selenium Python实现附件上传
对于web页面的上传功能一般有两类实现方式:一类是将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器;另一个类是插件上传,一般基于flash/javascript或者Ajax等技术实现上传功能。
一.input标签
input标签可以直接通过send_keys()方法上传附件,具体方法可百度。以下重点说明基于Autolt实现上传的方法。
二.基于Autolt实现上传
1.下载并安装Autolt。官方网站:https://www.autoitscript.com/site/

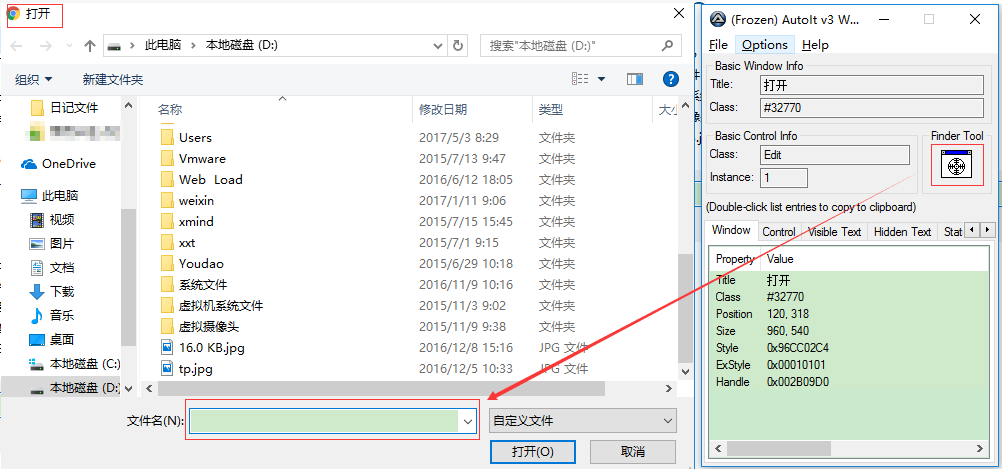
2.安装成功后打开AutoIt Windows Info工具。鼠标点击Finder Tool变成扇叶指针,按住鼠标左键拖动到待识别的控件(文件名),获取控件信息。获得的文件名信息,其中Basic Window info中Title为“打开”,Class是“#32770”;Basic Control info中Class是“Edti”,instance是“1”

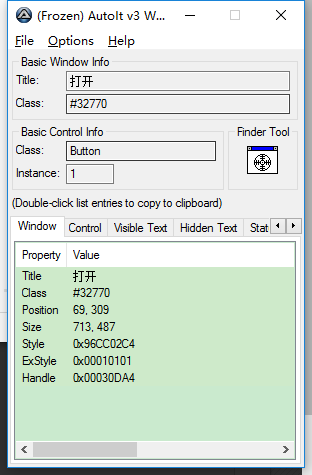
3.获取打开按钮的控件信息,方法同步骤2,记录获取到的信息

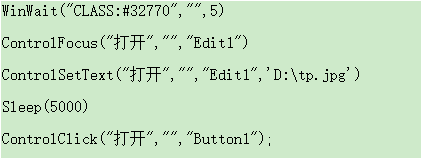
4.打开SciTE Script Editor编辑器,根据获取到的控件信息,编写脚本

WinWait()设置5秒用于等待上传窗口的显示
ControlFocus()把输入焦点定位到上传文本框中
ControlSetText()输入文件路径
sleep 等待上传时间,单位毫秒
ControllClick()点击打开按钮,开始上传
5.脚本编写完成后,可通过Tools-->GO运行脚本,运行正常,将其保存为.au3格式
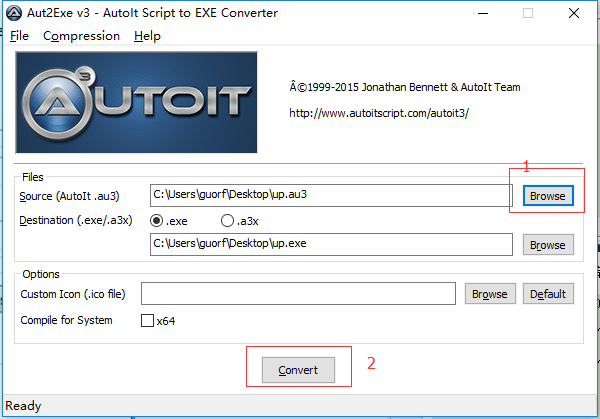
6.打开Compile Script to.ext工具,将步骤5中生成的文件转换为exe可执行文件。

生成如下文件

7.通过自动化测试脚本调用up.exe文件
#打开上传窗口
driver.find_element_by_xpath("//*[@id='filePicker']").click()
#调用up.exe文件
os.system("C:\Users\guorf\Desktop\up.exe")
selenium Python实现附件上传的更多相关文章
- selenium+python自动化测试,上传文件怎样实现
其实上传图片操作与输入框的输入是一样的,一种是在输入框中输入字符信息,一种是在输入文件格式的信息,下面是用代码实现上传文件, from selenium import webdriverfrom ti ...
- selenium+Python(文件上传)
文件上传操作也比较常见功能之一,上传功能没有用到新有方法或函数,上传过程一般要打开一个本地窗口,从窗口选择本地文件添加.所以,一般会卡在如何操作本地窗口添加上传文件只要定位上传按钮,通send_key ...
- Selenium+Python附件上传
在自动化测试过程中,我们会经常遇到附件上传,而附件上传主要分为两种:input型.非input型,我们本章就两种不同类型的上传方式讲解: (1)input型 <input id="tx ...
- Web自动化附件上传
在进行web界面自动化编写时,可以根据定位元素的方式进行编写,但是如果某一个功能涉及到有附件上传功能,那么该如何解决呢? 继续往下看>>>>> 场景:登录系统后,进行新增 ...
- 转 虫师的selenium借助AutoIt识别上传(下载)详解
selenium借助AutoIt识别上传(下载)详解 2014-12-27 11:26 by 虫师, 755 阅读, 1 评论, 收藏, 编辑 AutoIt目前最新是v3版本,这是一个使用类似BAS ...
- asp.net结合uploadify实现多附件上传
1.说明 uploadify是一款优秀jQuery插件,主要功能是批量上传文件.大多数同学对多附件上传感到棘手,现将asp.net结合uploadfiy如何实现批量上传附件给大家讲解一下,有什么不对的 ...
- ueditor调用其中的附件上传功能
ueditor实际上是集成了webuploader, 在做内容发布的时候想既有ueditor又有单独的附件上传按钮,这时再加载一个webuploader就显得过于臃肿了,单独利用ueditor的上传功 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用
大概一年前,我还在用Asp.NET开发一些行业管理系统的时候,就曾经使用这个组件作为文件的上传操作,在随笔<Web开发中的文件上传组件uploadify的使用>中可以看到,Asp.NET中 ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
随机推荐
- [CCPC2019秦皇岛] E. Escape
[CCPC2019秦皇岛E] Escape Link https://codeforces.com/gym/102361/problem/E Solution 观察到性质若干然后建图跑最大流即可. 我 ...
- 安装php-zbarcode的步骤方法
1 安装ImageMagick依赖 yum install ImageMagick ImageMagick-devel 2 安装zbar拓展 wget -c http://jaist.dl.sourc ...
- IntelliJ IDEA,酷炫插件系列,提高你的工作效率【plugins】
今天介绍一下IDEA的一些炫酷的插件,IDEA强大的插件库. 不仅能给我们带来一些开发的便捷,还能体 ...
- centos 7安装jdk8
前提 执行安装的当前用户为root 下载安装包 现在oracle官网下载jdk需要登录才可以下载,故下载安装包比较麻烦.下载地址: http://www.oracle.com/technetwork/ ...
- L1-7 谁是赢家
思路 这题好简单,可以分析一下,没有别的情况了. 代码 #include <bits/stdc++.h> using namespace std; int main() { int p1, ...
- AcWing 908. 最大不相交区间数量
//1.将每个区间按右端点从小到大排序 //2.从前往后依次枚举每个区间,如果当前区间中已经包含点,就直接跳过,否则,选择当前区间的右端点 //选右端点的话,可以尽可能的包含在多个区间里 //那么选的 ...
- git 提交的时候 建立排除文件夹或者文件
1.在Git的根仓库下 touch .gitignore 2.编辑这个文件
- 2019年9月2日,亲自最新JDK12.0.2和JRE1.8.0的下载和配置(64bit),被其他教程坑了几圈忍不住自己写一篇
前因/ 新买了电脑,想在家写前端页面,看到最新版的JDK12.0.2和JRE1.8.0,就想着要用就用最新的,才对得起我的I9电脑.本人也是半生不熟,公司用的都是前辈配置好的环境,并且是JDK8很老了 ...
- 静态方法使用synchronized修饰.
package seday10;/** * @author xingsir * 静态方法若使用synchronized修饰,这个方法一定具有同步效果.静态方法上使用的同步监视器对象为这个类的" ...
- 普及C组第二题(8.2)
1340. [南海2009初中]jumpcow(牛跳) (Standard IO) 题目: John的奶牛们计划要跳到月亮上去.它们请魔法师配制了 P (1 <= P <=150,000) ...
