深入了解组件- -- 动态组件 & 异步组件
gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson11
一 在动态组件上使用keep-alive
在这之前我们已经有学习过用is特性来切换多标签的页面,但有些时候会想保持这些组件的状态,以避免反复重新渲染导致的性能问题。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index1</title>
<style>
div,li,ul,p{
margin:;
padding:;
}
li{
list-style:none;
}
#app1{
overflow: hidden;
}
#app1>div>ul{
float:left;
}
#app1>div>ul>li{
width:80px;
height:100px;
line-height:100px;
cursor: pointer;
text-align:center;
}
#app1>div>ul>li:first-child{
background-color: #ff4225;
}
#app1>div>ul>li:last-child{
background-color: royalblue;
}
#app1>div>div{
border:1px solid red;
width:200px;
height:200px;
float:left;
}
#app1>div{
width:800px;
margin: auto;
}
#app1>div>div>div{
font-size:16px;
text-align:center;
line-height:200px;
color:red;
}
</style>
</head>
<body>
<div id="app1">
<div> <ul>
<li v-for="(item,index) in navs" :key="index" @click="tab(item)">{{item}}</li>
</ul>
<div>
<keep-alive>
<component :is="currentTabComponent"></component>
</keep-alive>
</div>
</div>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
var myHome = {
template:'<div>include: 字符串或正则表达式。只有匹配的组件会被缓存。</div>'
};
var myPosts = {
template:'<div><label>输入框:</label><input type="text"/></div>'
};
new Vue({
el:'#app1',
data:{
currentTab:'Home',
navs:['Home','Posts']
},
components:{
'my-home':myHome,
'my-posts':myPosts
},
methods:{
tab:function (v) {
let _this = this;
_this.currentTab = v;
}
},
computed:{
currentTabComponent:function () {
let _this = this;
return 'my-'+ _this.currentTab.toLowerCase();
}
}
})
</script>
</html>
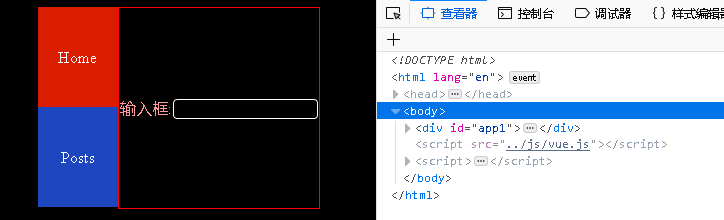
实现效果如下:

你会注意到,上述例子在未使用<keep-alive>之前,如果你点击了Posts导航标签,这个时候您在输入框内输入内容;切换到Home标签,然后再切换到回Posts,是不会继续展示你之前输入框内输入的内容的,这是因为你每次切换新标签的时候,Vue 都创建了一个新的 currentTabComponent 实例。为了解决这个问题,我们可以用一个<keep-alive>将其动态组件包裹起来,这边便能保持它的状态,让其在第一次被创建的时候缓存下来。
二 更多keep-alive细节深究
注意<keep-alive>要求被切换到的组件都有自己的名字,不论是通过组件的name选项还是局部。全局注册。
<keep-alive>作用于主要是包裹动态组件时,会缓存不活动的组件实例,而不是销毁他们。和<transition>相似,<keep-alive>是一个抽象组件:它自身不会渲染一个DOM元素,也不会出现在父组件链中。
Props:
include- 字符串或正则表达式。只有名称匹配的组件会被缓存。exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存。max- 数字。最多可以缓存多少组件实例。
用法:
include and exclude(2.1.0新增):
include 和 exclude 属性允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示:
例子:
<!-- 逗号分隔字符串 -->
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive> <!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive> <!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>
匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
max(2.5.0新增):
最多可以缓存多少组件实例。一旦这个数字达到了,在新实例被创建之前,已缓存组件中最久没有被访问的实例会被销毁掉。
例子:
<keep-alive :max="">
<component :is="view"></component>
</keep-alive>
<keep-alive> 不会在函数式组件中正常工作,因为它们没有缓存实例。
异步组件和处理加载状态暂不学习,牵涉到工厂函数。
深入了解组件- -- 动态组件 & 异步组件的更多相关文章
- Vue动态注册异步组件(非同一个工程的组件)
前言:最近在掘金逛的时候,无意中看到前滴滴前端架构黄轶大佬,看到了大佬分享的一篇博客滴滴 webapp 5.0 Vue 2.0 重构经验分享 ,对于其中第5个问题(异步加载的业务线组件,如何动态注册? ...
- Vue 组件5 高级异步组件
自2.3.0起,异步组件的工厂函数也可以返回一个如下的对象. const AsyncComp = () => ({ // 需要加载的组件. 应当是一个 Promise component: im ...
- Vue动态加载异步组件
背景: 目前我们项目都是按组件划分的,然后各个组件之间封装成产品.目前都是采用iframe直接嵌套页面.项目中我们还是会碰到一些通用的组件跟业务之间有通信,这种情况下iframe并不是最好的选择,if ...
- Vue加载组件、动态加载组件的几种方式
https://cn.vuejs.org/v2/guide/components.html https://cn.vuejs.org/v2/guide/components-dynamic-async ...
- Vue.js 源码分析(二十七) 高级应用 异步组件 详解
当我们的项目足够大,使用的组件就会很多,此时如果一次性加载所有的组件是比较花费时间的.一开始就把所有的组件都加载是没必要的一笔开销,此时可以用异步组件来优化一下. 异步组件简单的说就是只有等到在页面里 ...
- React(17)异步组件
26.异步组件当在React里使用异步组件时,核心知识是两个: webpack 如何异步加载其他模块:通过 require(['xxx'], function(module){})来实现:React ...
- vue3.x异步组件
在大型应用中,我们可能需要将应用分割成小一些的代码块,并且只在需要的时候才从服务器加载一个模块 vue2.x 曾经简单的异步组件 components: { AsyncComponent: () =& ...
- vue深入了解组件——动态组件&异步组件
一.在动态组件上使用 keep-alive 我们之前曾经在一个多标签的界面中使用 is 特性来切换不同的组件: <component v-bind:is="currentTabComp ...
- vue组件---动态组件&异步组件
(1)在动态组件上使用keep-alive 之前曾经在一个多标签的界面中使用 is 特性来切换不同的组件.接下来简单回顾下 <component>元素是vue 里面的一个内置组件.在里面使 ...
- Vue动态组件&异步组件
在动态组件上使用keep-alive 我们之前曾经在一个多标签的界面中使用is特性来切换不同的组件: Vue.js的动态组件模板 <component v-bind:is="curre ...
随机推荐
- CSS——溢出文字隐藏
溢出的文字隐藏 word-break:自动换行 normal 使用浏览器默认的换行规则. break-all 允许在单词内换行. keep-all 只能在半角空格或连字符处换行. 主要处理英文单词 w ...
- Vue+Iview+Node 登录demo
1.相关组件安装 axios iview js-cookie crypto-js 2.子父组件传值.监听窗体大小改变.记住密码 .自定义组件(事件 .props) created:实例已经创建完 ...
- 常用css初始化样式(淘宝)
最简单粗暴的css初始化样式就是:*{padding:0:margin:0}(不推荐) 淘宝的样式初始化: body, h1, h2, h3, h4, h5, h6, hr, p, blockquot ...
- 安装Docker 服务
curl -fsSL https://get.docker.com/ | sh 执行到这一部分出错: The program 'curl' is currently not installed. Yo ...
- 数据库小技巧:使用distinct去除重复行
这里有2个表 问题question表 楼层question_floor表 需求:已知某用户的id为uid,实现“我的回复”功能,即查看我回复的所有问题 遇到的问题:如果直接对question表和que ...
- Web开发之Tomcat&Servlet
<!doctype html>01 - JavaEE - Tomcat&Servlet figure:first-child { margin-top: -20px; } #wri ...
- flexbox属性速览及常见布局实现
CSS3 弹性盒子(Flex Box)弹性盒子是即 CSS2 浮动布局后, CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同 ...
- angularJs FileUpload插件上传同一文件无效问题记录
参考:https://blog.csdn.net/qq_34829447/article/details/83780392 问题:使用FileUpload插件进行文件上传时,发现无法上传与上个文件相同 ...
- 【daydayup】ceshuChat
时时当勉励,岁月不待人.珍惜时间伐~ 先看看项目运行的效果 这个是在本地环境打开了两个8080端口进行模拟运行的. 先放下作者的开源地址:https://github.com/ceshu/ceshuC ...
- 0903NOIP模拟测试赛后总结
分-rank33.这次考试心态挂了. 拿到题目通读三道题,发现都十分恶心. 然后把时间押到了T1上.将近两个小时,打了个dfs,一直调调调. 最后没调出来,手模了个数据就把自己两个小时的思路hack了 ...
