JS高级---构造函数,实例对象和原型对象,三者关系
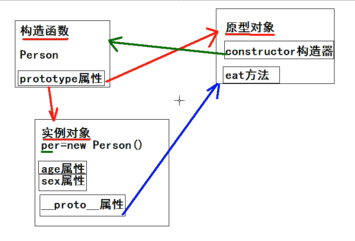
构造函数,实例对象和原型对象,三者关系
构造函数里面有原型(prototype)属性,即原型对象
原型对象里的constryctor构造器指向构造函数
通过构造函数,实例化,创建的就是实例对象。
实例对象通过__proto__属性调用原型对象里面的方法

- 构造函数可以实例化对象
- 构造函数中有一个属性叫prototype, 是构造函数的原型对象
- 构造函数的原型对象(prototype)中有一个constructor构造器, 这个构造器指向的就是自己所在的原型对象所在的构造函数
- 实例对象的原型对象(__proto__)指向的是该构造函数的原型对象
- 构造函数的原型对象(prototype)中的方法是可以被实例对象直接访问的
//通过构造函数实例对象,并初始化
var arr = new Array(10, 20, 30, 40);
//join是方法,实例对象调用的方法
arr.join("|");
console.dir(arr);
//join方法在实例对象__proto__原型
console.log(arr.__proto__ == Array.prototype);
JS高级---构造函数,实例对象和原型对象,三者关系的更多相关文章
- js高级——构造函数,实例对象和原型对象——prototype、__proto__和constructor构造器
一.前言 了解JavaScript面向对象,需要先了解三个名词: 构造函数,实例对象和原型对象. 注意:JavaScript中没有类(class)的概念,取而代之的是构造函数,两者类似却又有很大的差别 ...
- JS高级---构造函数通过原型添加方法,原型的作用: 共享数据, 节省内存空间
JS高级---构造函数,通过原型添加方法,原型的作用: 共享数据, 节省内存空间 构造函数 //构造函数 function Person(sex, age) { this.sex = sex; thi ...
- 理解javascript 对象,原型对象、闭包
javascript作为一个面向对象的语言,理解 对象.原型.闭包.模块模式等技术点对于成为一名合格的javascript程序员相当重要,多年没写过blog,今天就先拋个玉,在下基本也不做前端,但颇感 ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- 关于Javascript中通过实例对象修改原型对象属性值的问题
Javascript中的数据值有两大类:基本类型的数据值和引用类型的数据值. 基本类型的数据值有5种:null.undefined.number.boolean和string. 引用类型的数据值往大的 ...
- 对ES6中类class以及实例对象、原型对象、原型链之间关系的详细总结
1. 类 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后用这个类来实例化对象.即类的用途:实例化对象. // 创建一个Person类 class Person { } // ...
- jQuery的核心对象、原型对象、静态方法、动态方法
什么叫jQuery的核心对象? $ $===jQuery 什么叫jQuery的原型对象? $.fn $.fn===$.prototype 什么叫静态方法? 在构造函树上定义的方法,静态方法通过构造函数 ...
- js - 构造函数-静态属性/方法-原型对象 - 前端第八课
先来个普通对象 var duixiang={ a:"111", b:function (s) { return s+"886"; } }; console.lo ...
- js学习(四)- prototype原型对象
前言: 下面两行代码都是创建一个数组对象myArray:var myArray=[];//等价于var myArray=new Array();同样,下面的两段代码也都是创建一个函数myFunctio ...
随机推荐
- mysql-sql分析策略及优化
tranlation事务:从失败中回复到正常状态的方法多个应用并发访问数据库时,提供隔离方法 acid原子性:要么成功.要么失败一致性:数据保持“合理性”隔离型:多个事务同时并发执行,每个事务就像各自 ...
- x = cos x 的解析形式
x = cos x 的解析形式 玩计算器的发现 大家都玩过计算器吧, 不知注意到没有. 输入任意数, 然后不断按最后总会输出. 什么, 你说明明记得是:? 哦, 因为你用了角度制. 这一系列操作等价于 ...
- codeforces 1282C. Petya and Exam (贪心)
链接:https://codeforces.com/contest/1282/problem/C 题意: 有一个人参加考试,考试只有两种题,一种是简单题,每道题耗时固定为a:另一种是困难题,每道题耗 ...
- 如何强制文件上传git仓库里
1.首先在本地创建一个文件夹里写入一个txt文件 2.然后复制你仓库的地址 3.平时正常操作都是这样上传不上 4.没关系我们使用强制上传 代码是 git push -f “你的仓库地址” mast ...
- 网络https工作原理
网络https工作原理 待办 https://www.runoob.com/w3cnote/https-ssl-intro.html
- 题解【洛谷P2341】 [HAOI2006]受欢迎的牛
题面 题解 \(Tarjan\)缩点后统计每个点的出度. 如果有多个点出度为\(0\),就直接输出\(0\),否则输出出度为\(0\)的强连通分量里的点数. 代码 #include <iostr ...
- 最大/最小de K个数/第K个数
题目 在未排序的数组中找到第 k 个最大的元素.请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素. 思路 堆排序 收获 用优先队列实现最大最小堆 注意下列代码中优先队列 ...
- Codeforces Round #525 (Div. 2) C. Ehab and a 2-operation task 数学 mod运算的性质
C. Ehab and a 2-operation task 数学 mod运算的性质 题意: 有两种对前缀的运算 1.对前缀每一个\(a +x\) 2.对前缀每一个\(a\mod(x)\) 其中x任选 ...
- 5G手机来了,但这些问题让其短期内难以成为“香饽饽”
在5G手机喊了太长时间后,其终于在近日不断亮相. 此前据中国质量认证中心官网显示,共有8款5G手机获得3C认证--华为4款,一加.中兴.OPPO和vivo各有一款.随着首批5G手机通过3C认证,意味着 ...
- mediasoup-demo安装记录
环境CentOS 7 64位 VMWare12虚拟机(win10主机),安装好NodeJS 10.13(大于8.9就可以) 已按照GitHub说明拉下来代码,配置好Node环境,开始执行npm sta ...
