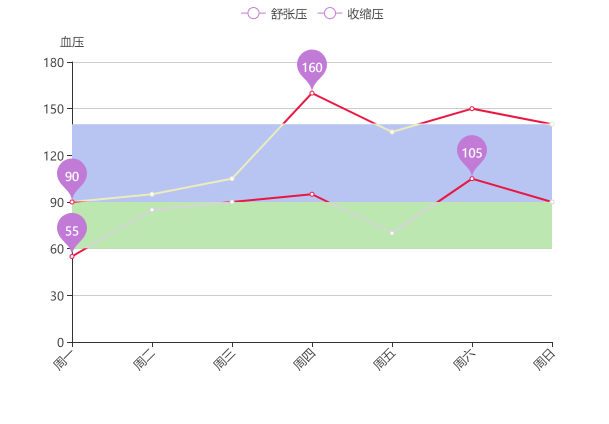
echarts折线区域图
一、使用场景
当舒张压和收缩压超过或低于他们对应的范围时,折线应该给与不同颜色。两个指标对应的范围也要填充不同的颜色。

二、实现方案
主要使用了echarts中的visualMap,series.markArea;visualMap作用是定义数据范围,利用不同范围定义不同的颜色,其中visualMap.seriesIndex的值对应series.data。seriesIndex=0 ->series[0]. markArea则是定义区域范围并填充颜色.
markArea: {
silent:false,
itemStyle:{
color:'#BCE7B1'
},
data: [
[{
name: '',
yAxis: 60
},
{
yAxis: 90
}]
],
},
markArea
完整option代码
this.option={
tooltip : {
trigger: 'axis'
},
legend: {
data:['舒张压','收缩压']
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
axisLabel:{
rotate:45,
interval:0
},
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
name:'血压',
type : 'value',
axisLabel : {
formatter: '{value}'
}
}
],
visualMap: [
{
show: false,
seriesIndex:0,
pieces: [
{
gt:0,
lte:60,
color:'#e91642'
},
{
gt: 60,
lte: 90,
color: '#D5D5D5'
},
{
gt: 90,
let:200,
color: '#e91642'
}
]
},
{
show: false,
seriesIndex:1,
pieces:[
{
gt:0,
lte:90,
color:'#e91642'
},
{
gt: 90,
lte: 140,
color: '#EBEBBE'
}, {
gt: 140,
let:200,
color: '#e91642'
}]
}
],
series : [
{
name:'舒张压',
type:'line',
data:[55, 85, 90, 95, 70,105, 90],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markArea: {
silent:false,
itemStyle:{
color:'#BCE7B1'
},
data: [
[{
name: '',
yAxis: 60
},
{
yAxis: 90
}]
],
},
},
{
name:'收缩压',
type:'line',
data:[90, 95, 105, 160, 135, 150, 140],
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markArea: {
silent:false,
itemStyle:{
color:'#B8C4F1'
},
data: [
[{
name: '',
yAxis: 90
},
{
yAxis: 140
}]
],
},
}
]
};
echarts折线区域图的更多相关文章
- echart折线区域图
在引入echart区域折线图时,没有出现对应的区域图 当发现引入下面代码到自己的代码中并没有对应的区域图 option = { xAxis: { type: 'category', boundaryG ...
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- ECharts图表之柱状折线混合图
Echarts 官网主页 http://echarts.baidu.com/index.html Echarts 更多项目案例 http://echarts.baidu.com/echarts2/ ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
- ECharts折线图堆叠设置为不堆叠的方法
下图是ECharts折线图堆叠的官方源码,设置折线图不堆叠只需要将每一个stack的值设置为不一样的名称或者将stack属性删除即可. option = { title: { text: '折线图堆叠 ...
- echarts折线图,数据切换时(最近七天)绘图不合理现象
echarts折线图,当进行数据切换时存在绘制不合理的问题,数据没错,但绘制不对. 两个0之间的连线应该是平滑直线,如图: 正确的显示: 解决: 在myCharts.setOption(option) ...
- vue使用axios读取本地json文件来显示echarts折线图
编辑器:HBuilderx axios文档:http://www.axios-js.com/zh-cn/docs/ echarts实例:https://echarts.apache.org/examp ...
- Echarts折线图表断点如何补全
Echarts折线图如何补全断点以及如何隐藏断点的title 做报表的时候,尤其是做图表的时候时常会碰到某一记录的值中缺少某个时间段(比如月份或季度)的值,导致图表显示残缺不全,for example ...
随机推荐
- runtime机制
runtime(简称运行时),是一套 纯C(C和汇编写的) 的API.而 OC 就是运行时机制,也就是在运行时候的一些机制,其中最主要的是消息机制. 消息机制原理:对象根据方法编号SEL去映射表查找对 ...
- linux安装lolcat实现彩色文字输出信息
[root@localhost ~]# mount /dev/sr0 /media/[root@localhost ~]# rpm -ivh epel-release-latest-7.noarch. ...
- Java SE(2)
1.this的两种用法:(1)当成员变量和局部变量重名是,可以用关键字this来区分 .this代表对象,代表的是this所在函数所属对象的引用(哪个对象调用了this所在的函数,this就代表哪个对 ...
- PHP - 实现 strStr()
实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始).如果不存在,则返 ...
- openwrt redis
2071 make V=s 2072 cd build_dir/target-x86_64_uClibc-0.9.33.2/root-x86/ cd package/network/services/ ...
- leetcode-685-冗余连接②
题目描述: 参考后提交:并查集: class Solution: def findRedundantDirectedConnection(self, edges: List[List[int]]) - ...
- 6368. 【NOIP2019模拟2019.9.25】质树
题目 题目大意 有个二叉树,满足每个点跟它的所有祖先互质. 给出二叉树的中序遍历的点权,还原一种可能的方案. 思考历程 首先想到的当然是找到一个跟全部互质的点作为根,然后左右两边递归下去处理-- 然而 ...
- 通过jquery获取页面信息
获取浏览器显示区域(可视区域)的高度 : $(window).height(); 获取浏览器显示区域(可视区域)的宽度 :$(window).width(); 获取页面的文档高度 $(document ...
- NOIp2018集训test-9-5(pm)
老张说:这套题太简单啦,你们最多两个小时就可以AK啦! 题 1 数数 我看到T1就懵了,这就是老张两个小时可以AK的题的T1?? 然后我成功地T1写了1h+,后面1h打了t2.t3暴力,就很开心. 等 ...
- 暴力”注入Explorer
暴力"注入Explorer pjf(jfpan20000@sina.com) 向一个运行中的进程注入自己的代码,最自然莫过于使用Cr ...
