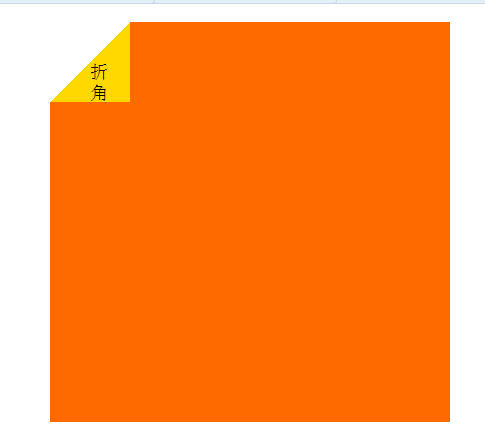
CSS 折角效果
 1
1
<style type="text/css">
.div1 {
width: 200px;
height: 200px;
background-color: #ff6a00;
border-width: 6px;
margin: 0 auto;
} .div2 {
position: relative;
width: 0;
height: 0;
border: 20px solid black;
border-color:transparent #ffd800 #ffd800 transparent ;
background-color:#fff;
font-size:xx-small;
text-align:left;
}
</style>
2:HTML
<div class="div1">
<div class="div2">
折角
</div>
</div>
CSS 折角效果的更多相关文章
- css 折角效果/切角效果
首先我们先创建一个图案为100像素的斜面切角的图案 html <div class="one">12345</div> css .one{ width: 1 ...
- CSS3实战开发: 折角效果实战开发
<!DOCTYPE html> <html> <head> <meta charset="utf-9"> <meta name ...
- CSS3图片折角效果
本篇文章由:http://xinpure.com/css3-picture-angle-effect/ 图片折角效果主要是通过设置 border 属性实现的效果 效果预览 效果解析 假设我们将一个元素 ...
- CSS3知识之折角效果
CSS3折角效果:可兼容不同背景
- css切角效果,折角效果
html <div class="one">12345</div> <div class="two">abcde</d ...
- Css--深入学习之折角效果
本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:[css进阶]伪元素的妙用--单标签之美,奇思妙想 代码: /*建立一个带圆角的矩形,并使用线性渐变将其从左到底透 ...
- div折角~~~
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- CSS3实现文字折纸效果
CSS3实现文字折纸效果 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <title></tit ...
- 怎样使用CSS3实现书页(书本)卷角效果
我们有时候想在页面显示一个公告或用户提示信息. 一个经常使用设计是使用书签形状. 我们能够给书签加入卷角效果.以使其更为逼真.所谓的"卷角"实际上能够用小角度倾斜的阴影效果来模拟. ...
随机推荐
- [转]Nginx负载均衡原理初解
什么是负载均衡 我们知道单台服务器的性能是有上限的,当流量很大时,就需要使用多台服务器来共同提供服务,这就是所谓的集群. 负载均衡服务器,就是用来把经过它的流量,按照某种方法,分配到集群中的各台服务器 ...
- linux 信号处理 四
一.信号生命周期 从信号发送到信号处理函数的执行完毕 对于一个完整的信号生命周期(从信号发送到相应的处理函数执行完毕)来说,可以分为三个重要的阶段,这三个阶段由四个重要事件来刻画:信号诞生:信号在进程 ...
- BASIC-12_蓝桥杯_十六进制转八进制
总结: 1.使用库函数可有效节省空间,但时间花费较多; 2.由于本题的输入数据较大,又限制时间,故要注意利用空间换时间; 3.使用顺序结构换取最小运行时间; 示例代码: #include <st ...
- 【Spring学习笔记-MVC-9】SpringMVC数据格式化之日期转换@DateTimeFormat
作者:ssslinppp 1. 摘要 本文主要讲解Spring mvc数据格式化的具体步骤: 并讲解前台日期格式如何转换为java对象: 在之前的文章<[Spring学习笔记-MVC ...
- JSON: JSON 用法
ylbtech-JSON: JSON 用法 1. JSON Object creation in JavaScript返回顶部 1. <!DOCTYPE html> <html> ...
- 未来的趋势发展 802.11v网络协议解析
目前的无线网络中,一个基站通常与拥有最强信号的接入点联系在一起.但是,这个接入点也许过载了.在802.11v标准中,包括了一个指令,接入点能够使用这个指令要求一个基站报告它支持的无线电信道.传输的功率 ...
- Java 类的生命周期
类从被加载到JVM内存中开始,到卸载出内存为止,它的整个生命周期包括: 加载(Loading)-->验证(Verification)-->准备(Preparation)-->解析(R ...
- Z-tree 统计每一父节点的叶子节点数(看这一篇就够了)
最近刚走出校园的我找到了第一份工作,在入职考核中就遇见了一道Z-tree的试题 这道题目本身是不难的,但是我第一次接触这个插件而且还把解决问题的方向搞错了,弄的我好几天都很难受. 弄得我都开始怀疑人生 ...
- QQ去除聊天框广告详解——2016.9 版
QQ聊天框广告很烦人,百度出来的一些方法早已过时,下面是博主整理出来的方法,供各位同学参考. 1.按键盘上的 Win+R 快捷键打开运行框,然后复制并粘贴 Application Data\Tence ...
- html-文本属性
1.文本标记线 text-decoration: 下划线-underline 删除线-line-through 上划线-overline 2.文本大小写 text-transform 默认值none ...
