前端 JavaScript BOM & DOM
内容目录:
1. BOM
2. DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
一、BOM
1.1 windows对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
1.2 windows的子对象
(1) navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
(2) screen对象
屏幕对象,不常用。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
(3) history对象
window.history // 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
(3) location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
1.3 弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
(1) 警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
(2)确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
(3) 提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
1.4 计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,
而不是在函数被调用后立即执行。我们称之为计时事件。
(1) setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout():方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。
假如要取消这个 setTimeout(),可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。
这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
(2) clearTimeout()
语法:
clearTimeout(setTimeout_variable)
例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
(3) setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值:
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
(4) clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
二、DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
2.1 标签操作
(1) 直接查找
document.getElementById
document.getElementsByClassName
document.getElementsByTagName
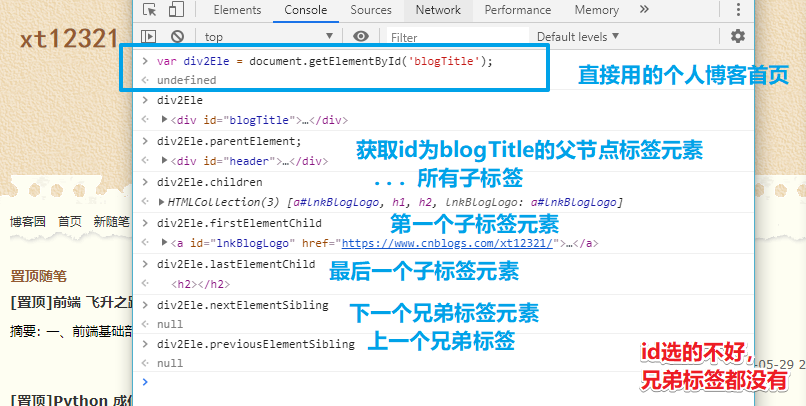
(2) 间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
js代码要保证在html页面文件全部加载之后才执行,否则会因为找不到html中的元素而出错。
两种解决方法:
(1) 将js代码写在html文档最下方(body标签里面)
(2) window.onload = function(里面写上代码)
<!--意思是在页面加载完整之后,执行!!-->


2.2 节点操作
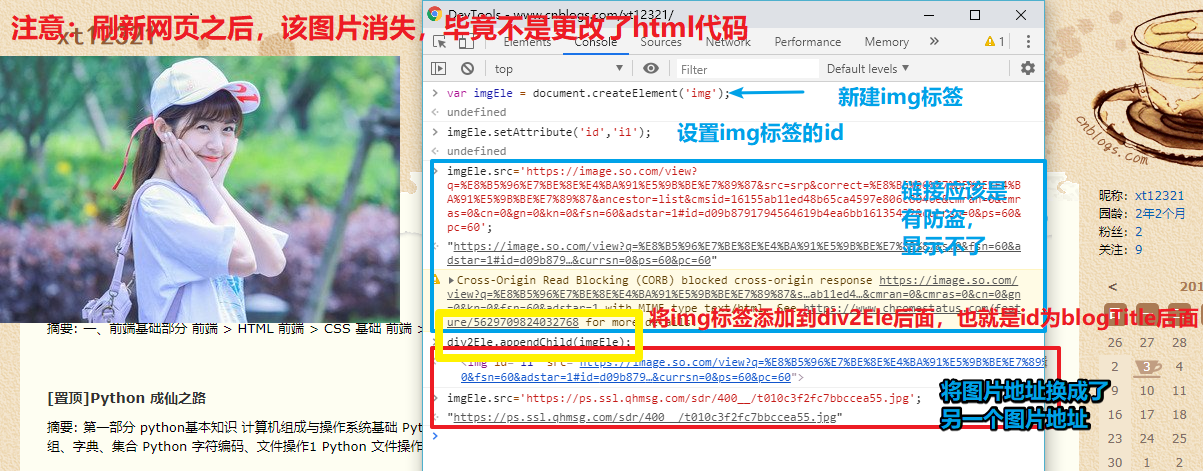
(1) appendChild 直接尾部添加
1.创建结点
2.添加自定义属性
3.添加固有属性
4.添加到DOM树中浏览器展示
'''
// 创建标签
var imgEle = document.createElement('img');
// 设置自定义属性
imgEle.setAttribute('id','i1')
// 设置固有的属性
imgEle.src = 'longzhu.png'
// 添加到DOM树中,让浏览器展示出来
var d1Ele = document.getElementById('d1')
d1Ele.appendChild(imgEle)
'''
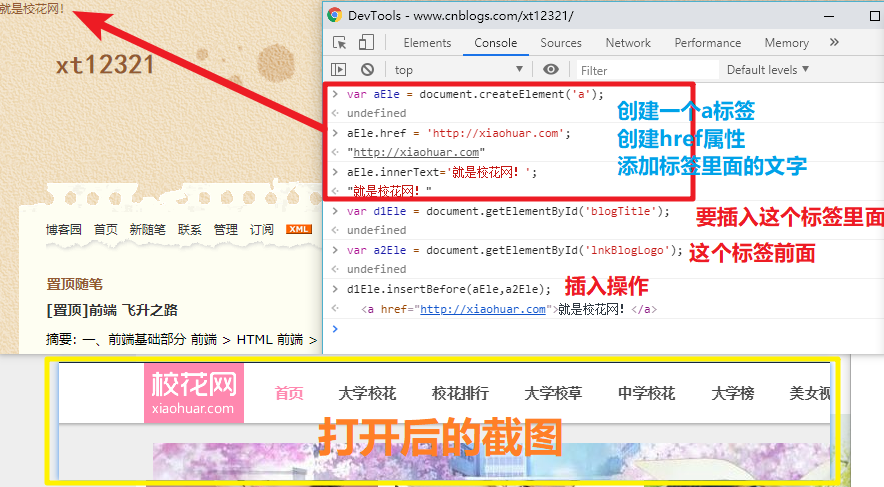
(2) insertBefore 固定位置添加
1.创建节点
2.添加固有属性和标签文本值
3.指定位置添加标签
'''
// 创建标签
var aEle = document.createElement("a")
aEle.href = 'https://www.baidu.com'
aEle.innerText = '点我点我'
// 获取参考点标签
var d3Ele = document.getElementById('d3')
var s1Ele = document.getElementById('s1')
// 在d3标签内部,s1标签上方添加创建的a标签
d3Ele.insertBefore(aEle,s1Ele)
'''



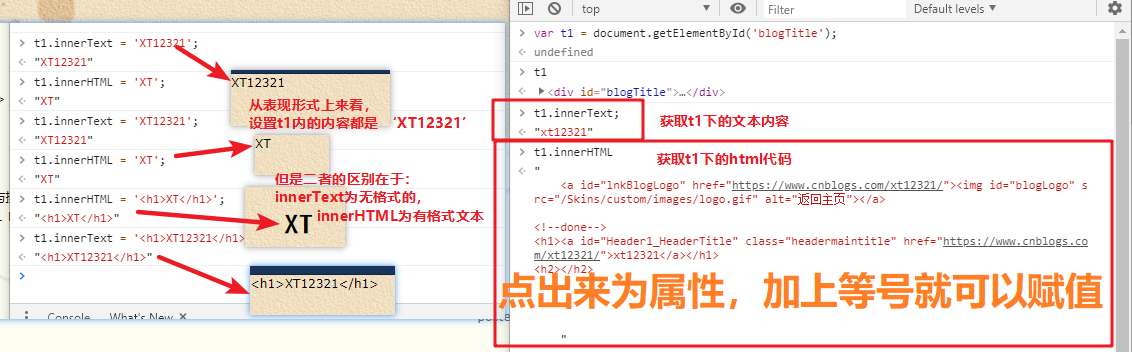
(3) innerText和innerHTML的区别
// 获取一个标签
var d2Ele = document.getElementById('d2');
// 仅仅能获取到d2标签的内部文本
d2Ele.innerText
// 不仅获取文本,标签页全部获取到
d2Ele.innerHTML
// 获取标签
var d2Ele = document.getElementById('d2');
// 设置内部文本
d2Ele.innerText = '哈哈'
d2Ele.innerHTML = '呵呵'
// 设置内部文本(文本中包含标签)
d2Ele.innerText = '<h1>我是h1</h1>' // 不认识html标签
d2Ele.innerHTML = '<h1>我是h1</h1>' // 能够识别html标签
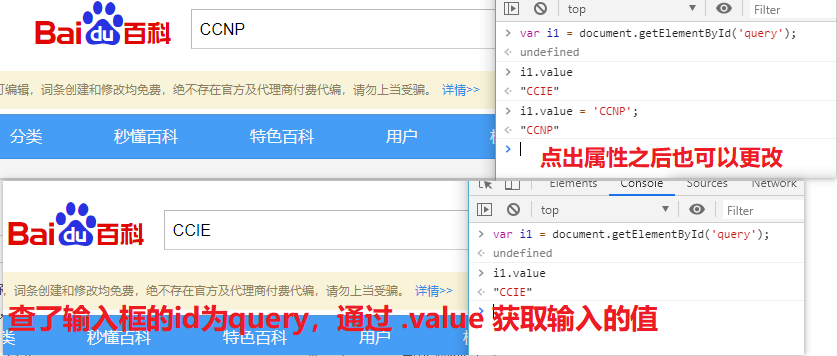
(4) 获取值操作
// 用于获取用户选择或输入的标签
input select textarea
demoEle.value // 获取值
demoEle.value = '我改了' // 设置值


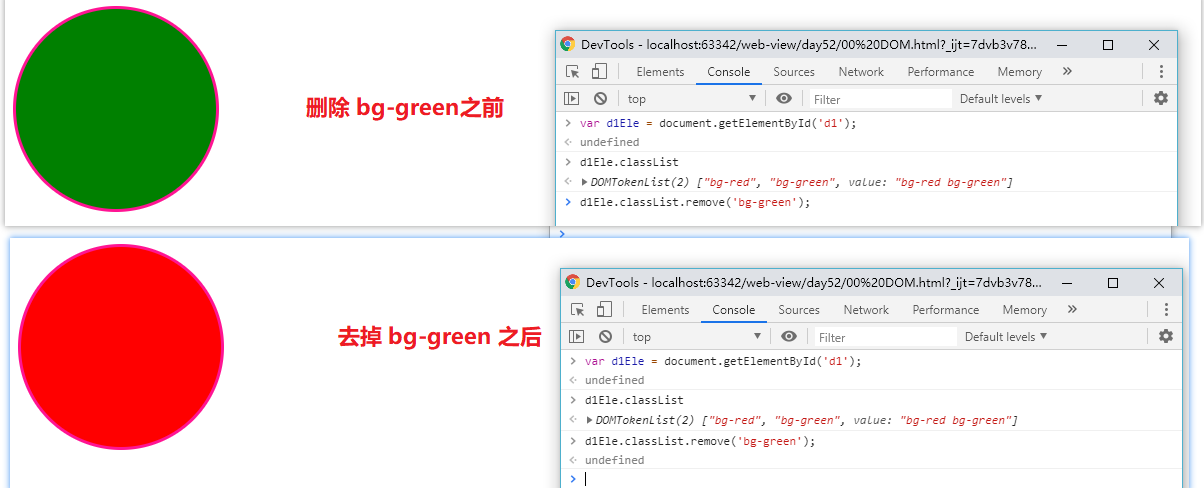
(5) class操作
// 注意点:通过class获取到的数据是一个数组,需要通过索引拿到单个对象
// 根据class找到相应的标签对象
var c1Ele = document.getElementsByClassName('c1')[0]
// 获取该标签对象的class属性列表并移除背景红色
c1Ele.classList.remove('bg-red')
// 添加属性
c1Ele.classList.add('bg-green')
// 判断是否存在
c1Ele.classList.contains('bg-green')
c1Ele.classList.contains('bg-red')
// 有则删除,无则添加
c1Ele.classList.toggle('bg-green')
(6) style样式操作
// 修改高度样式
d1Ele.style.height = '200px'
// 修改宽度样式
d1Ele.style.width = '200px'
// 修改背景色样式
d1Ele.style.backgroundColor = 'blue'


2.3 事件绑定
"""
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
"""
两种绑定事件的方法:
标签内直接调用相应事件函数
JS代码自动查找标签并绑定事件
示例:
<div class="bg-red " id="d1"></div>
<button id='b1' onclick='change();'>开关1</button>
<button id='b2'>开关2</button>
<script>
// 标签直接绑定事件
function change(){
var d1Ele = document.getElementById('d1');
d1Ele.classLict.toggle('bg-green');
}
// 通过JS代码绑定事件
var b2Ele = document.getElementById('b2');
b2Ele.onclick = ()=>{
change();
}
</script>
(1) ***搜索框案例***
<div class="bg-red " id="d1"></div>
<button id='b1' onclick='change();'>开关1</button>
<button id='b2'>开关2</button>
<script>
// 标签直接绑定事件
function change(){
var d1Ele = document.getElementById('d1');
d1Ele.classLict.toggle('bg-green');
}
// 通过JS代码绑定事件
var b2Ele = document.getElementById('b2');
b2Ele.onclick = ()=>{
change();
}
</script>
(2) ***计时器案例***
// 全局变量
var t;
// 步骤1
// 将当前时间填写到i1中
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString();
// 步骤2(点开始,时间动起来)>>>(每隔一秒执行一次展示时间操作)
// 将添加时间的功能封装成一个函数
function showTime(){
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString();
};
// 页面一刷新先展示当前时间
showTime()
// 找到开始按钮,绑定事件
var b1Ele = document.getElementById('b1');
b1Ele.onclick = function(){
// 判断是否已经开启过定时器了
if (!t){
// t指代定时器
t = setInterval(showTime,1000);
}
}
// 步骤3(给停止按钮绑定事件,点击后清除定时器)
var b2Ele = document.getElementById('b1');
b2Ele.onclik = function(){
clearInterval(t); // 清除指定的定时器
}
// 步骤4(如果点击多次开始按钮,发现无法清除定时器)
// 判断定时器是否已开启
(3) ***省市联动案例***
// 选择相应的省份,跳出对应市
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
// 先提前将两个标签对象查找到
var pEle = document.getElementById('province');
var cEle = document.getElementById('city');
// 先展示省份信息
for (var province in data){
var proEle = document.createElement('option');
proEle.innerText = province;
pEle.appendChild(proEle)
}
// 绑定变化事件
pEle.onchange = function () {
// 获取对应的省信息
var currentProvince = pEle.value;
// 将之前的省对应的市清除
cEle.innerHTML = '';
// 添加默认的请选择项
var newEle = document.createElement('option');
newEle.innerText = '请选择';
cEle.appendChild(newEle);
// 获取当前省对应的市
relCity = data[currentProvince];
// 循环对应的市,添加到市对应的选择框中
for(var i=0;i<relCity.length;i++){
var cityEle = document.createElement('option');
cityEle.innerText = relCity[i];
cEle.appendChild(cityEle)
}
}
前端 JavaScript BOM & DOM的更多相关文章
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
- 前端JavaScript之DOM使用案例
1.弹出框点击关闭 (这个例子关键自己创建标签以及属性,不是太好想啊,而且作用相对来数也不是太大) <!DOCTYPE html> <html> <head> &l ...
- web前端----JavaScript的DOM(三)
一.JS中for循环遍历测试 for循环遍历有两种 第一种:是有条件的那种,例如 for(var i = 0;i<ele.length;i++){} 第二种:for (var i in l ...
- web前端----JavaScript的DOM(二)
前面在DOM一中我们知道了属性操作,下面我们来了解一下节点操作.很重要!! 一.节点操作 创建节点:var ele_a = document.createElement('a');添加节点:ele_p ...
- 前端JavaScript之DOM节点操作
1.HTML DOM是啥 Document Object Model:定义了访问和操作HTML文档的标准方法,把HTML文档呈现为带有元素,属性和文本的树状结构 2.解析过程 HTML加载完毕,渲染引 ...
- 前端JavaScript之DOM事件操作
DOM:文档对象模型,操作网页上的元素的API.比如让盒子移动.变色.轮播图等. 1.DOM(Document Object Moduel):文档对象模型 定义了访问和操作HTML文档的标准法,把HT ...
- web前端----JavaScript的DOM(一)
一.什么是HTML DOM HTML Document Object Model(文档对象模型) HTML DOM 定义了访问和操作HTML文档的标准方法 HTML DOM 把 HTML 文档呈现 ...
- 前端JavaScript(3)-关于DOM操作的相关案例,JS中的面向对象、定时器、BOM、位置信息
小例子: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉,就可以 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
随机推荐
- 一个完整实用的axios封装
1.先引入 import axios from 'axios' import qs from 'qs'import router from '../router'; import store from ...
- Java 连接池的工作原理
什么是连接? 连接,是我们的编程语言与数据库交互的一种方式.我们经常会听到这么一句话“数据库连接很昂贵“. 有人接受这种说法,却不知道它的真正含义.因此,下面我将解释它究竟是什么.[如果你已经知道了, ...
- HashMap的hash分析
哈希 Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值.这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空 ...
- JavaWeb开发之二《JSP + Tomcat的第一个程序“Hello World”》
搬以前写的博客[2014-12-10 22:41] 前一篇博客讲了Tomcat环境搭建,于是开始第一个“Hello JSP”程序. 服务器环境搭建好之后,我们开始写自己的网站,这里简单的写一个没有后台 ...
- rstrip
====== rstrip ====== Description Returns a copy of the string with trailing characters removed. Synt ...
- leetcode-13双周赛-1257-最小公共区域
题目描述: 方法: class Solution(object): def findSmallestRegion(self, regions, region1, region2): parent = ...
- Vue学习笔记【24】——Vue组件(组件切换)
使用flag标识符结合v-if和v-else切换组件 页面结构:(缺点:只适用于两个组件间切换,不适合多个) <div id="app"> <input ...
- Vue学习笔记【4】——Vue指令之v-on
Vue指令之v-on v-on指令介绍 直接使用指令v-on 使用简化指令@ 绑定事件代码:@事件名="methods中的方法名称" <!DOCTYPE html> & ...
- 完爆 Best Fit,看阿里如何优化 Sigma 在线调度策略节约亿级成本
摘要:2018 年“双 11”的交易额又达到了一个历史新高度 2135 亿.相比十年前,我们的交易额增长了 360 多倍,而交易峰值增长了 1200 多倍.相对应的,系统数呈现爆发式增长.系统在支撑“ ...
- js手机滚屏效果
原文地址:https://github.com/yanhaijing/zepto.fullpage 第一步:基于移动端的浏览体验,在头部添加浏览器渲染的分辨率 <meta name=" ...
