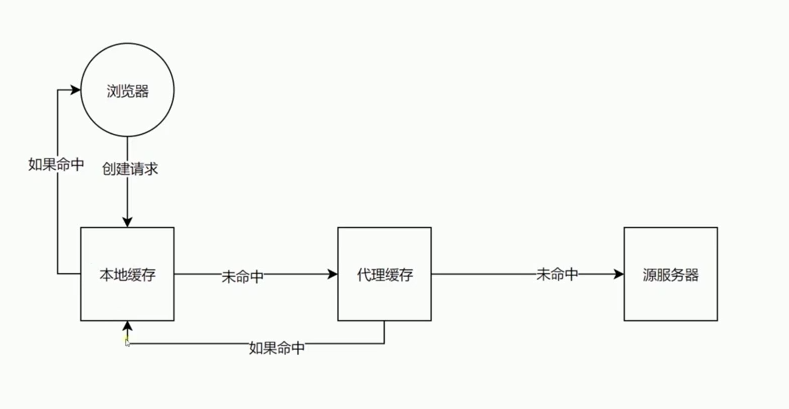
缓存工作示意图:

在http协议里面,数据的验证方式,主要有两个验证头:Last-Modified 和 Etag。
Last-Modified 配合Last-Modified-Since或者If-Unmodified-Since使用,对比上次修改的时间验证资源是否需要更新。
Etag 是一个更加严格的数据验证。数据签名[根据数据的内容进行签名,如果数据内容变了,Etag也会变],最典型
的Etag数据签名就是hash计算。配合If-Match或者If-Non-Match使用,对比资源的签名判断是否使用缓存。
if (request.url === '/script.js') {
response.writeHead(200, {
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=200000, no-cache',
'Last-Modified': '123',
'Etag': '777'
})
const etag = request.headers['if-none-match']
if (etag === '777') {
response.writeHead(304, { // 304 表示内容没有变
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=200000, no-cache',
'Last-Modified': '123',
'Etag': '777'
})
response.end('')
} else {
response.writeHead(200, {
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=200000, no-cache',
'Last-Modified': '123',
'Etag': '777'
})
response.end('console.log("script loaded twice")')
}
缓存验证Last-Modified和Etag的使用的更多相关文章
- HTTP缓存——协商缓存(缓存验证)
协商缓存 所谓"协商",可以理解为:客户端和服务端双方商量着来. 客户端检查资源超过有效期.强缓存命中失败的情况下,则发出请求"询问"服务器是否资源真的过期了, ...
- 缓存验证Last-Modifie和Etag的使用
看这张图,是浏览器发出请求到请求缓存到过程,这么一个原理 那么http里面如何进行验证呢?主要有两个验证到http头 Last-Modified(上次修改时间) 主要配合If-Modified-Sin ...
- 资源验证(Modified)
Last-Modified : 上次修改时间 配合 If-Modified-Since 或者 If-Unmodified-Since (请求头携带) 对比上次修改时间对资源进行验证 Etag验证 数 ...
- Java进阶专题(十八) 系统缓存架构设计 (下)
前言 上章节介绍了Redis相关知识,了解了Redis的高可用,高性能的原因.很多人认为提到缓存,就局限于Redis,其实缓存的应用不仅仅在于Redis的使用,比如还有Nginx缓存,缓存队列等等.这 ...
- HTTP 缓存之ETag 和Cache-Control的使用方法介绍
什么是http缓存,有什么作用 通过网络获取内容既速度缓慢又开销巨大.较大的响应需要在客户端与服务器之间进行多次往返通信,这会延迟浏览器获得和处理内容的时间,还会增加访问者的流量费用.因此,缓存并重复 ...
- http强制缓存、协商缓存、指纹ETag详解
目录 实操目录及步骤 缓存分类 强制缓存 对比缓存 指纹 Etag 摘要及加密算法 缓存总结 每个浏览器都有一个自己的缓存区,使用缓存区的数据有诸多好处,减少冗余的数据传输,节省网络传输.减少服务器负 ...
- Expires、Last-Modified、Etag缓存控制
当请求一个页面时,如果浏览器使用本地缓存,因此我们经常会看到一个HTTP请求为304状态.或者显示200状态,在chrome下标注是from cache,在火狐下会标注BFCache: 我们希望在服务 ...
- 作为前端应当了解的Web缓存知识
缓存优点 通常所说的Web缓存指的是可以自动保存常见http请求副本的http设备.对于前端开发者来说,浏览器充当了重要角色.除此外常见的还有各种各样的代理服务器也可以做缓存.当Web请求到达缓存时, ...
- 前端学HTTP之缓存
前面的话 Web缓存是可以自动保存常见文档副本的HTTP设备.当Web请求抵达缓存时,如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这个文档.本文将详细介绍缓存的相关内容 功能 ...
随机推荐
- Python - isinstance()更深刻的理解
起因经过 今天翻collections.abc的文档时,我知道list的实例在逻辑上(因为duck typing 鸭子类型)是Container和不能hash的(因为list可变),就试下面的代码是否 ...
- 2.10 webdriver中 js 使用
来源: 使用Webdriver执行JS小结 http://lijingshou.iteye.com/blog/2018929 selenium常用的js总结 http://www.cnblogs. ...
- data-dismiss="modal"
提交按钮不加: 加上则不会出现提示,直接关闭弹出框 <div class="modal fade" id="myModal" tabindex=" ...
- bzoj3531: [Sdoi2014]旅行 (树链剖分 && 动态开点线段树)
感觉动态开点线段树空间复杂度好优秀呀 树剖裸题 把每个宗教都开一颗线段树就可以了 但是我一直TLE 然后调了一个小时 为什么呢 因为我 #define max(x, y) (x > y ? x ...
- [C#] 委托与匿名方法
using System; namespace 匿名函数 { class Program { delegate void TestDelegate(string s); static void M(s ...
- 用fgets()和fputs()代替gets()和puts()
gets()和puts不安全,有些平台会报错,如pat. gets输入字符串时,不进行数组下标的检查,也就是说当你的数组长度是n时,输入超过该长度的字符串的时候,编译不会出错,但是运行的时候会出现数组 ...
- 【C语言】用C语言输出“心形”图案
在你们的世界里,是不是觉得程序猿一点浪漫都不懂?其实不是的,程序猿的世界也是很浪漫滴! 傻瓜版 int main() { printf("❤"); ; } 高级版 //版本一:单个 ...
- mysql基本约定与命名规范
一.约定 1.如无特殊需求,所有表使用innodb引擎 2.如无特殊需求,所有主键均为自增类型 3.如无特殊需求,所有字段均为NOT NULL,并给定默认值 4.所有字段均设置备注,枚举字段需要说明每 ...
- APL: ANSYS Power Library
1. creating accurate switching current waveforms (profiles) 2.output-state dependent decoupling capa ...
- 解决VS2017中出现:This function or variable may be unsafe
解决办法:项目名称-右键属性-C/C++ - 预处理器 -预处理器定义 - 右侧下拉框中选择"编辑"- 在第一个编辑框中添加_CRT_SECURE_NO_WARNINGS
