Selenium实战(三)——滑动解锁+窗口截图
一、简单滑块的实例
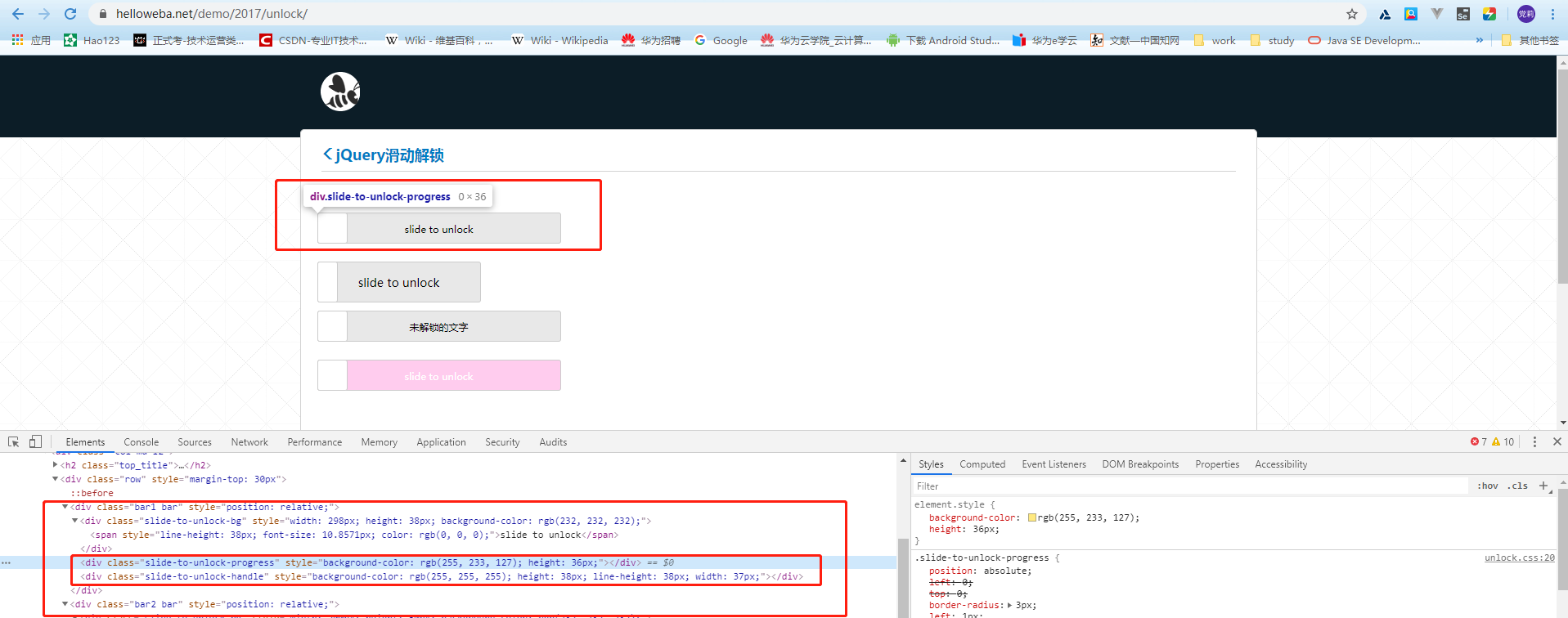
当单机滑块时,改变的只是CSS样式,HTML代码如下:

<div class="slide-to-unlock-progress" style="background-color: rgb(255, 233, 127); height: 36px;"></div>
<div class="slide-to-unlock-handle" style="background-color: rgb(255, 255, 255); height: 38px; line-height: 38px; width: 37px;"></div>
slide-to-unlock-handle表示滑块。在滑动过程中,滑块的左边距逐渐变大;slide-to-unlock-progress表示滑过之后的背景色,背景色的区域会逐渐增加。
from selenium import webdriver
from time import sleep from selenium.common.exceptions import UnexpectedAlertPresentException
from selenium.webdriver import ActionChains driver = webdriver.Chrome()
driver.maximize_window() driver.get("https://www.helloweba.net/demo/2017/unlock/") # 定位滑块
slider = driver.find_elements_by_class_name("slide-to-unlock-handle")[2]
action = ActionChains(driver)
action.click_and_hold(slider).perform() for index in range(200):
try:
action.move_by_offset(5, 0).perform()
except UnexpectedAlertPresentException:
break
action.reset_actions()
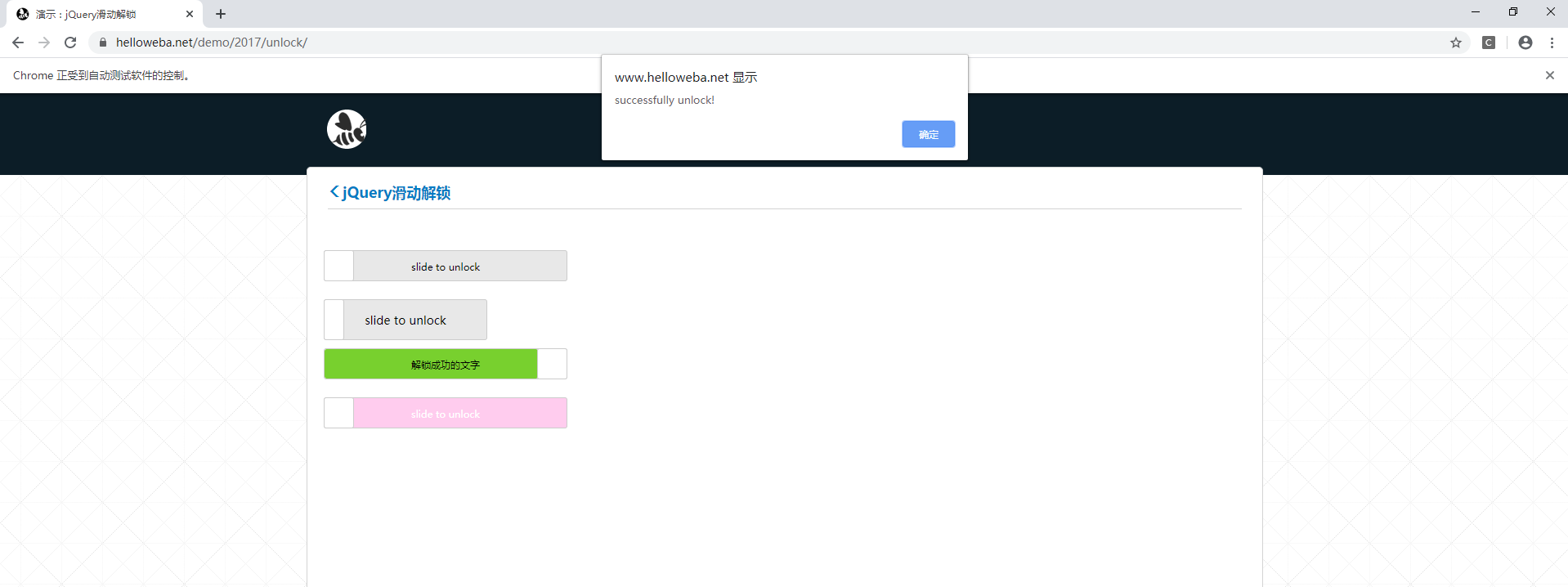
sleep(0.1) # 等待停顿时间 # 打印警告框提示
success_text = driver.switch_to.alert.text
方法解读:
- click_and_hold():单击并按下鼠标左键;
- move_by_offset():移动鼠标,第一个参数为x坐标距离,第二个参数为y坐标距离;
- reset_action():重置action.


# 获取滑块元素
sour = driver.find_element_by_id("***") # 获取滑块的滚动区域元素
ele = driver.find_element_by_name("***") # 拖动滑块
ActionChains(driver).drag_and_drop_by_offset(sour,ele.size['width'],-sour.size['height']).perform()
二、上下滑动选择日期

from selenium import webdriver
from time import sleep driver = webdriver.Firefox()
driver.maximize_window()
driver.get("http://www.jq22.com/yanshi4976")
sleep(2)
driver.switch_to.frame("iframe")
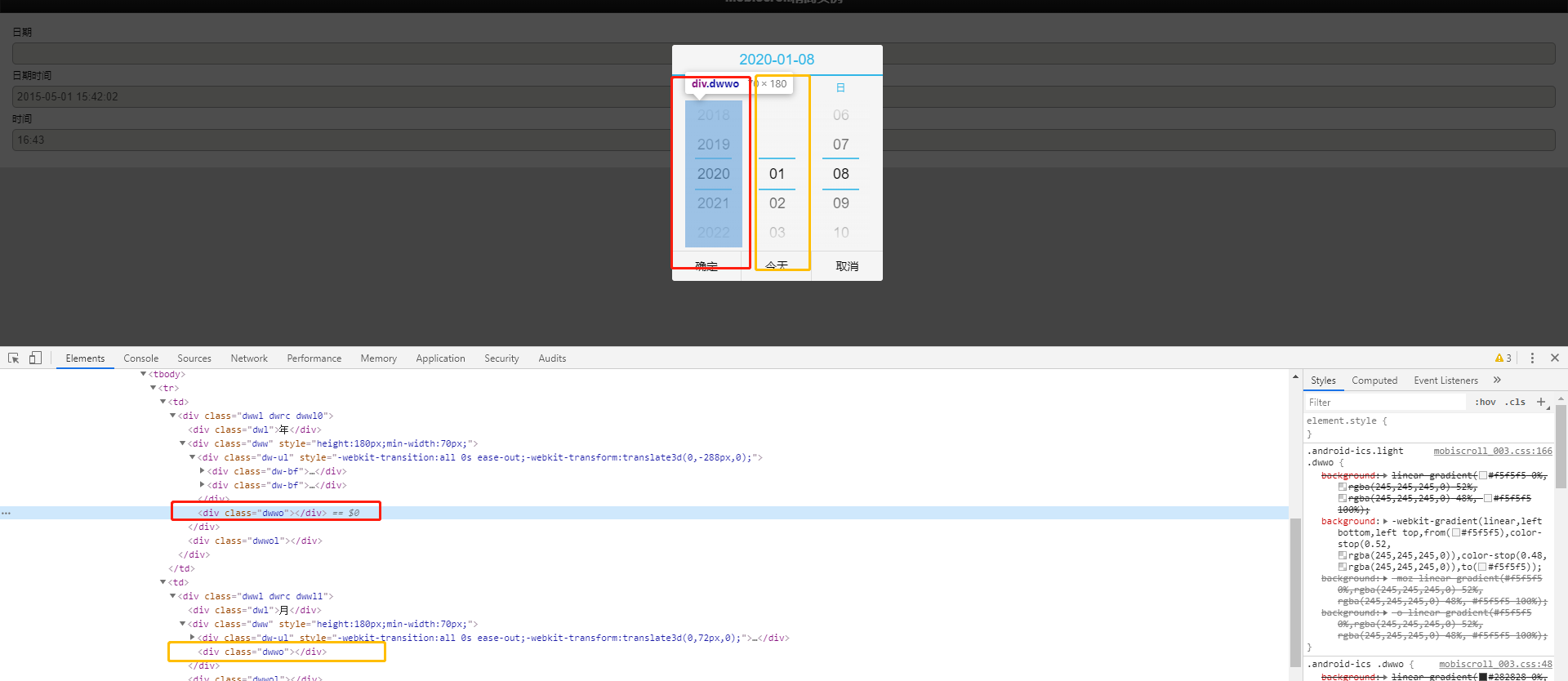
driver.find_element_by_id("appDate").click() # 定位要滑动的年、月、日
dwwos = driver.find_elements_by_class_name("dwwo")
year = dwwos[0]
month = dwwos[1]
day = dwwos[2] action = webdriver.TouchActions(driver)
action.scroll_from_element(year, 0, 5).perform()
action.scroll_from_element(month, 0, 30).perform()
action.scroll_from_element(day, 0, 30).perform()
这里使用TouchActions类中的scroll_from_element()方法滑动元素。参数如下:
- on_element:滑动的元素
- xoffset:x坐标距离
- yoffset:y坐标距离
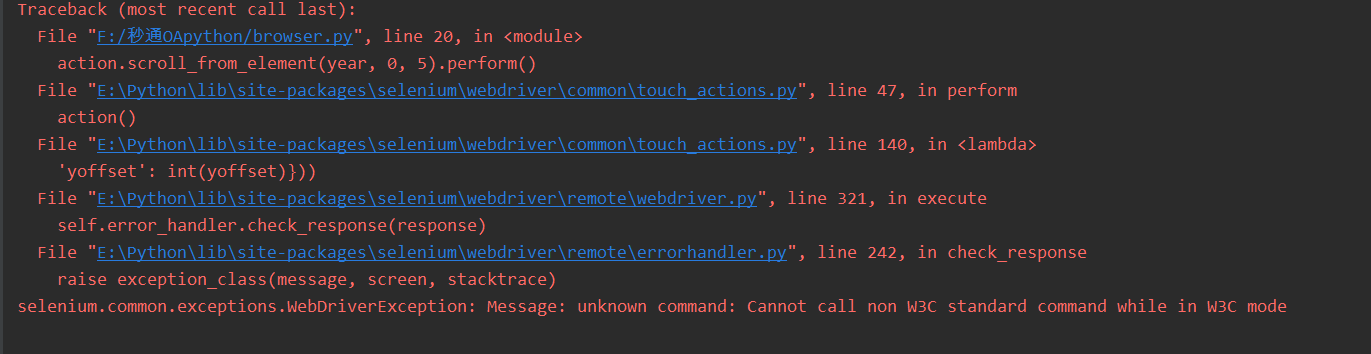
有遗留的问题没解决:

找了试了各种方法(更新浏览器,重新选择chromedriver都无果,枯了),终于终于可算是有了解决办法了,参考网址:https://stackoverflow.com/questions/56111529/cannot-call-non-w3c-standard-command-while-in-w3c-mode-seleniumwebdrivererr,加了一段代码,如下:
from selenium import webdriver
from time import sleep
opt = webdriver.ChromeOptions()
opt.add_experimental_option('w3c', False)
driver = webdriver.Chrome(chrome_options=opt)
driver.maximize_window()
driver.get("http://www.jq22.com/yanshi4976")
sleep(2)
driver.switch_to.frame("iframe")
driver.find_element_by_id("appDate").click() # 定位要滑动的年、月、日
dwwos = driver.find_elements_by_class_name("dwwo")
year = dwwos[0]
month = dwwos[1]
day = dwwos[2] action = webdriver.TouchActions(driver)
action.scroll_from_element(year, 0, 5).perform()
action.scroll_from_element(month, 0, 30).perform()
action.scroll_from_element(day, 0, 30).perform() driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div[2]/div[3]/span[1]").click()
简单理解了一下,大致是不符合w3c的标准,加一行禁用的代码就可以了~愚人笨解哈哈哈哈哈,来放个结果图:

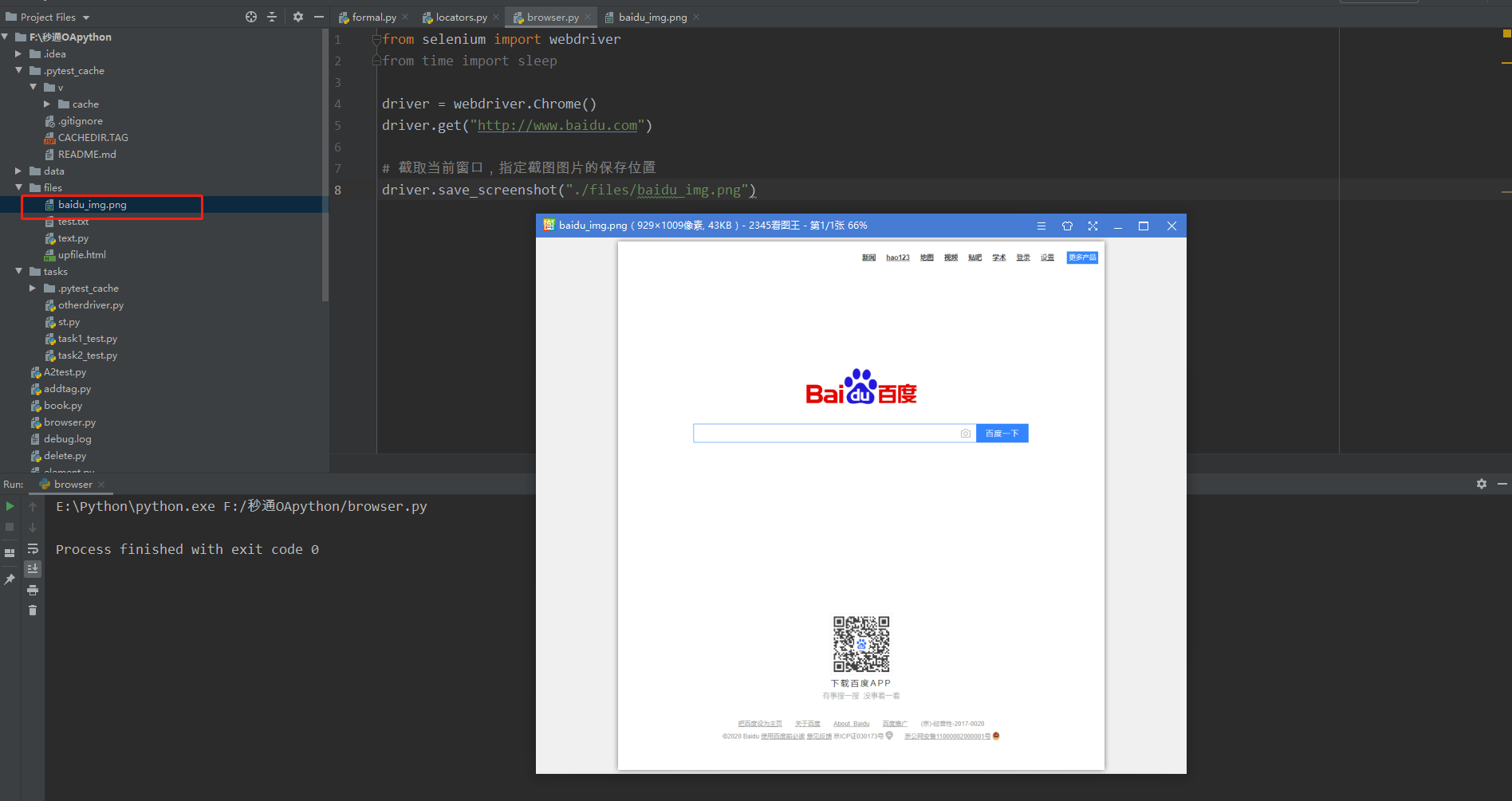
三、窗口截图
WebDriver提供了截图函数save_screenshut(),可用来截取当前窗口。WebDriver建议使用png作为图片的后缀名。脚本运行完成后,会在当前files/目录中生成baidu_img.png图片。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.baidu.com") # 截取当前窗口,指定截图图片的保存位置
driver.save_screenshot("./files/baidu_img.png")

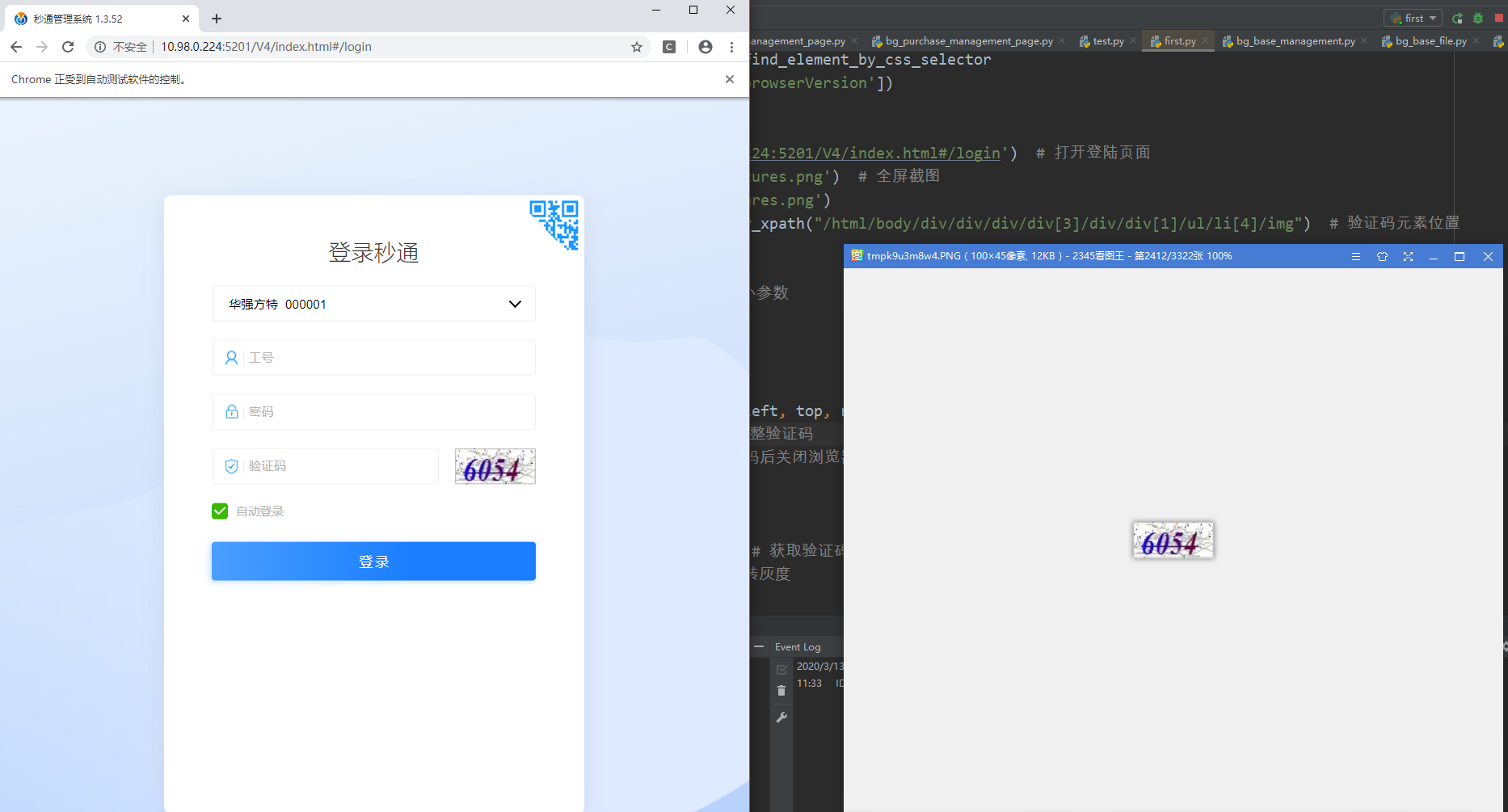
2.截取部分图片
这里要安装一个pillow库:pip install pillow

def get_pictures(self):
self.driver.get('http://10.98.0.224:5201/V4/index.html#/login') # 打开登陆页面
self.driver.save_screenshot('pictures.png') # 全屏截图
page_snap_obj = Image.open('pictures.png')
img = self.driver.find_element_by_xpath("/html/body/div/div/div/div[3]/div/div[1]/ul/li[4]/img") # 验证码元素位置
time.sleep(1)
location = img.location
size = img.size # 获取验证码的大小参数
left = location['x']
top = location['y']
right = left + size['width']
bottom = top + size['height']
image_obj = page_snap_obj.crop((left, top, right, bottom)) # 按照验证码的长宽,切割验证码
# image_obj.show() # 打开切割后的完整验证码
self.driver.close() # 处理完验证码后关闭浏览器
return image_obj

Selenium实战(三)——滑动解锁+窗口截图的更多相关文章
- Selenium模拟JQuery滑动解锁
滑动解锁一直做UI自动化的难点之一,我补一篇滑动解锁的例子,希望能给初做Web UI自动化测试的同学一些思路. 首先先看个例子. https://www.helloweba.com/demo/2017 ...
- 【转】Selenium模拟JQuery滑动解锁
滑动解锁一直做UI自动化的难点之一,我补一篇滑动解锁的例子,希望能给初做Web UI自动化测试的同学一些思路. 首先先看个例子. https://www.helloweba.com/demo/2017 ...
- Python中Selenium模拟JQuery滑动解锁实例
滑动解锁一直做UI自动化的难点之一,我补一篇滑动解锁的例子,希望能给初做Web UI自动化测试的同学一些思路. 首先先看个例子. https://www.helloweba.com/demo/2017 ...
- selenium 模拟滑动解锁
来源:Selenium模拟JQuery滑动解锁 (selenium +Python ) 本文:selenium+Java package cn.gloryroad; import org.open ...
- Selenium 2自动化测试实战23(窗口截图)
一.窗口截图 WebDriver提供了截图函数get_screenshot_as_file()来截取当前窗口. # -*- coding: utf-8 -*- from selenium import ...
- 【Selenium04篇】python+selenium实现Web自动化:文件上传,Cookie操作,调用 JavaScript,窗口截图
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第四篇博 ...
- selenium+python自动化102-登录页面滑动解锁(ActionChains)
前言 登录页面会遇到滑动解锁,滑动解锁的目的就是为了防止别人用代码登录(也就是为了防止你自动化登录),有些滑动解锁是需要去拼图这种会难一点. 有些直接拖到最最右侧就可以了,本篇讲下使用 seleniu ...
- Python+selenium之窗口截图
自动化用例是由程序去执行,因此有时候打印的错误信息并不明确,如果在脚本执行错误的时候能对当前窗口截图保存,那么通过图片就可以非常直观的看出出错的原因.webdriver提供了截图函数get_scree ...
- Selenium常用API的使用java语言之20-获取窗口截图
自动化用例是由程序去执行,因此有时候打印的错误信息并不十分明确.如果在脚本执行出错的时候能对当前窗口截图保存,那么通过图片就可以非常直观地看出出错的原因. WebDriver提供了截图函数getScr ...
随机推荐
- linux下使用gdb对php源码调试
title: linux下使用gdb对php源码调试 date: 2018-02-11 17:59:08 tags: --- linux下使用gdb进行php调试 调试了一些php的漏洞,记录一下大概 ...
- windows、linux 下启用mysql日志功能
在默认情况下,mysql安装是没有启用日志管理功能的,这为后续的维护带来很多不便的地方. 查看是否启用了日志mysql>show variables like 'log_bin'; 怎样知道当前 ...
- 使用matplotlib画图
一.介绍 官方文档:https://www.matplotlib.org.cn/home.html 安装:pip install matplotlib Matplotlib是一个Python 2D绘图 ...
- Nginx安装(yum源)
CentOS7 $ vi /etc/yum.repos.d/nginx.repo [nginx] name=nginx repo baseurl=http://nginx.org/packages/c ...
- VMware vCenter Server6.5安装及群集配置介绍
借助 VMware vCenterServer,可从单个控制台统一管理数据中心的所有主机和虚拟机,该控制台聚合了集群.主机和虚拟机的性能监控功能. VMware vCenterServer 使管理员能 ...
- 用msi安装MySQL时MySQL Server组件不能安装,或安装失败
我的环境: MySQL8.0.15, win10 错误描述:在安装MySQL时,如果MySQL Server组件提示不能安装,错误提示是:VS 2015没有安装或安装失败.原因 ...
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
- [WPF 学习] 3.用户控件库使用资源字典的困惑
项目需要(或者前后端分离的需要),前端我使用了用户控件库,由后端用代码加载和控制. 然而用户控件库没法指定资源字典,于是在用户控件的xaml文件里面手工添加了资源字典 <UserControl. ...
- jQuery的核心功能选择器
选择器是jquery的核心 jquery选择器返回的对象是jquery对象,不会返回undefined或者null,因此不必进行判断 基本选择器: ID选择器 $("#ID") ...
- React Native运行出现Could not find "iPhone X" simulator
打开项目文件夹下 node_modules/react-native/local-cli/runIOS/findMatchingSimulator.js 查找 if (!version.startsW ...
