Flyway - Version control for your database
Flyway 是什么?
Flyway是个数据库版本管理工具。在开发过程中,数据库难免发生变更,例如数据变更,表结构变更、新建表或者视图等等。
在项目进行时无法保证一旦开发环境中的数据库内容变化候会去测试环境去更新数据库。
即使开发环境有变化不同时去测试环境执行,那么也需要保留所有的SQL脚本,待开发完成再去测试环境一一执行。
然后去生产环境又要去执行。
如果SQL脚本数量不多还可以接受,一旦数量过多,一个个脚本执行也是相当费时。
Flyway就用作解决此类问题。接下来的内容是在Maven中整合Flyway工具。
如果不想和Maven一起用,Flyway也有命令行、API、Gradle等方式,具体点击这里。
接下来开始正片!
开始前准备
此文使用的Flyway 5.2.4版本,Java环境和Maven的安装不再赘述,对应Java和Maven版本如下:
环境:
Java 8, 9, 10 or 11
Maven 3.x
编辑器:
IDEA
数据库:
MySQL
环境安装好之后需要新建一个Maven项目。
这里使用数据库是MySQL,如果不是MySQL也可以按照此文做,
不同的就是连接数据库的URL和数据库驱动,当然还有一些特定的配置也会不一样,但是没什么影响。
一切准备就绪之后开始Flyway的配置,以新建Person表为例。
整合Flyway
第一步
在Maven项目中引入框架或者插件或者其他工具,第一步就是修改pom.xml,引入相关的资源。
这里引入Flyway插件。
- <build>
- <plugins>
- <plugin>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-maven-plugin</artifactId>
- </plugin>
- <!--引入Flyway插件-->
- <plugin>
- <groupId>org.flywaydb</groupId>
- <artifactId>flyway-maven-plugin</artifactId>
- <version>5.2.4</version>
- <configuration>
- <!--数据库连接URL-->
- <url>jdbc:mysql://localhost:3306/dbtrial?useUnicode=true&characterEncoding=utf-8&serverTimezone=UTC</url>
- <!--数据库连接用户名-->
- <user>root</user>
- <!--数据库连接密码-->
- <password>123</password>
- <!--指定数据库-->
- <schemas>dbtrial</schemas>
- <!--指定如果flyway_schema_history表不存在则新建-->
- <baselineOnMigrate>true</baselineOnMigrate>
- </configuration>
- </plugin>
- </plugins>
- </build>
注意:因为在pom.xml 字符 “&” 被认作特殊字符,所以这里用 “&”
<schemas>dbtrial</schemas>此配置是为了指定数据库中脚本在那个数据库下面执行。
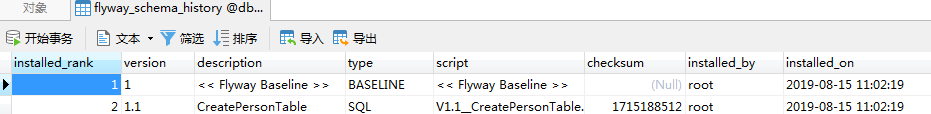
flyway_schema_history 表使用来记录执行日志的,下图是表中记录的内容,
第一条是创建日志表,第二条是执行项目里面的SQL脚本(当然这是Flyway执行成功后才能看到的,现在提前贴出来方便理解):

因为在创建项目时选择的是web项目,并且选了使用MySQL数据库所以已经有了MySQL的数据库驱动。
如果没有,则需要在pom.xml中添加依赖
- <dependency>
- <groupId>mysql</groupId>
- <artifactId>mysql-connector-java</artifactId>
- <scope>runtime</scope>
- </dependency>
第二步
pom.xml修改完成之后,接下来需要准备要执行的SQL脚本。
但是在新建SQL脚本之前需要先在项目中创建一个文件夹存放脚本文件。
路径:\src\main\resources\db\migration
注意:这里在创建文件夹时,Flyway默认的就是上面的路径。(虽然配置也可以修改,但是新学不建议搞得太复杂)
然后在创建好的路径下面新建SQL脚本文件
路径:\src\main\resources\db\migration\V1.1__CreatePersonTable.sql注意:文件的命名要使用推荐的格式如用V1.0、V1.1、V1.x这种格式。好处在于,
Flyway对脚本文件的命名非常敏感,格式不对可能会报错,再者就是利于查看,看文件名就能知道版本先后。
版本号后面一定要跟两个下划线。否则一直会报错文件名格式不正确。
目录结构:

SQL脚本:
- create table PERSON (
- ID int not null,
- NAME varchar(100) not null
- );
第三步
万事俱备只欠东风,最后我们需要做的就是让Flyway执行起来,自动更新数据库。
打开terminal,然后输入命令:

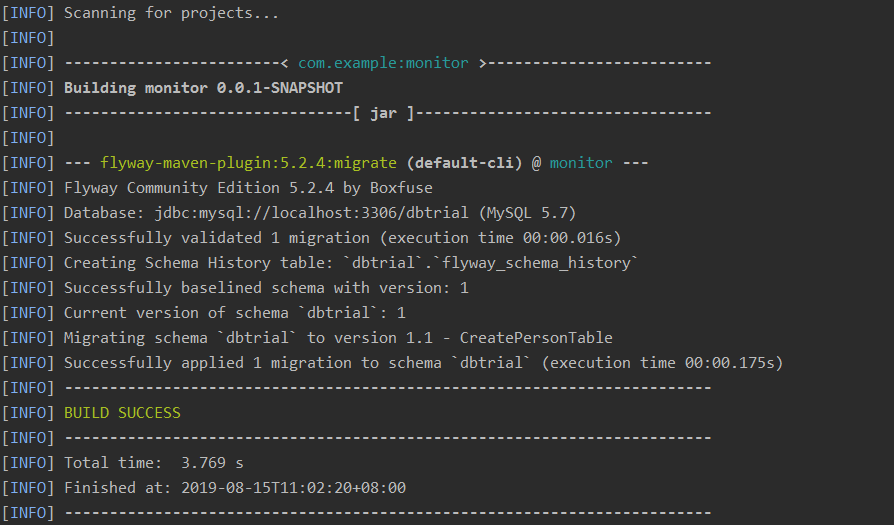
执行之后的输出信息:

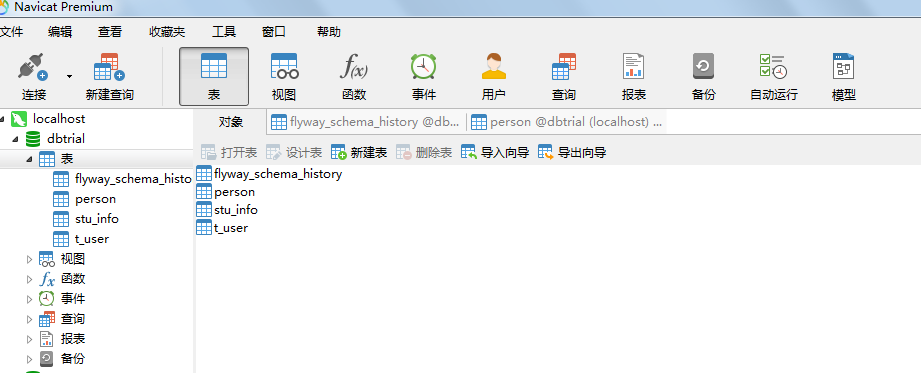
然后查看数据库:

总结
入门级文章,如有错误或者疑问欢迎指出。
Flyway的功能很强大,支持市面上非常多的数据库。
能同时执行不同数据库的脚本,支持事务等等。
深入用法可以访问官网。
Flyway - Version control for your database的更多相关文章
- which type of VS files should be committed into a version control system
which type of VS files should be committed into a version control system? aps, no: last resource edi ...
- xcode svn commit is not under version control (1) & git commit
使用Xcode提交一个第三方库时,由于包含资源文件,总是提交不了,提示报错:XXX commit is not under version control (1) 网上查了下,得知 xcode对于sv ...
- svn: warning: 'xxxxxx' is already under version control
[root@NGINX-APACHE-SVN pm]# svn status ? plugins ? files ? images ? data ? resources [root@NGINX-APA ...
- svn is already under version control问题解决
svn ci 时出现 xx is already under version control,然后无法提交,出现这个问题的原因是你所提交的文件或目录是其他SVN的东西,即下面有.svn的目录,需要先把 ...
- Git&Version Control
Git Git(读音为/gɪt/.)是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. [1] Git 是 Linus Torvalds 为了帮助管理 Linux 内 ...
- Version Control/Git,SVN
一.Version Control 1.什么是Version Control 版本控制(Version Control)是指对软件开发过程中各种程序代码.配置文件及说明文档等文件变更的管理,是软件配置 ...
- xcode svn commit is not under version control 和 git常用指令
使用Xcode提交一个第三方库时,由于包含资源文件,总是提交不了,提示报错:XXX commit is not under version control (1) 网上查了下,得知 xcode对于sv ...
- version control的简单认知
version control 版本控制是一种记录文件或文件集随时间变化的系统,以便您以后可以调用特定版本.对于本书中的示例,您将使用软件源代码作为受版本控制的文件,但实际上您可以使用计算机上的几乎任 ...
- 【转】svn:is not under version control and is not part of the commit, yet its child解决办法
来自:http://blog.csdn.net/lufeng20/article/details/7641093 在把写好的代码提交到svn上面时,遇到了一个错误如下: svn: Commit fai ...
随机推荐
- mybatis之增删改
前面三小节内容主要是针对查询操作进行讲解,现在对mybatis增删改进行演示. 由于每次建立工程比较复杂,可以参考第一节:mybatis入门来搭建一个简单的工程,然后来测试本节内容. 1.增 1.新增 ...
- 24-python基础-python3-浅拷贝与深拷贝(2)
4.copy 模块的 copy()和 deepcopy()函数 在处理列表和字典时,尽管传递引用常常是最方便的方法,但如果函数修改了传入的列表或字典,可能不希望这些变动影响原来的列表或字典.要做到 ...
- es+mongodb 整合
之前公司项目的数据都是从mysql查询,后面需求变更:同时技术上相应的也要改变策略,决定将mongodb和mysql的数据通过es建立索引来查询: 对于还没有接触或者真正了解es的可以先看一下相关Lu ...
- Python第九节 条件和循环
while...else 当满足while循环条件的时候执行循环体内的语句,否则执行else的语句例如下面的例子: count = 1 while count <= 5: print(" ...
- chrome表单禁止自动填充密码
在用户登录成功以后,chrome会提示用户记住密码. 用户退出以后若前往注册.忘记密码页时会自动填充密码. 若不希望自动填充密码,只需在input里设置autoComplete="new-p ...
- Nodejs入门级基础+实战
这篇随笔将会按序记录如下内容: NodeJs 简介 安装 NodeJs HTTP 模块.URL 模块 CommonJs 和 Nodejs 中自定义模块 NodeJs FS 模块 利用 HTTP 模块 ...
- 在idea 上springboot 1.5.6集成jsp页面
第一步:新建一个项目 推荐使用这个,默认下一步就好, 填写自己的信息,next, , 选择使用的功能,也可以新建好之后再pom.xml里手动添加, 选择项目存放地址,一个springboot的项目就建 ...
- java中String类的面试题大全含答案
1.下面程序的运行结果是()(选择一项)String str1="hello";String str2=new String("hello");System.o ...
- vue 项目 多选 问题
近期 vue 项目用到多选功能,引用的elementUI的级联多选 Cascader,但是没有效果. 后来发现是elementUI版本问题,我们项目用的是2.7.2版本,版本太低. 后来 卸载了 重新 ...
- SQL 按关键字排序
SQL ORDER BY Keyword(按关键字排序) ORDER BY 关键字用于对结果集进行排序. SQL ORDER BY 关键字 ORDER BY 关键字用于按升序或降序对结果集进行排序. ...
