bootstrap在iframe框架中实现由子页面在顶级页面打开模态框(modal)
我需要完成的效果:
1.在顶级页面打开模态框,并且遮罩层也要再顶级页面
2.单击遮罩层部分,模态框不关闭
问题描述:
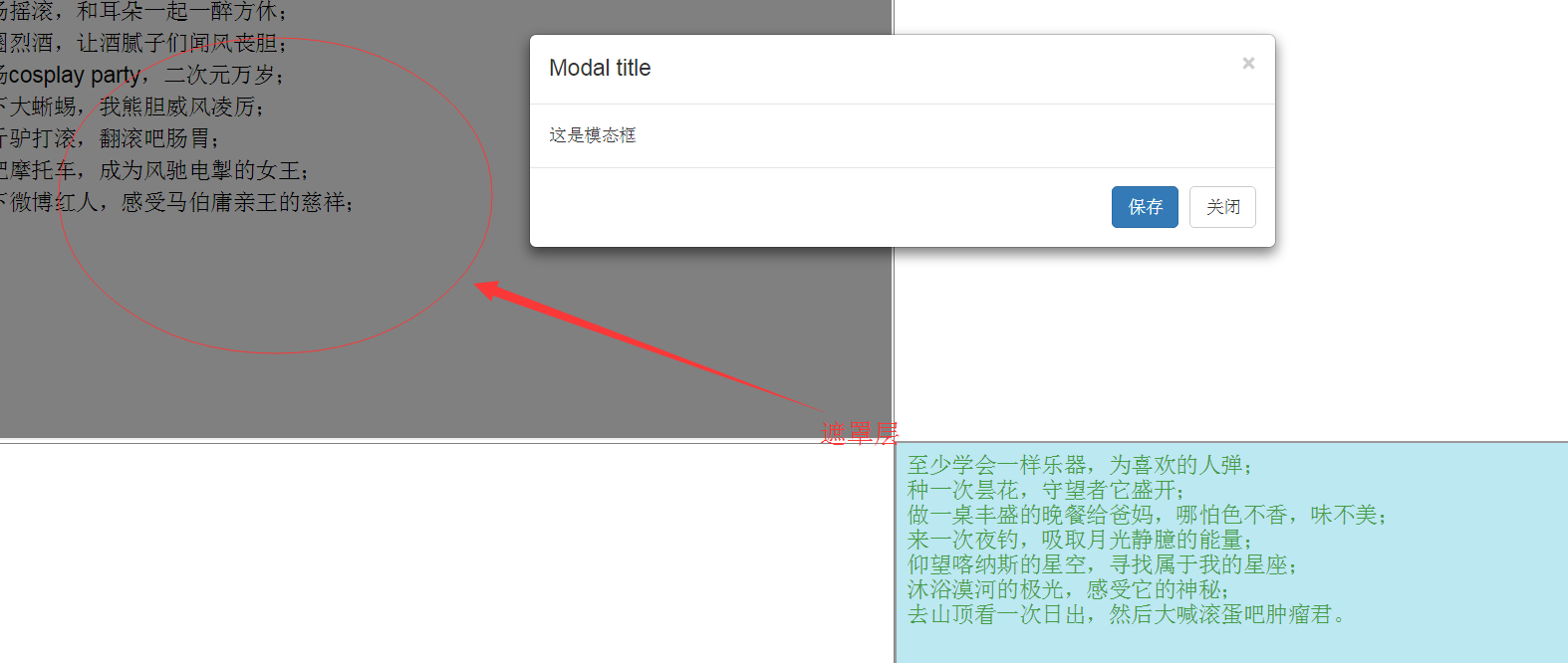
不知为什么,可能是bootstrap前端框架添加遮罩层的一些问题。通过子页面在顶级页面打开模态框(modal),遮罩层竟然只在子页面显示。
如下效果:

1.主页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<table width="100%" height="720px" border="1" >
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<script type="text/javascript" src="js/jquery.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
</body>
</html>
2.子页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div >
<font color="#000000" size="4">
听一场摇滚,和耳朵一起一醉方休;<br />
喝一圈烈酒,让酒腻子们闻风丧胆;<br />
开一场cosplay party,二次元万岁;<br />
摸一下大蜥蜴,我熊胆威风凌厉;<br />
吃三斤驴打滚,翻滚吧肠胃;<br />
飚一把摩托车,成为风驰电掣的女王;<br />
见一下微博红人,感受马伯庸亲王的慈祥;
</font>
</div>
<script type="text/javascript" src="js/jquery.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<script type="text/javascript">
$(document).ready(function() {
openModal();
}); //打开模态框
function openModal(){
var fatherBody = $(window.top.document.body);
var id = 'pages';
var dialog = $('#' + id);
if (dialog.length == 0) {
dialog = $('<div class="modal fade" role="dialog" id="' + id + '"/>');
dialog.appendTo(fatherBody);
}
dialog.load("model.html", function() {
dialog.modal();
});
} </script>
</body>
</html>
注:window.top获取顶级页面的window对象
问题在于遮罩层,渲染完后查看遮罩层代码如下:"<div id='backdropId' class='modal-backdrop fade in'></div>"
1.子页面修改代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
</head>
<body>
<div >
<font color="#000000" size="4">
听一场摇滚,和耳朵一起一醉方休;<br />
喝一圈烈酒,让酒腻子们闻风丧胆;<br />
开一场cosplay party,二次元万岁;<br />
摸一下大蜥蜴,我熊胆威风凌厉;<br />
吃三斤驴打滚,翻滚吧肠胃;<br />
飚一把摩托车,成为风驰电掣的女王;<br />
见一下微博红人,感受马伯庸亲王的慈祥;
</font>
</div>
<script type="text/javascript" src="js/jquery.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<script type="text/javascript">
$(document).ready(function() {
openModal();
closeModal();
}); //打开模态框
function openModal(){
var fatherBody = $(window.top.document.body);
var id = 'pages';
var dialog = $('#' + id);
if (dialog.length == 0) {
dialog = $('<div class="modal fade" role="dialog" id="' + id + '"/>');
dialog.appendTo(fatherBody);
}
dialog.load("model.html", function() {
dialog.modal({
backdrop: false
});
});
fatherBody.append("<div id='backdropId' class='modal-backdrop fade in'></div>");
} //关闭模态框
function closeModal(){
var fatherBody = $(window.top.document.body);
fatherBody.find("#pages").on('hidden.bs.modal', function (e) {
fatherBody.find("#backdropId").remove();
});
}
</script>
</body>
</html>
主要方面:
1.openModal(),closeModal()两个方法,在子页面绑定的关系顶级页面模态框的打开和关闭方法。openModal方法在顶级页面添加的遮罩层的html代码,而closeModal给顶级页面的模态框对象绑定了'hidden.bs.modal'事件,在该事件中移除的遮罩层
的html代码。
2. dialog.load("model.html", function() {
dialog.modal({
backdrop: false
});
});中的backdrop:false实现了再遮罩层点击不再关闭模态框的功能!
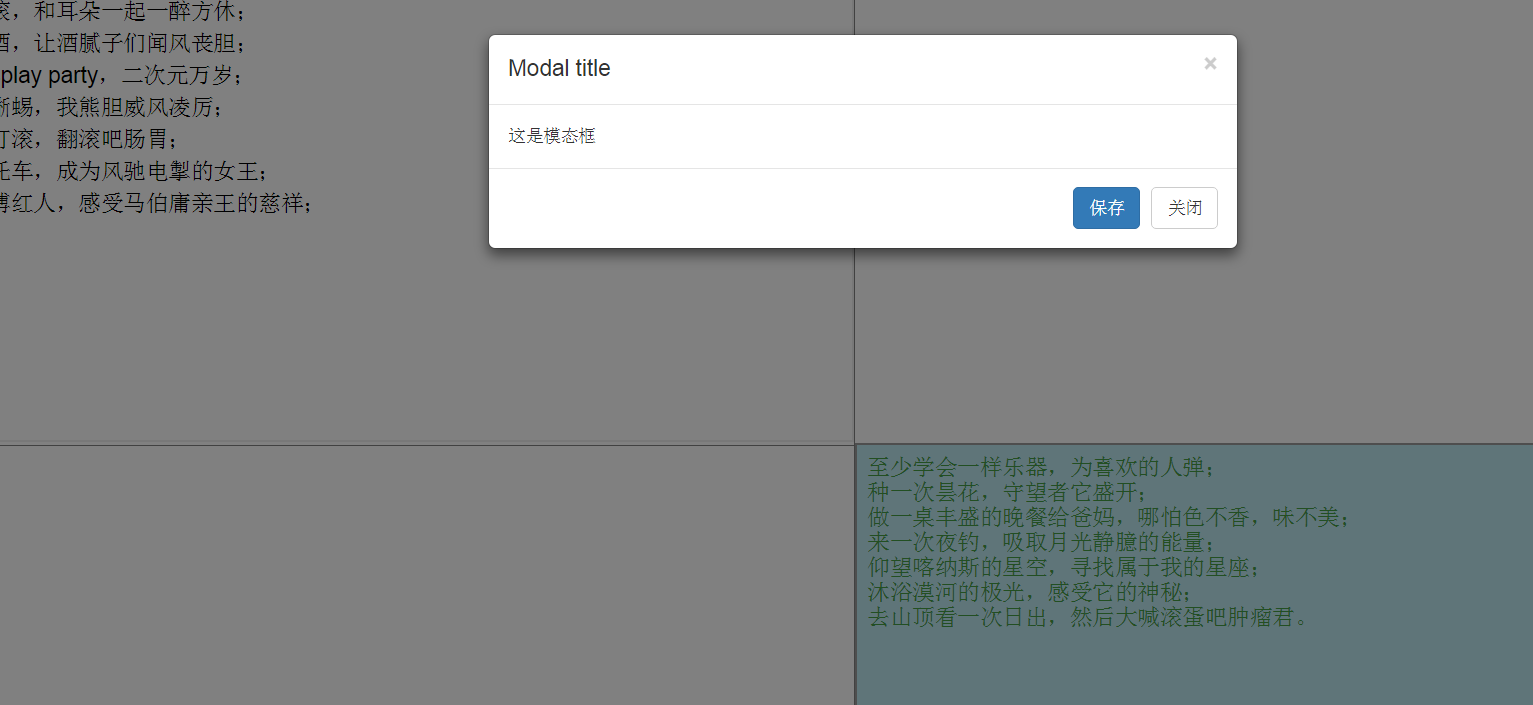
修改后的效果:

个人试过其他的很多方式,最终这是最简单最方便的!如果有人想去看bootstrap的代码去修改,个人十分佩服,但由于个人工作问题只能浅尝辄止。
项目源码下载地址:http://pan.baidu.com/s/1qWTm4e4
参考网站地址:http://bootstrap.evget.com/javascript.html#modals
bootstrap在iframe框架中实现由子页面在顶级页面打开模态框(modal)的更多相关文章
- javascript获取iframe框架中页面document对象,获取子页面里面的内容,iframe获取父页面的元素,
javascript获取iframe框架中,加载的页面document对象 因为浏览器安全限制,对跨域访问的页面,其document对象无法读取.设置属性 function getDocument(i ...
- javascript_获取iframe框架中元素节点的属性值
1. DOM:文档对象模型 [window 对象] 它是一个顶层对象,而不是另一个对象的属性即浏览器的窗口. [document 对象] 该对象是window和frames对象的一个属性,是显示于窗口 ...
- 在iframe框架中全屏不好使的原因
遇到的问题:我是在iframe框架中添加了一个插件在360和火狐中不好使,将allowfullscreen="true" 属性配置好就没问题了: 可能出现的原因:将allowful ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- Bootstrap历练实例:模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,其目的是显示来自一个单独源的内容,可以在不离开父窗体的情况下进行一些交互,子窗体提供一些交互或信息. <!DOCTYPE html>&l ...
- Bootstrap(v3.2.0)模态框(modal)垂直居中
Bootstrap(v3.2.0)模态框(modal)垂直居中方法: 在bootstrap.js文件900行后面添加如下代码,便可以实现垂直居中. that.$element.children().e ...
- 使用iframe框架时,实现子页面内跳转到整个页面,而不是在子页面内跳转
首先先来描述一下我所遇到的问题,我在一个首页的index.jsp页面中用到了iframe框架,见下图 在iframe中引入jsp页面的路径,是几个iframe框架组合成的一个完整的页面,但是他们的存在 ...
- 黄聪:bootstrap中模态框modal在苹果手机上会失效
bootstrap中模态框在苹果手机上会失效 可将代码修改为<a data-toggle="modal" data-target="#wrap" hre ...
- Bootstrap使用模态框modal实现表单提交弹出框
Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等.如果 ...
随机推荐
- 03_Flume多节点Failover实践
1.实践场景 模拟上游Flume Agent在发送event时的故障切换 (failover) 1)初始:上游Agent向active的下游节点Collector1传递event 2)Collecto ...
- tmp for cassandra batch delete
now i have no time to verify this bash script. it is hard for me to delete each data via primary key ...
- Nginx 多重条件判断
server{ listen 80; server_name xxx.com; index index.html index.htm index.php admin.php; root /home/w ...
- yii第二步
yii第二步: main.php 'urlManager'=>array('urlFormat'=>'path','rules'=>array('game/guess/<g:\ ...
- 免费下载知网文献的方法 | sci-hub免费下载SCI论文方法
部分方法参考自在家里如何免费使用中国知网? - 大学生 - 知乎的回答,已注明出处. 知网文献下载:idata中国知网 idata中国知网网址:idata中国知网 https://www.cn-ki. ...
- 12月12日 has_many through:的interference, option
has_many :products, through: :cart_items, source: :product build定义:collection.build(attributes = {}, ...
- 3-20 标准库:find库; 学习编程语言3节课(大多是旧识,全*栈)3-21 面向对象. Percent Strings; 元编程和Rails的相互理解
Find The Find module supports the top-down traversal of a set of file paths.(一系列文件的路径的遍历) find(*path ...
- AC自动机技巧
AC自动机技巧 可以用树上的一些算法来进行优化 对于要求支持插入和删除字符串的题目,可以通过建两个AC自动机,查询的时候作差来实现. 当给出的查询串是一个含有空格的文本时,可以用特殊字符(比如'z'+ ...
- Destroy the Colony CodeForces - 1111D (可逆背包,计数)
大意:给定字符串$s$, 保证长度为偶数, 给定q个询问, 每次询问给定两个位置$x$,$y$, 可以任意交换字符, 要求所有字符$s[x],s[y]$在同一半边, 剩余所有同种字符在同一半边的方案数 ...
- Oracle 11g dataguard check RTA(real time apply)
Oracle 11g dataguard check RTA(real time apply) 2017年8月24日 16:38 环境:oracle 11.2.0.1 OEL 5.8 注:以下操作都在 ...
