leyou_02_nginx使用域名访问本地项目
1.nginx的搭建依赖环境
1.1 准备jdk环境
当前最新版本下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
历史版本下载地址: http://www.oracle.com/technetwork/java/javase/archive-139210.html
1.2 解压压缩包
1.3 配置jdk环境变量,打开/etc/profile配置文件,将下面配置拷贝进去
#set java environment
JAVA_HOME=/usr/local/jdk1.7.0_71
CLASSPATH=.:$JAVA_HOME/lib.tools.jar
PATH=$JAVA_HOME/bin:$PATH
export JAVA_HOME CLASSPATH PATH
1.4 重新加载/etc/profile配置文件 source /etc/profile
2.nginx的搭建
2.1 下载安装包 http://nginx.org/download/ 并上传
2.2 依赖环境
yum install gcc-c++
yum -y install pcre-devel openssl openssl-devel
2.3 解压缩
2.4执行 ./configure --prefix=/usr/local/nginx
/usr/local/nginx为自定义的安装地址
2.5 编译 安装
make && make install
2.6 进入自定义的安装地址 /usr/local/nginx/sbin 启动nginx
启动:./nginx
关闭nginx:./nginx -s stop
重新加载配置文件:./nginx -s reload
2.7防火墙的设置
1:查看防火状态
systemctl status firewalld
service iptables status
2:暂时关闭防火墙
systemctl stop firewalld
service iptables stop
3:永久关闭防火墙
systemctl disable firewalld
chkconfig iptables off
4:重启防火墙
systemctl enable firewalld
service iptables restart
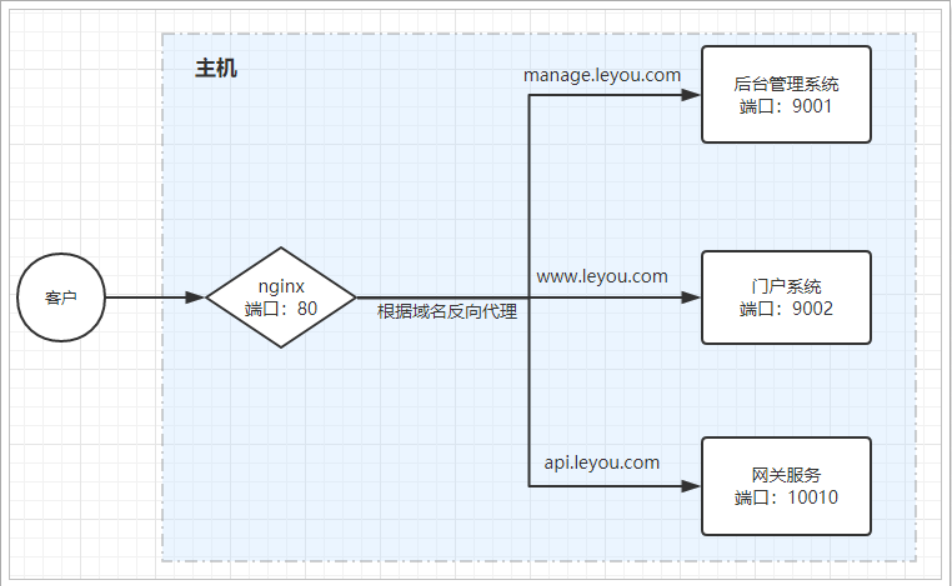
3.使用域名访问本地项目
访问 manage.leyou.com时自动访问 http://192.168.11.82:9001
访问 api.leyou.com时自动访问 http://192.168.11.82:10010
4.域名解析
本地域名解析:
浏览器会首先在本机的hosts文件中查找域名映射的IP地址,如果查找到就返回IP ,没找到则进行域名服务器解析,一般本地解析都会失败,因为默认这个文件是空的
Windows下的hosts文件地址:C:/Windows/System32/drivers/etc/hosts
Linux下的hosts文件所在路径: /etc/hosts
本地域名配置:
当浏览器中访问的时 manage.leyou.com自动去找对应的Nginx中对应的ip地址
192.168.98.128 manage.leyou.com
192.168.98.128 api.leyou.com
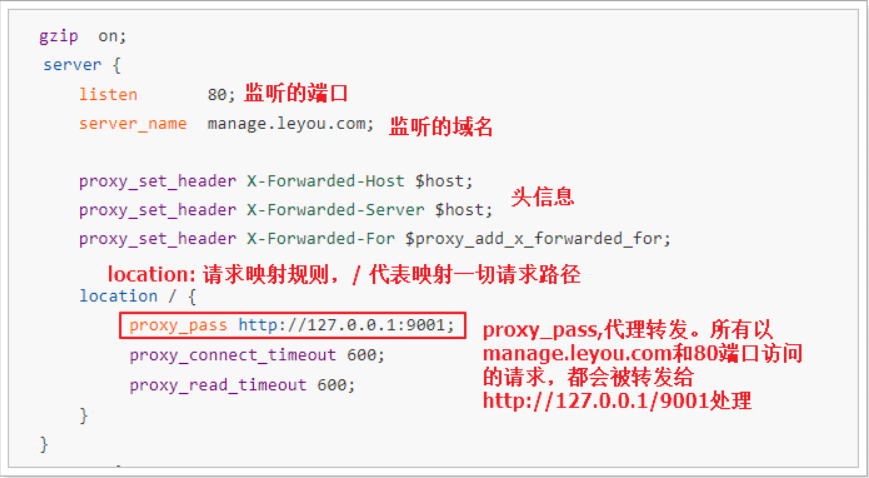
Nginx中的配置
配置文件路径: /usr/local/nginx/conf/nginx.conf
当找到对应的ip地址时,就回去找80端口的manage.leyou.com 反向代理转发到http://192.168.11.82:9001
server {
listen 80;
server_name manage.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://192.168.11.82:9001;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
server {
listen 80;
server_name api.leyou.com;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
location / {
proxy_pass http://192.168.11.82:10010;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}

反向代理配置解释

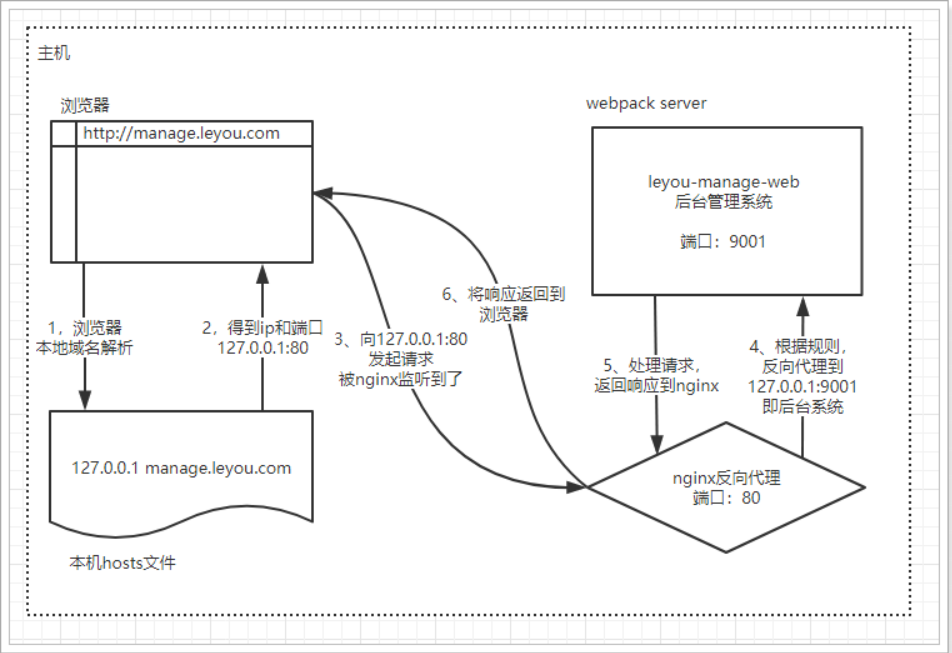
5.访问的过程

浏览器准备发起请求,访问http://mamage.leyou.com,但需要进行域名解析
优先进行本地域名解析,因为我们修改了hosts,所以解析成功,得到地址:127.0.0.1
请求被发往解析得到的ip,并且默认使用80端口:http://127.0.0.1:80本机的nginx一直监听80端口,因此捕获这个请求
nginx中配置了反向代理规则,将manage.leyou.com代理到127.0.0.1:9001,因此请求被转发
后台系统的webpack server监听的端口是9001,得到请求并处理,完成后将响应返回到nginx
nginx将得到的结果返回到浏览器
leyou_02_nginx使用域名访问本地项目的更多相关文章
- XAMPP 虚拟主机配置,实现多域名访问本地项目
XAMPP 虚拟主机配置,实现多域名访问本地项目 1.首先你既然要配置多个虚拟主机,那你肯定需要多个站点的目录文件.你可以在e盘创建 www文件夹,然后在该文件件中新建两个站点目录,假设test.co ...
- day06-初识Vuetify框架UI框架和使用域名访问本地项目
本项目的笔记和资料的Download,请点击这一句话自行获取. day01-springboot(理论篇) :day01-springboot(实践篇) day02-springcloud(理论篇一) ...
- 017 使用域名访问本地项目---涉及switchhost和Nginx
1.统一环境 我们现在访问页面使用的是:http://localhost:9001 实际开发中,会有不同的环境: 开发环境:自己的电脑 测试环境:提供给测试人员使用的环境 预发布环境:数据是和生成环境 ...
- Apache虚拟主机配置,实现多域名访问本地项目PHP空间,以及配置403Forbidden等错误的解决办法
第一步: apache主配置文件修改: 用文本编辑器打开apache的conf目录下 httpd.conf 将下面以下代码取消注释 LoadModule rewrite_module modules ...
- Tomcat部署web项目,如何直接通过域名访问,不加项目名称
问题:下面的问题是互联网上问得比较多的,但是显然都是同一个问题. JavaWeb项目部署到tomcat服务之后设置不需要输入项目名称即可访问? Tomcat部署web项目,如何直接通过域名访问,不加项 ...
- 自定义域名访问本地WEB应用
自定义域名访问本地WEB应用 本地安装了WEB服务端,怎样通过自定义域名方式实现从公网访问本地WEB应用? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动WEB服务端 默认安装的WEB ...
- Vue笔记--同局域网下访问本地项目
正常开发中有时间提测比较麻烦.通常让测试小姐姐连接开发本地开启的服务器访问本地项目(在同一局域网下). 其实一般项目IDE已经实现这些功能例如webstorm和vscode,有时候需要单独配置下. 但 ...
- Mac设置外网访问本地项目
> 官网地址:https://ngrok.com/download 步骤(官网基本已经说明了步骤,但还不完善,以下为亲测步骤): 下载并注册账号 打开终端,进入ngrok.zip所在文件夹(方法 ...
- Win7使用IIS通过域名访问本地程序(网页、css、js等)
一.目的:在本地浏览器里面,输入www.abc.com 可以访问我们本地搭建的网页程序 二.好处:在本地模拟,真实的访问,另外可以设置一些二级域名,例如static.abc.com域名用来存储像图片, ...
随机推荐
- vue+Iview+gulp 生成文档说明
1.安装npm gulp相关插件 比如:gulp.gulp-concat.gulp-htmlmin.gulp-cssmin.gulp-cheerio.gulp-clean 2. 编写gulpfile. ...
- LANMP相关配置
Linux Apache Mysql Postgresql 安装 yum -y install httpd yum -y install mysql mysql-server yum -y insta ...
- SQL的语言分类
SQL的语言分类 DQL DQL(Data Query Language):数据查询语言 select DML DML(Data Manipulate Language):数据操作语言 insert ...
- POJ 2074 /// 判断直线与线段相交 视野盲区
题目大意: 将所有物体抽象成一段横向的线段 给定房子的位置和人行道的位置 接下来给定n个障碍物的位置 位置信息为(x1,x2,y) 即x1-x2的线段 y相同因为是横向的 求最长的能看到整个房子的一段 ...
- Linux使用crontab定时执行Python脚本清理日志
Linux中,周期执行的任务一般由crond这个守护进程来处理.cron读取一个或多个配置文件,这些配置文件中包含了命令行及其调用时间.crond的配置文件称为"crontab", ...
- webpack用了manifest为何还是每次都生成新的vendor?
原来的代码 //用于提取公共代码 new webpack.optimize.CommonsChunkPlugin({ //记得要在开头引入webpack names: ['vendor','manif ...
- 2018-2-13-安装visualStudio-出现-cant-install-Microsoft.TeamFoundation.OfficeIntegration.Resources...
title author date CreateTime categories 安装visualStudio 出现 cant install Microsoft.TeamFoundation.Offi ...
- wordpress jwt-auth 多语言 jwt_auth_bad_iss的解决方法
因为目前处理的 wordpress 网站使用了,使用 qtranslate-x 多语言插件 JWT Authentication for WP REST API 插件 rest api 登录 调用wp ...
- 关于IOC
1. [调侃]IOC前世今生 http://www.cnblogs.com/showjan/p/3950989.html#!comments 2. 使用ConfigurationManager类 读写 ...
- leetcode-109-有序链表转二叉搜索树
---恢复内容开始--- 题目描述: 方法一:O(n) O(n) class Solution: def sortedListToBST(self, head: ListNode) -> Tre ...
