element使用
官方网址: 点击
全局使用
1.创建项目
vue init webpack vue-ele
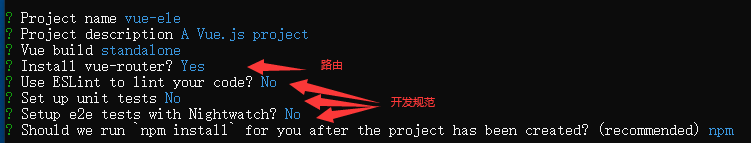
配置

2.安装依赖
npm install
3.安装loader模块(开发)
- npm install style-loader -D
- npm install css-loader -D
- npm install file-loader -D
4.安装ElementUI模块
npm install element-ui --S
5.在main.js中配置
- import ElementUI from ‘element-ui’
- import ‘element-ui/lib/theme-chalk/index.css’
- Vue.use(ElementUI)
6.添加build/webpack.base.conf.js 文件内容
{
test: /\\\\\\\\.css$/,
loader:"style!css"
},
{
test: /\\\\\\\\.(eot|woff|woff2|ttf)([\\\\\\\\?]?.*)$/,
loader:"file"
}
7.使用App.vue
<template>
<div id="app">
<el-button type="primary">你好</el-button>
<el-button type="success">你好</el-button>
<el-button type="info">你好</el-button>
<el-button type="warning">你好</el-button>
<el-button type="danger">你好</el-button>
</div>
</template>
局部使用
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
<h1>引入element</h1>
<el-button type="primary">你好</el-button>
<el-button type="success">你好</el-button>
<el-button type="info">你好</el-button>
<el-button type="warning">你好</el-button>
<el-button type="danger">你好</el-button>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template> <script>
import {Button, Select} from 'element-ui' export default {
name: 'App',
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: '' }
},
components: {
[Button.name]: Button,
[Select.name]: Select,
}
} </script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
element使用的更多相关文章
- Spring配置文件标签报错:The prefix "XXX" for element "XXX:XXX" is not bound. .
例如:The prefix "context" for element "context:annotation-config" is not bound. 这种 ...
- 【解决方案】cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One of '{"http://java.sun.com/xml/ns/javaee":run-as, "http://java.sun.com/xml/ns/javaee":security-role-r
[JAVA错误] cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One o ...
- WebComponent魔法堂:深究Custom Element 之 从过去看现在
前言 说起Custom Element那必然会想起那个相似而又以失败告终的HTML Component.HTML Component是在IE5开始引入的新技术,用于对原生元素作功能"增强& ...
- WebComponent魔法堂:深究Custom Element 之 标准构建
前言 通过<WebComponent魔法堂:深究Custom Element 之 面向痛点编程>,我们明白到其实Custom Element并不是什么新东西,我们甚至可以在IE5.5上定 ...
- WebComponent魔法堂:深究Custom Element 之 面向痛点编程
前言 最近加入到新项目组负责前端技术预研和选型,一直偏向于以Polymer为代表的WebComponent技术线,于是查阅各类资料想说服老大向这方面靠,最后得到的结果是:"资料99%是英语 ...
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
- cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element 'mvc:annotation-driven'.
spring 配置文件报错报错信息:cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be ...
- MongoDB查询转对象是出错Element '_id' does not match any field or property of class
MongoDB查询转对象是出错Element '_id' does not match any field or property of class 解决方法: 1.在实体类加:[BsonIgno ...
- [LeetCode] Kth Smallest Element in a Sorted Matrix 有序矩阵中第K小的元素
Given a n x n matrix where each of the rows and columns are sorted in ascending order, find the kth ...
- [LeetCode] Kth Smallest Element in a BST 二叉搜索树中的第K小的元素
Given a binary search tree, write a function kthSmallest to find the kth smallest element in it. Not ...
随机推荐
- Unreal Engine 4 蓝图完全学习教程(三)—— 节点的基本知识
Ⅰ.节点的种类 ①标题:在节点的上方显示着节点的标题,标题部分会根据节点类型显示不同的颜色. ②输入:用于从其他节点接收数据以获取必要的数值. ③输出:将这个节点计算出结果用于传递数值到其他节点. ( ...
- C++零食:WTL中使用双缓冲避免闪烁
双缓冲的原理可以这样形象的理解:把电脑屏幕看作一块黑板.首先我们在内存环境中建立一个"虚拟"的黑板,然后在这块黑板上绘制复杂的图形,等图形全部绘制完毕的时候,再一次性的把内存中绘制 ...
- WeChall_ Training: Stegano I (Training, Stegano)
This is the most basic image stegano I can think of. 解题: 一张小图片,文本方式打开.
- 基于LNMP架构部署NextCloud私有云盘
一.NextCloud 概述 云盘这个词无论是做技术出身的朋友还是普通的网民.想必已经听的非常多了.在日常生活当中我们用的最多的云盘莫过于百度网盘了 在前几年百花齐放的网盘市场.到现如今只剩下了百度网 ...
- Linux 发行版本简述
在撰写这篇文章前,先向linux创始人 Linus Torvalds 先生致敬,感谢您二十多年前的无私开源! 其次向二十多年来维护更新的开发者们致敬! Lin ...
- [MacOS]Sublime text3 安装(一)
官网地址 https://www.sublimetext.com/ 直接下载地址(MacOS) https://download.sublimetext.com/Sublime%20Text%20Bu ...
- 使用ASP.NET Core构建RESTful API的技术指南
译者荐语:利用周末的时间,本人拜读了长沙.NET技术社区翻译的技术标准<微软RESTFul API指南>,打算按照步骤写一个完整的教程,后来无意中看到了这篇文章,与我要写的主题有不少相似之 ...
- ab使用详解—如何使用apache性能测试工具进行压力测试
作为后端工程师,除了实现业务需求之外,需要考虑的就是自己写的服务,在大并发下是否能正常运行了.但是,在一般开发情况下,没那么多大并发情况让你测试,那该怎么办呢? 这时候,我们就可以用到apache的压 ...
- vs工程配置eslint检测环境
vs工程打开一个js文件,会提示 "No ESLint configuration (e.g .eslintrc) found for file ......." 或 " ...
- Python学习小记(1)---import小记
在这种目录结构下,import fibo会实际导入fibo文件夹这个module λ tree /F 卷 Programs 的文件夹 PATH 列表 卷序列号为 BC56-3256 D:. │ fib ...
