Android之sandbox技术
ART 虚拟机下Hook工具:VirtualHook
http://bbs.pediy.com/thread-216786.htm
Github: https://github.com/rk700/VirtualHook
代码结构:
| Plugin (apk in sd card) |
| YAHFA |
| VirtualApp |
YAHFA是一个ART的Hook框架(可以Hook应用层、Java API、native code)
VirtualApp是一个开源Android sandbox,其为App伪造了一套Java Framework,让OS认为App是运行在VA的一个子进程。
Hook原理:
利用VirtualApp提供的虚拟空间,我们就可以实现很多事情了。应用启动时,会初始化Application,此时会在应用所在的进程中调用bindApplication()。而VirtualApp重写了相关代码,那么我们就可以在把注入代码的窗口放在这里,从而实现应用启动时,加载外部的hook代码。
其具体实现也非常简单,在类VClientImpl的方法bindApplicationNoCheck()中,完成了对应用Application的创建:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
... try { mInstrumentation.callApplicationOnCreate(mInitialApplication); PatchManager.getInstance().checkEnv(HCallbackHook.class); if (conflict) { PatchManager.getInstance().checkEnv(AppInstrumentation.class); } Application createdApp = ActivityThread.mInitialApplication.get(mainThread); if (createdApp != null) { mInitialApplication = createdApp; } } catch (Exception e) { if (!mInstrumentation.onException(mInitialApplication, e)) { throw new RuntimeException( "Unable to create application " + mInitialApplication.getClass().getName() + ": " + e.toString(), e); } } VActivityManager.get().appDoneExecuting();} |
我们只需要在这个方法的末尾处,添加注入窗口即可。从而,所有在VirtualApp中运行的应用,都会被附加上注入窗口。所以,本文所说的非root权限hook应用,更准确来说,hook的是在VirtualApp中运行的应用。
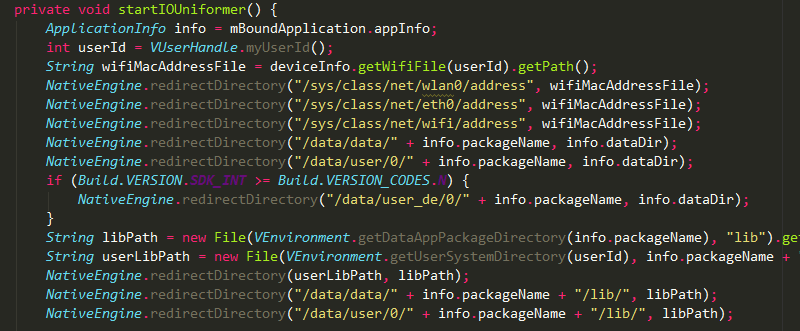
调用过程:应用启动 -- bindApplication() -- bindApplicationNoCheck() -- 1)startIOUniformer()//IO重定向

sdcard路径重定向

---2)applyHookPlugin() //加载Hook插件(内部调用HookMain.doHookDefault(...),使用YAHFA框架)

VA伪造的“公共空间”绝对路径:
/data/user/0/io.virtualhook/virtual/data/app/com.google.android.gms/lib
VEnvironment.getRoot()返回值:
/data/user/0/io.virtualhook/virtual/data/
Android 7.0下path(package安装路径)等于
/data/app/packagename-1/base.apk
Android之sandbox技术的更多相关文章
- Android的NDK技术
Android的NDK技术
- 本人讲课时录制的Android应用开发技术教学视频
网盘地址:http://yun.baidu.com/pcloud/album/info?query_uk=1963923831&album_id=3523786484935252365 本人讲 ...
- 【转】Android 防破解技术简介
http://www.cnblogs.com/likeandroid/p/4888808.html Android 防破解技术简介 这几年随着互联网的不断发展,Android App 也越来越多!但是 ...
- Android推送技术研究
前言 最近研究Android推送的实现, 研究了两天一夜, 有了一点收获, 写下来既为了分享, 也为了吐槽. 需要说明的是有些东西偏底层硬件和通信行业, 我对这些一窍不通, 只能说说自己的理解. 为什 ...
- 全面了解Android热修复技术
WeTest 导读 本文探讨了Android热修复技术的发展脉络,现状及其未来. 热修复技术概述 热修复技术在近年来飞速发展,尤其是在InstantRun方案推出之后,各种热修复技术竞相涌现.国内大部 ...
- Android热修复技术原理详解(最新最全版本)
本文框架 什么是热修复? 热修复框架分类 技术原理及特点 Tinker框架解析 各框架对比图 总结 通过阅读本文,你会对热修复技术有更深的认知,本文会列出各类框架的优缺点以及技术原理,文章末尾简单 ...
- 聊聊真实的 Android TV 开发技术栈
智能电视越来越普及了,华为说四月发布智能电视跳票了,一加也说今后要布局智能电视,在智能电视方向,小米已经算是先驱了.但是还有不少开发把智能电视简单的理解成手机屏幕的放大,其实这两者并不一样. 一.序 ...
- Android 插件化技术窥探
在Android 插件化技术中(宿主app和插件app设置相同的sharedUserId),动态加载apk有两种方式: 一种是将资源主题包的apk安装到手机上再读取apk内的资源,这种方式的原理是将宿 ...
- Android 防破解技术简介
Android 防破解技术简介 这几年随着互联网的不断发展,Android App 也越来越多!但是随之而来的问题也越来越多,这其中比较令人头疼的问题就是:有些不法分子利用反编译技术破解 App,修改 ...
随机推荐
- iOS8 对开发者来说意味着什么?
今天凌晨,Apple WWDC2014 iOS8 正式推出! 也许,对于广大iOS用户来说,iOS8的创新并不是特别多. 但对于开发者来说,影响却将会是无比巨大的! 正如Apple官网上的广告:Hug ...
- Ajax请求数据的两种方式
ajax 请求数据的两种方法,有需要的朋友可以参考下. 实现ajax 异步访问网络的方法有两个.第一个是原始的方法,第二个是利用jquery包的 原始的方法不用引入jquery包,只需在html中编写 ...
- Linux博客系统服务器搭建
linux(CentOS)服务器搭建 前言 拿到购买的服务器信息后,会给出一个服务器的账号的密码,看你自己设置,账号一般为root. 拿到后,可在阿里云官网登录进入服务器.然后就可以进行一下的流程从而 ...
- unbtu使用笔记
安装fcitx输入法: sudo apt-get install fcitx-table-wbpy 再配置http://www.cnblogs.com/imsoft/p/4368550.html vi ...
- UIWebView UITextView
// // ViewController.m // 网页 // #import "ViewController.h" @interface ViewController ()< ...
- 《DSP using MATLAB》Problem 4.26
Y(z)部分分式展开, 零状态响应和零输入响应的部分分式展开,
- js操作链接url
使用js对当前的URL进行操作,可以使用内置对象window.location: window.location有以下属性: window.location.href:取得当前地址栏中的完整URL,可 ...
- Linux内核时间
1. printk打印的时间戳 [ 7236.595796] usb 2-1.1: new high-speed USB device number 15 using ehci-platform st ...
- golang 自定义importpath
golang 的包导入和其他语言有好多不一样的地方,以下是一个自定义的导入 golang 自定义导入说明 一个官方的说明 比较简单,就不翻译了,主要是说我们可以通过添加meta 数据告诉包如何进行加载 ...
- Web Js推断键盘出发事件
window.document.onkeydown = disableRefresh; function disableRefresh(evt){ evt = (evt) ? evt : wind ...
