Android的WebView控件载入网页显示速度慢的究极解决方案
Android的WebView控件载入网页显示速度慢的究极解决方案
【转载来源自http://hi.baidu.com/goldchocobo/】
秒(甚至更多)时间才会显示出来。研究了很久,搜遍了国外很多网站,也看过PhoneGap的代码,一直无解。
一般人堆WebView的加速,都是建议先用webView.getSettings().setBlockNetworkImage(true); 将图片下载阻塞,然后在浏览器的OnPageFinished事件中设置webView.getSettings().setBlockNetworkImage(false); 通过图片的延迟载入,让网页能更快地显示。
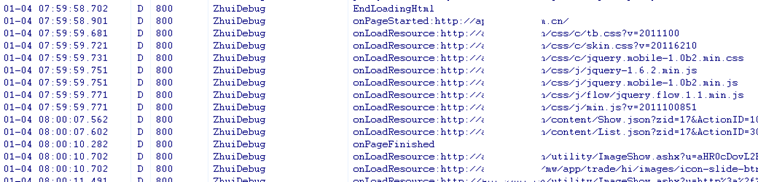
但是,通过实际的日志发现,Android的OnPageFinished事件会在Javascript脚本执行完成之后才会触发。如果在页面中使用JQuery,会在处理完DOM对象,执行完$(document).ready(function() {});事件自会后才会渲染并显示页面。如下图
 秒,然后执行了AJAX方法载入外部页面又花了2、3秒,最后才会触发onPageFinished显示页面。再往后由于程序中设置了setBlockNetworkImage(false),所以开始载入外部图片。(如果不控制这个参数,图片载入会在渲染期间下载。 综上,由于JS脚本的处理,造成了一张页面打开多花了10秒左右时间。而同样的页面在iPhone上却是载入相当的快,显示完页面才会触发脚本的执行。(提示:如果使用JQueryMobile,更会慢得离谱)
秒,然后执行了AJAX方法载入外部页面又花了2、3秒,最后才会触发onPageFinished显示页面。再往后由于程序中设置了setBlockNetworkImage(false),所以开始载入外部图片。(如果不控制这个参数,图片载入会在渲染期间下载。 综上,由于JS脚本的处理,造成了一张页面打开多花了10秒左右时间。而同样的页面在iPhone上却是载入相当的快,显示完页面才会触发脚本的执行。(提示:如果使用JQueryMobile,更会慢得离谱)
要解决这个问题,就是想办法让浏览器延迟加载JS脚本,但是Android的WebView控件没有这样的参数。无法单独阻塞JS脚本,另外有个setBlockNetworkLoads,用了之后也无法实现类似图片的异步载入的功能,页面成了光板,连CSS也阻塞了。
就是这个问题困扰了很久,直到在做HTML照片墙时,由于setBlockNetworkImage在OnPageFinished之后才会释放,导致在JS脚本载入图片过程中无法获取图片的高宽信息,最后巧妙地通过$(document).ready(function() {setTimeout(func,10)});,成功将函数在onPageFinished之后运行。那么延伸来想,是否可以将JS脚本也用同样的方式延迟载入呢?
答案是肯定的,在http://wonko.com/post/painless_javascript_lazy_loading_with_lazyload可以找到JS脚本延迟加载的第三方组件。
我改造了之前速度奇慢的界面,我所使用的核心JS代码如下:
<script src="/css/j/lazyload-min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
loadComplete(){
//instead of document.read()
}
function loadscript()
{
LazyLoad.loadOnce([
'/css/j/jquery-1.6.2.min.js',
'/css/j/flow/jquery.flow.1.1.min.js',
'/css/j/min.js?v=2011100852'
], loadComplete);
}
setTimeout(loadscript,10);
</script>
就是混搭setTimeout和layzload,让JS脚本可以真正在onPageFinish之后执行。
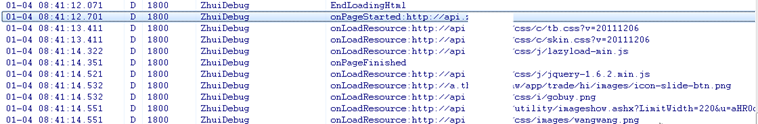
最终执行的效果如图:
 秒不到的时间,这个时间主要花在HTML和CSS渲染上。从界面上来看,就是一闪而过的网页载入进度条,立即显示CSS渲染过的页面效果,然后再载入并执行JS脚本,逐块显示需要通过AJAX获取的数据。
秒不到的时间,这个时间主要花在HTML和CSS渲染上。从界面上来看,就是一闪而过的网页载入进度条,立即显示CSS渲染过的页面效果,然后再载入并执行JS脚本,逐块显示需要通过AJAX获取的数据。
综上,解决Android载入WebView页面慢的问题,不是Android程序员的事情,而是Web前端工程师的问题。如果您使用基于WebView的Android第三方壳工具(例如PhoneGap,可以通过这种方式改善UI界面的响应时间)。
发布这个解决方案,希望基于Web的客户端解决方案能更上一层楼,让HTML和原生APP混搭或的纯WEBAPP实现效果可以更理想,功德无量......
Android的WebView控件载入网页显示速度慢的究极解决方案的更多相关文章
- 【转】Android的WebView控件载入网页显示速度慢的究极解决方案
秒(甚至更多)时间才会显示出来.研究了很久,搜遍了国外很多网站,也看过PhoneGap的代码,一直无解. 一般人堆WebView的加速,都是建议先用webView.getSettings().setB ...
- Android学习笔记50:使用WebView控件浏览网页
在Android中,可以使用Webview控件来浏览网页.通过使用该控件,我们可以自制一个简单的浏览器,运行效果如图1所示. 图1 运行效果 1.WebView 在使用WebView控件时,首先需要在 ...
- 通过webview控件访问网页
初学android开发,在界面编辑器上放了一个webview控件,可惜不知道如何访问控件,在网上看到一段代码记录下来,算是第一次学习笔记. 要想让程序联网需要授权,在AndroidManifest.x ...
- 修复android下webView控件的总结
游戏中有一个收集玩家问题反馈的网页,很早之前就有同事反映说android在游戏无法上传附件,在浏览器中是可以正常使用的.最近能腾出手来的时候,就仔细看了一下这个问题,发现很里藏着不少问题,这里一一记录 ...
- Android 使用WebView控件展示SVG图
1.添加布局界面代码: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xm ...
- android 调用webview控件,为逆向h5app做准备
activity对应layout文件加入: <WebView android:id="@+id/main_web" android:layout_width="ma ...
- Android下实现控件的叠加显示
<FrameLayout android:layout_width="fill_parent" android:layout_height="match_paren ...
- (转载)android控件之WebView控件缩小
android控件之WebView控件缩小 作者: 字体:[增加 减小] 类型:转载 时间:2013-05-16我要评论 发现这个控件挺好用,能自已控制进度条,而且这个控件的功能非常壮大,先上个简单的 ...
- android WebView控件显示网页
有时需要app里面显示网页,而不调用其他浏览器浏览网页,那么这时就需要WebView控件.这个控件也是很强大的,放大,缩小,前进,后退网页都可以. 1.部分方法 //支持javascriptweb.g ...
随机推荐
- Office/Access 2013 扩展支持xbase/DBF 文件
最新的Access 2013 安装后,已经不能对dbf文件进行链接读取了,Access 2010以前的版本都可以,如果以前的项目用了Access链接大量的dbf文件的话, 升级Access 2013后 ...
- 利用OpenLayers创建wkt字符串
var polygon = OpenLayers.Geometry.Polygon.createRegularPolygon(new OpenLayers.Geometry.Point(6, 49), ...
- 解决android studio上“com.android.dex.DexIndexOverflowException: method ID not in [0, 0xffff]: 65935”问题
我是在更换应用的一个jar包时发生的这个错误,网上查到说是因为同时在工程中引入了多个第三方jar包,导致调用的方法数超过了android设定的65935个(DEX 64K problem),进而导致d ...
- Three ways to make your WPF images pop out on MouseOver
There are a couple of ways in WPF to make an image pop out when moving mouse over it. Of course we w ...
- on SDN
sdn (software defined network ) emulex 网络 新型网络创新架构 网络虚拟化的一种实现方式 核心技术:OpenFlow 分离网络设备的控制层面和数据层面 目的:实现 ...
- linux文件经 windows系统 之后出现 权限缺失 的解决方法
把Linux下的文件拷贝到windows,再拷贝到Linux时,文件的权限丢失. 解决办法: 把文件压缩后,将压缩文件拷贝到windows系统上,再拷贝压缩文件到linux服务器,在目标linux服务 ...
- 技能UP:SAP CO掌上配置手册
No. 配置对象 事务代码 路径 1 Enterprise Structure and General Controlling configration Maintain EC-PCA : ...
- 【转】【WCF】WCF中客户端生成代理的两种方式
WCF程序中客户端要生成代理才能调用服务,在客户端生成代理有多种方式,如用ChannelFactory和添加服务引用等.下面就分别来介绍下这两种生成代理的方式. 使用ChannelFactory 使用 ...
- asp InStr
<script type="text/vbscript"> txt="This is a beautiful day!"document.write ...
- MySql 存储过程总结
MySql 存储过程 -- ---------------------------- -- Procedure structure for `proc_adder` -- -------------- ...
