为什么有时候Css样式表某个属性引用不成功?
首次使用博客,很多东西都在探索,第一篇文章也不知道发布点什么,就随便写写,是在word里面写的,也懒得排版,将就这用吧。
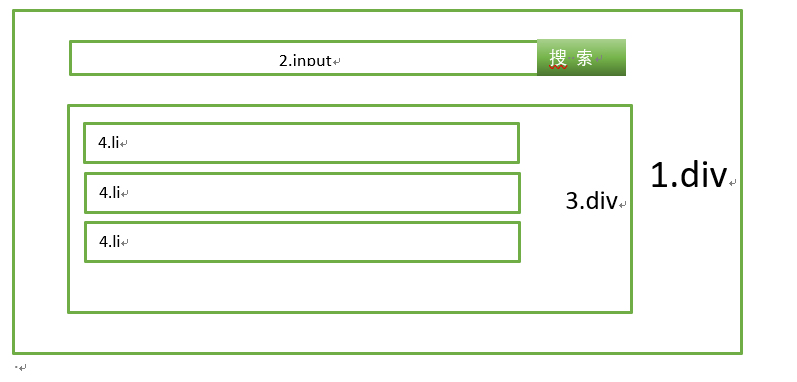
闲着没事找了酷狗的API写了个简单的静态网页,完成了搜索,展示,播放功能。就想着给搜索框写一个搜索推荐的下拉列表框,思路很明确,不写了画图

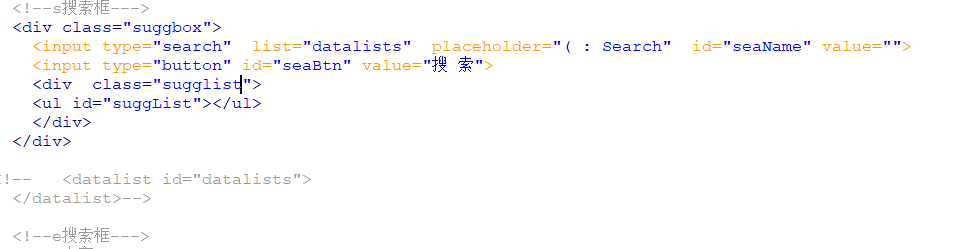
代码如下

样式表

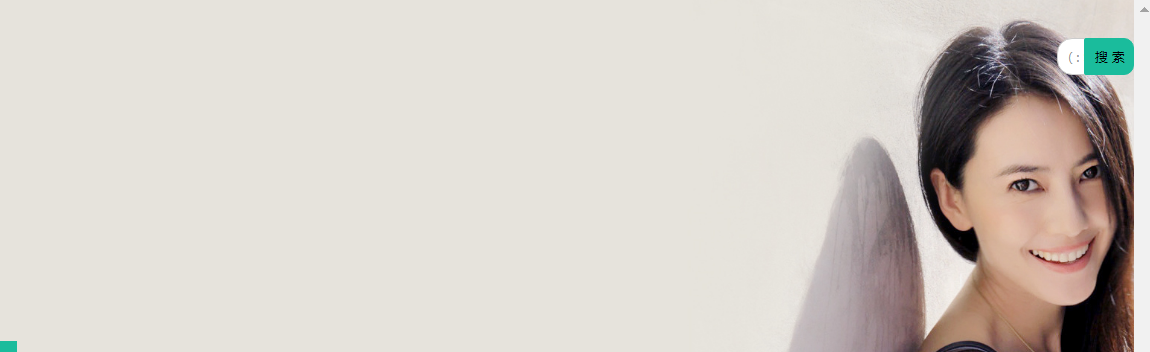
可是在引用样式表的时候suggbox的样式怎么都运行不出来结果,还特意加了边框背景。但是其它的引用都正常,如图没有边框背景

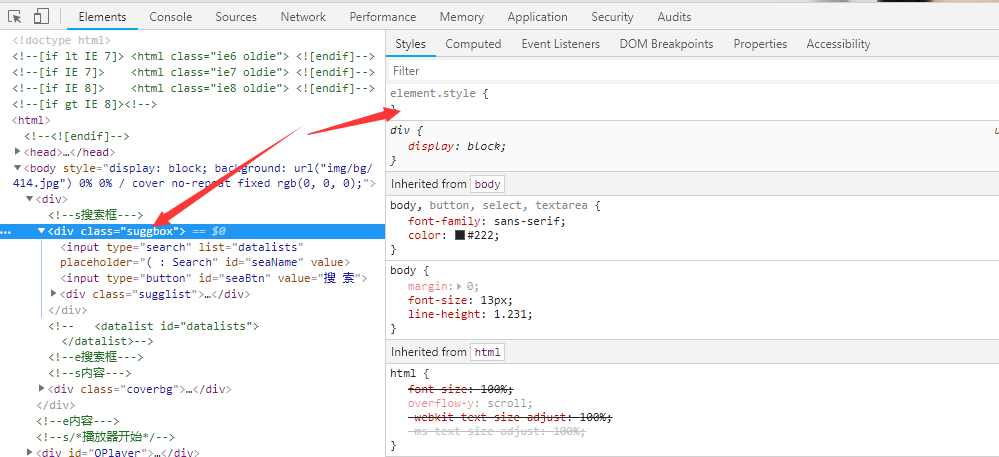
调试查看也有引用suggest,可并没有发现属性

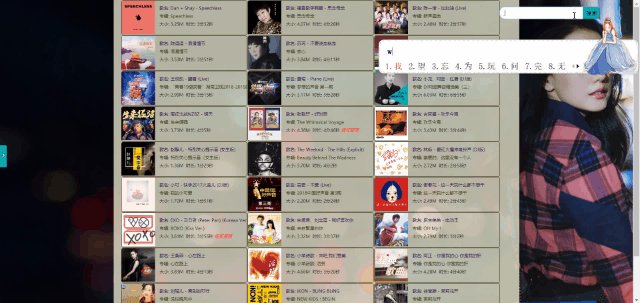
试着在div里面加了style


居然有效果,那么就怪了,其它同一个样式表其它样式能够引用成功,加style也能够成功,引用又没有错误,原因在哪里?找了好久终于发现罪魁祸首

原来是这条注释搞得鬼,只怪自己粗心,随手点了个注释,

没有仔细检查。最后去掉注释,一切正常了

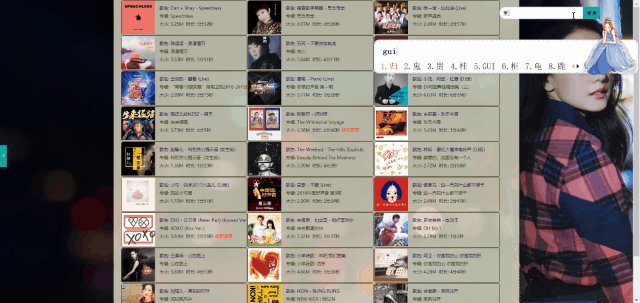
稍作修改,简单的下拉列表就完成了

为什么有时候Css样式表某个属性引用不成功?的更多相关文章
- css样式表及属性
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- 第一周复习二 (CSS样式表及其属性)
样式表三种写法 1内联写法:style直接写在标签内.个人感觉多用于个别标签,一般情况优先级较高 style="font-size:16px;" 2内嵌写法:写在<head& ...
- css样式表和选择器的优先级以及position元素属性值的区别
css样式表优先级 问题:当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢? 答:一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字4拥有最高的优先权. 1.浏览器缺省 ...
- css样式表中四种属性选择器
学习此连接的总结http://developer.51cto.com/art/201009/226158.htmcss样式表中四种属性选择器1> 简易属性 tag[class]{ font-we ...
- 一个DOM元素同时拥有多个类名时的样式产生冲突时 属性取决于css样式表中后读取到的属性
如果一个DOM元素包含多个类名,其中的两个类名的属性产生冲突,并不是根据htnl中类名的顺序来决定DOM元素的属性, 而是根据css样式中的顺序来决定DOM元素的属性,它取决于css样式表中后读取到的 ...
- 【3-24】css样式表分类、选择器、样式属性
一.css样式表分类: (一)内联样式表:代码写在标签内的样式表 控制精确 代码重用性差 优先级最高 格式:<p style="样式属性">内容</p> ...
- 8.20 css样式表:样式分类,选择器。样式属性,
样式表分类: 1.内联样式表, 和html联合显示,例:<p style="font-size:14px;">内联样式表</p> 2.内嵌样式表 作为一个独 ...
- css样式表:样式分类,选择器。样式属性,格式与布局
样式表分类: 1.内联样式表, 和html联合显示,例:<p style="font-size:14px;">内联样式表</p> 2.内嵌样式表 作为一个独 ...
- CSS样式表的写作规范
推荐大家使用的CSS书写规范.顺序 写了这么久的CSS,但自己都没有按照良好的CSS书写规范来写CSS代码,东写一段西写一段,命名也是想到什么写什么,过一段时间自己都不知道写的是那一块内容, 这样会影 ...
随机推荐
- JQMObile 优势
1.跨平台 目前大部分的移动设备浏览器都支持HTML5标准,jQuery Mobile以HTML5标记配置网页,所以可以跨不同的移动设备,如Apple iOS,Android,BlackBerry, ...
- django中静态资源
创建静态资源存放路径,为了设置静态媒体,你需要设立存储它们的目录.在你的项目目录(例如/myproject/),创建叫做static的目录.在static里再创建一个images目录和js目录 设置项 ...
- hdu 2594 Simpsons’ Hidden Talents(KMP入门)
Simpsons’ Hidden Talents Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java ...
- php 7.2 安装 mcrypt 扩展
升级 php 7.2 后,使用微信提供的加解密代码时,提示 call to undefined function mcrypt_module_open() :大脑疯狂运转1秒钟后,得出结论:php 7 ...
- DirectX11笔记(十一)--Direct3D渲染7--RENDER STATES
原文:DirectX11笔记(十一)--Direct3D渲染7--RENDER STATES 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u010 ...
- String int 变量互相转化
int -> String int i=12345;String s="";第一种方法:s=i+"";第二种方法:s=String.valueOf(i); ...
- js流星雨效果
css部分 div { border: 0px solid #fff; border-width: 0px 90px 2px 90px; border-color: transparent trans ...
- JavaScript--封装好的运动函数+旋转木马例子
封装好的运动函数: 1.能控制目标元素的多种属性 2.能自动获取元素的样式表: 3.获取样式函数兼容 4.能对于元素的多属性进行动画(缓动动画)修改 5.能区分透明度等没单位的属性和px属性的变化 a ...
- 【转载】Jmeter之Bean shell使用(二)
Jmeter之Bean shell使用(二) 原博文地址为:https://www.cnblogs.com/puresoul/p/4949889.html 其中需要注意的是——三.自定义函数中Bean ...
- IOS 第三方管理库管理 CocoaPods
CocoaPod集成Tips http://www.jianshu.com/p/dcde0668eee9 import导入类失败 http://www.360doc.com/content/15/03 ...
