移动端H5地图离线瓦片方案(1)(2)
2在作者另一篇
移动端H5地图离线瓦片方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景
移动端的网速和流量耗费是移动开发必须考虑的两个点。常规的瓦片展示方案是移动端实时请求在线瓦片服务(瓦片放在服务器端供直接读取,或者瓦片由地理服务器发布成WMTS服务等)。这个方案存在两个问题:
* 瓦片实时请求加载受限于移动端网速,容易导致加载卡顿现象
* 瓦片请求耗费手机流量。
试想,如果我们将切图瓦片提前存放到移动设备上,每次瓦片请求时直接读取设备缓存瓦片,不仅可以提高瓦片加载效率,也可以规避流量的耗费。目前各大地图厂商也都提供了地图下载功能,使得手机即使在无网环境下依然可以照常使用地图。
2.方案研究点
- JS无法直接读取移动端本地文件,如何进行本地瓦片获取
- 避免下载全部瓦片导致的数据量过大,如何实现瓦片基于单元网格(最小打包单元,相对稳定,避免使用责任网格打包后由于网格变动导致的重复工作量)的打包,如何基于单元网格瓦片生成责任网格的打包,并实现上传更新。
- 瓦片为规则矩形,如何实现在移动端只显示不规则面(责任网格)内的地图信息,即裁剪显示
3.JS读取手机本地瓦片文件的解决方法
3.1方法描述
- 与手机研发定义读取本地瓦片时的固定URL前缀,手机程序监听所有请求,当匹配上该固定前缀时,则表明手机程序需进行文件读取,如:
var offlineURL = "http://mobile.test.com.cn/tile? " - 请求参数带有瓦片级别、行、列、文件名参数。手机程序解析这些参数,读取本地对应瓦片,并将数据返回
3.2优化
请求参数中增加瓦片服务端获取URL,当手机本地没有寻找到对应瓦片时,则触发服务端获取的URL,从服务端获取瓦片后再缓存至手机本地,如:
var offlineURL = "http://mobile.test.com.cn/tile?raw="url = offlineURL+encodeURIComponent(url)+"&level="+level+"&row="+row+"&col="+col+"&layername="+(this.get("mobileCacheName")||"");
对在线URL进行编码(可将URL中的特殊符号转换),便于手机程序获取raw参数对应的值。
4.基于网格图层的瓦片打包工具
4.1工具设计思路
- 获取瓦片切图的具体参数:包含各级别比例尺、切图原点、瓦片大小
- 遍历网格图层获取图层各要素,获得各要素的四角范围
- 通过切图参数以及要素的四角范围,算出该范围所对应的所有瓦片,将这些瓦片保留原有文件组织结构拷贝至目录文件夹下。遍历处理所有要素对应的四角范围瓦片。
- 将目标文件夹压缩成一个文件
public static int getXTileIndex(double x,double originx,double resolution,double size){double d = (x - originx) / (resolution * size);int index = (int)Math.Floor(Math.Abs(d));return index;}public static int getYTileIndex(double y, double originy, double resolution, double size){double d = (y - originy) / (resolution * size);int index = (int)Math.Floor(Math.Abs(d));return index;}public static String calcPath(String dir,int level,int yindex,int xindex){StringBuilder sb = new StringBuilder(dir).Append("\\").Append("L");sb.Append(padLeft(Convert.ToString(level, 16), 2, '0'));sb.Append("\\").Append("R").Append(padLeft(Convert.ToString(yindex, 16), 8, '0'));sb.Append("\\").Append("C").Append(padLeft(Convert.ToString(xindex, 16), 8, '0'));sb.Append(".png");return sb.ToString();}private static String padLeft(String str, int size, char symbol){if (str == null)str = "";int str_size = str.Length;int pad_len = size - str_size;StringBuilder retvalue = new StringBuilder();for (int i = 0; i < pad_len; i++){retvalue.Append(symbol);}return retvalue.Append(str).ToString();}
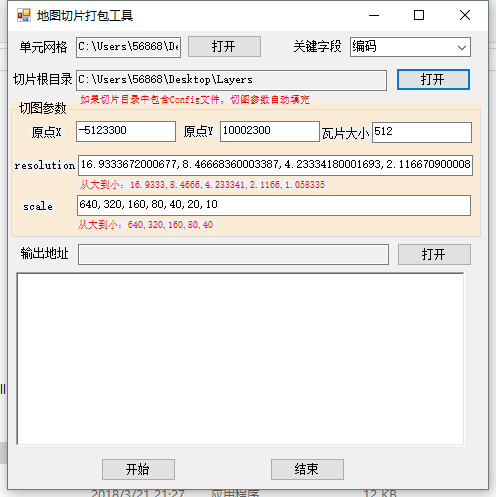
4.2工具展示

5.手机服务端进行瓦片整合以及上传
5.1基于单元网格切片合成责任网格切片
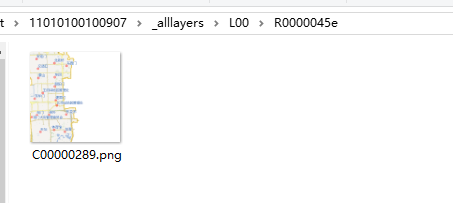
单元网格的切片组织如下:
即:网格编码_alllayers\level\row\col.png
所以,服务端进行责任网格瓦片合并方法如下:
- 读取责任网格与单元网格的对应关系表,获取每个责任网格编码对应的所有单元网格编码
- 在单元网格切片文件夹中找到所有对应的单元网格编码切片文件夹
- 以增量覆盖方式,将各单元网格文件夹中的文件(从_allLayers文件夹至下)进行合并,合并后的文件存放至责任网格编码的文件夹下
- 将各责任网格文件分别压缩
5.2责任网格瓦片打包上传
服务端修改更新配置,当移动端再次启动时,依据不同移动端所属的责任网格区域进行对应的瓦片下载和解压。
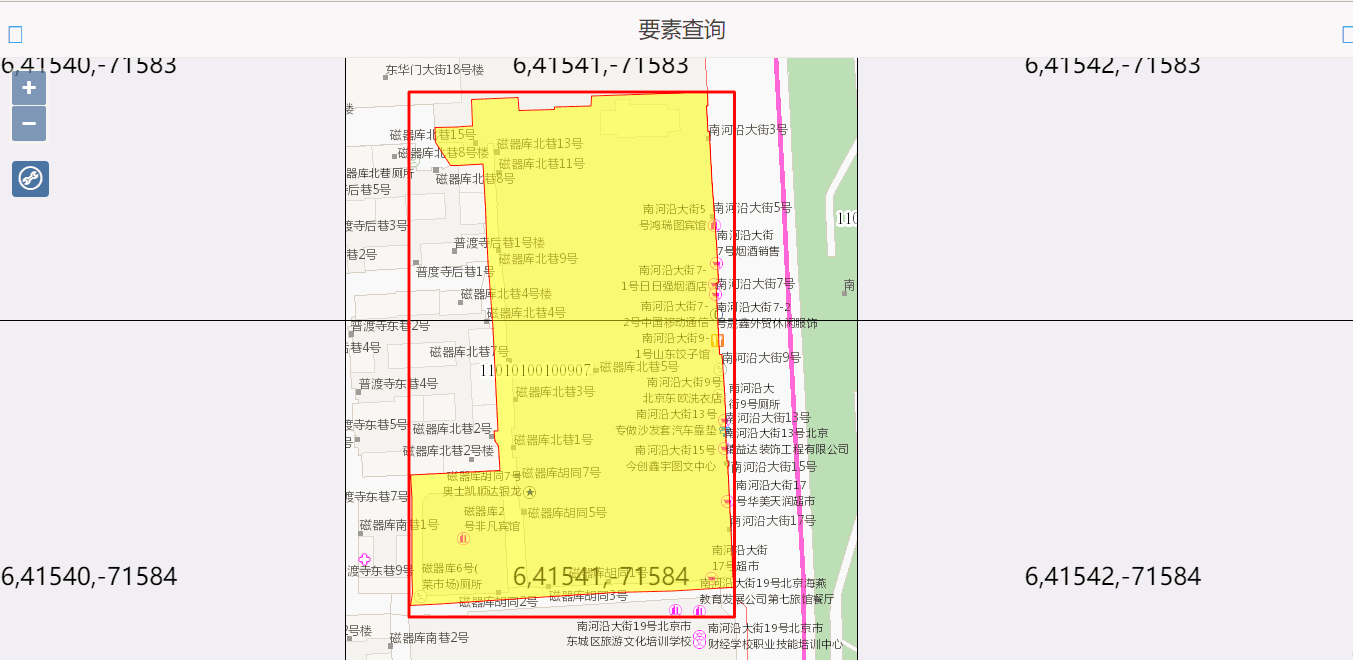
6.成果展示

7.前端优化展示效果——遮罩展示
由于瓦片是规则四边形,而区域是不规则多边形,所以全图浏览时会出现太多不在区域范围内的数据。 这里可以使用遮罩的思想进行处理:制作一个很大的四边形,然后以区边界要素为内环,两者结合构成一个环状要素。叠加在地图上时,把多边形环要素设置为背景色,这可以变相实现遮罩效果。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
移动端H5地图离线瓦片方案(1)(2)的更多相关文章
- 移动端H5地图离线瓦片方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 移动端的网速和流量耗费是移动开发必须考虑的两个点.常规的瓦片展 ...
- 移动端H5地图矢量SHP网格切分打包方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 与离线瓦片方案一样,同样是为了解决移动端网速和流量问题,但是却 ...
- OpenLayers加载高德地图离线瓦片地图
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer加载谷歌地球离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/openla ...
- 最佳移动端h5自适应rem适配方案
一.利用lib-flexible.postcss-plugin-px2rem插件 进行移动端rem适配. 1.第一 引入lib-flexible . 安装lib-flexible: npm i lib ...
- OpenLayers加载百度离线瓦片地图(完美无偏移)
本文使用OpenLayers最新版本V5.3.0演示:如何使用OpenLayer完美无偏移加载百度离线瓦片地图.OpenLayers 5.3.0下载地址为:https://github.com/ope ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 移动端H5活动页优化方案
背景 项目:移动端H5电商项目 痛点:慢!!! 初始方案:最基本的图片懒加载,静态资源放到cdn,predns等等已经都做了.但是还是慢,慢在哪? 显而易见的原因:由于前后端分离,所有的数据都由接口下 ...
随机推荐
- Jenkins自动化构建python nose测试
[本文出自天外归云的博客园] 简介 通过Jenkins自动化构建python nose测试分两步: 1. 创建节点(节点就是执行自动化测试的机器): 2. 创建任务并绑定节点(用指定的机器来跑我们创建 ...
- 设计模式之工厂方法模式(代码用Objective-C展示)
前面一篇展示了一个简单工厂模式,这一篇主要是对比,工厂方法模式比简单工厂模式好在哪里?为什么要用这个模式?这个模式的精髓在哪里? 就以计算器为例,结果图如下: 加减乘除运算都是继承自基类运算类,然后工 ...
- iOS隐藏状态栏
1.整个项目隐藏状态栏 在Targets->General->勾选中Hide status bar . 整个项目隐藏状态栏 2.单个界面隐藏状态栏,例如登录注册页面 1.首先在info.p ...
- Python 基本语法,文件读写,数据结构和类型
Python 基本语法,文件读写,数据结构和类型 1.基本语法 解释型(无需编译).交互式.面向对象.跨平台.简单好用 中文编码:http://www.cnblogs.com/huxi/archive ...
- python 基础总计 2
6.函数: match.sqrt(),lower(),len(),type(),isinstance('a',str),max(),min(),dir(),hex(),setattar(ob ...
- 黑马day11 不可反复度&解决方式
1.演示不可反复读 A窗体: 事务为数据库默认的级别:repeatable read 开启事务:start transaction; B窗体: 设置事务级别为:set session transact ...
- PHP数据库连接失败--could not find driver 解决办法
数据库连接失败could not find driver在调试一个PHP程序时,报了这个错误, could not find driver 经过一番查找,结合自己的思考和实践,终于找到了问题所在. 原 ...
- 【Android】Android6.0发送短信Demo
整理一下使用SmsManager类发送短信的方法. https://developer.android.com/reference/android/telephony/SmsManager.html ...
- Android——indexof()
Java中字符串中子串的查找共有四种方法(indexof()) Java中字符串中子串的查找共有四种方法,如下:1.int indexOf(String str) :返回第一次出现的指定子字符串在此字 ...
- 利用OpenLayers创建wkt字符串
var polygon = OpenLayers.Geometry.Polygon.createRegularPolygon(new OpenLayers.Geometry.Point(6, 49), ...
