微信小程序控件
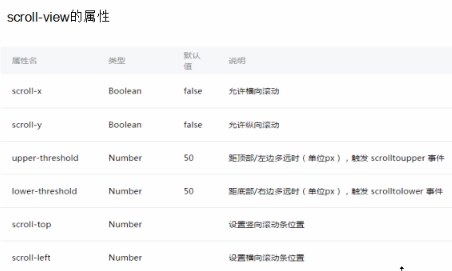
1 scrollview
窗口view的滑动


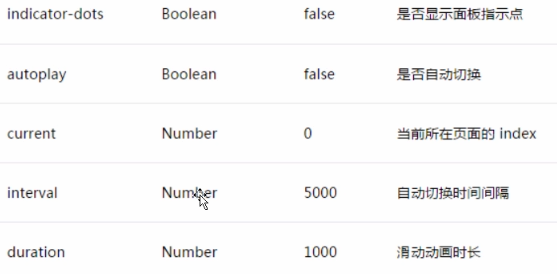
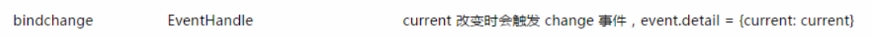
2 swiper 滑块视图容器,通过手指对屏幕的滑动达到切换容器内容的效果
align-items property vertically aligns the flexible container's items when the items do not use all available space on the cross-axis.该属性默认的是
stretch ,填充交叉轴的全部长度。如果设置其他属性,例如center,就需要显式地指定元素在交叉轴方向上的大小,或者有内容,否则元素就不会显示。 相关链接地址 https://www.jianshu.com/p/1ef7decf9816

ICON组件


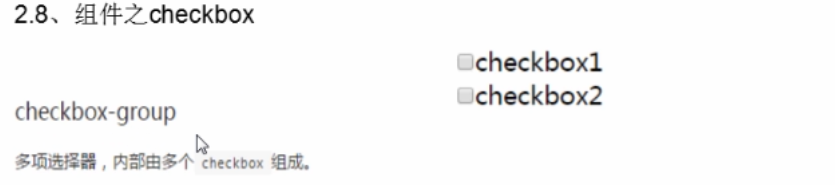
form 表单组件
















最后一个就是button组件。
微信小程序控件的更多相关文章
- 微信小程序控件 横/纵向排列
控件(按钮)横向排列 wxss .view_class { display: flex; flex-direction: row; justify-content: center; } 控件(按钮)纵 ...
- 微信小程序-wepy-组件模板重复渲染
微信小程序开发,有使用wepy框架的需求.上手: 安装自己可以到官网查看,飞机票:https://tencent.github.io/wepy/document.html#/ 具体开发模式和Vue开发 ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 史诗手册!微信小程序新手自学入门宝典!
一.小程序官方指南 1:官方开发工具下载: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714 0.12 ...
- 微信小程序基础之新建的项目文件图解
昨天发布的文章,感觉对于学习不够直观,所以今天重点在图标上进行了详细的对应介绍,稍后会尝试开发小程序控件的使用.转载请标注出处,谢谢!
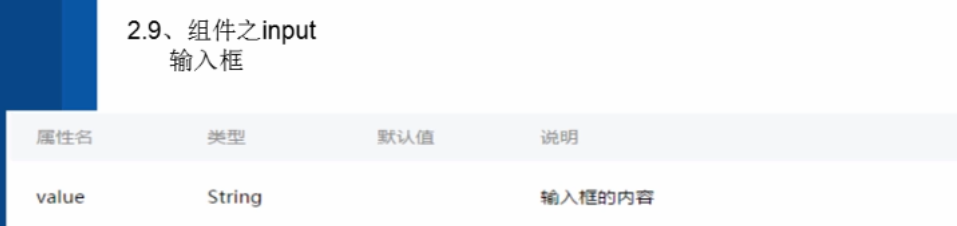
- 微信小程序基础之input输入框控件
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用. input输入框 ...
- 微信小程序基础之试图控件View、ScrollView、Swiper
今天写一篇关于微信小程序视图控件的文章,主要是介绍界面的搭建和部分操作js交互功能的介绍,转载请注明出处,谢谢~ 首先显示首页结构.创建三个navigator,用来跳转页面: <!--index ...
- 微信小程序地图控件篇 ---自定义图标被地图覆盖的问题
今天在做微信小程序的时候遇到这个这样的问题 需要在地图上加个一个自定义的图标控件 类似这样的 刚开始的时候怎图片一直会被地图组件覆盖 ,要怎么解决这个问题 我去翻了下小程序的文档 有个cover ...
- 微信小程序实现显示和隐藏控件-头像-取值-bindblur事件
微信小程序实现显示和隐藏控件 .wxml: <view class=" {{showOrHidden?'show':'hidden'}}"></view> ...
随机推荐
- imagepicker插件的使用方法和选择按钮汉化
1,使用cordova-plugin-image-picker插件. cordova plugin add https://github.com/wymsee/cordova-imagePicker. ...
- iOS开发系列-Block
概述 在iOS 4.0之后,block横空出世,它本身封装了一段代码并将这段代码当做变量,通过block()的方式进行回调.这不免让我们想到在C函数中,我们可以定义一个指向函数的指针并且调用. #im ...
- Android Service完全解析(下)
转载http://blog.csdn.net/guolin_blog/article/details/9797169 在上一篇文章中,我们学习了Android Service相关的许多重要内容,包括S ...
- centos7 实测 nagios 安装
Nagios是一套开源的监控系统,可监控你的系统和网络.Nagios最新版本是Nagios Core 4.3.4,Nagios plugins 2.2.1.目前支持RHEL 7.x/6.x/5.x, ...
- Oracle 五笔码函数
五笔码 select comm.fun_spellcode_wb('数据库') from dual 结果:ORY 函数 CREATE OR REPLACE FUNCTION COMM.FUN_SPEL ...
- gradle笔记
gradle笔记 一.基础知识 1.1.groovy语言 Groovy适用于Java虚拟机的一种敏捷的动态语言,他是一种成熟的面向对象编程语言,既可以用于面向对象编程,又可以用作纯粹的脚本语言,使用该 ...
- 前端学习(十四)js回顾和定时器(笔记)
回顾知识点: 作用域: 1.全局变量:在任何位置都可以使用的变量 2.局部变量:只能在函数内部使用的变量 3.闭包:子函数可以使用父函数的局部变量 -- ...
- Vivado利用IP自带的示例工程和仿真
有时候想查看IP的特性和功能,又不想自己写testbench,Vivado自带的IP示例工程就能派上用场,原来一直不知道怎么打开IP的示例工程 第一步:在原有的工程中新建IP,按照你想要的IP属性,例 ...
- sql 数据库
在关系数据库中,最常用的操作就是查询.直线电机推杆 准备数据 为了便于讲解和练习,我们先准备好了一个students表和一个classes表,它们的结构和数据如下: students表存储了学生信息: ...
- elementUI表格行的点击事件,点击表格,拿到当前行的数据
1.绑定事件 2.定义事件 3.点击表格某行的时候,拿到数据]
