[工具IDE]工具与书籍
看到几个还不错的资源,记录于下:
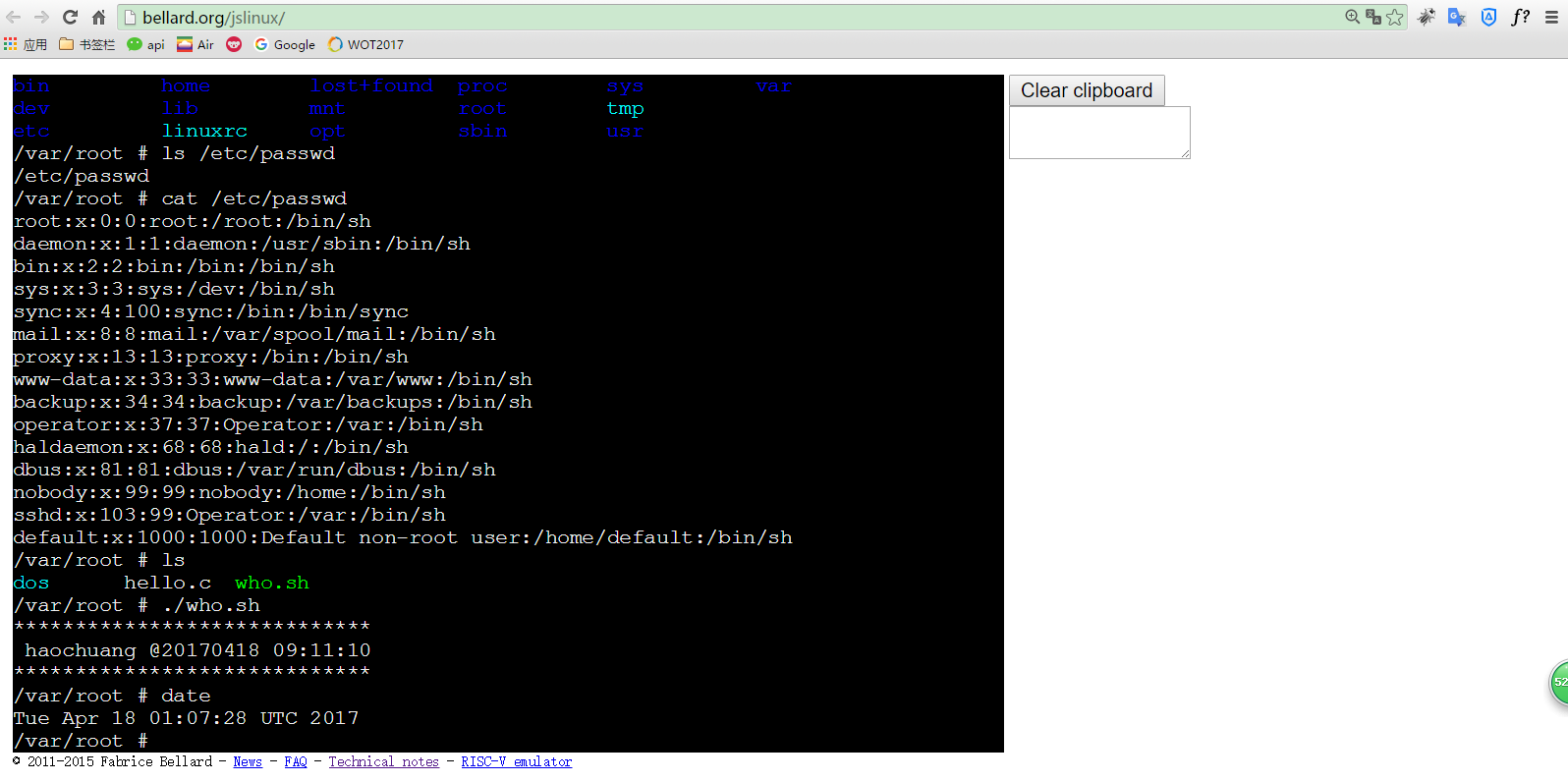
一.使用 JavaScript 写的操作系统:
http://www.admin10000.com/document/3811.html
演示地址参考:http://bellard.org/jslinux/
实践帮助文档参考:http://bellard.org/jslinux/tech.html
这个我做了尝试,支持绝大部分linux命令,还可以使用vi且可以保存。但是目录中部分文件缺少。
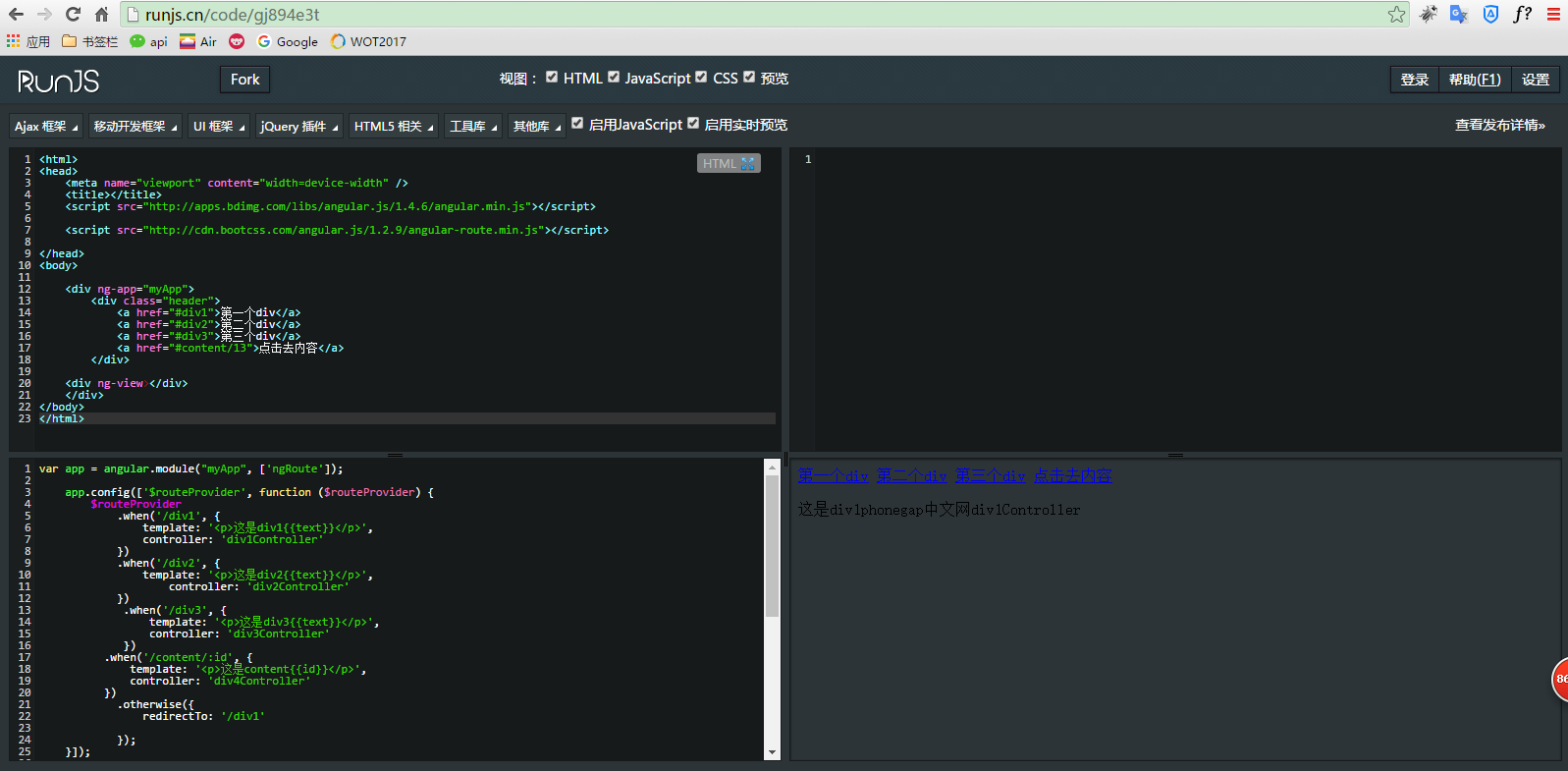
二.JavaScripts在线运行
支持在线编辑JavaScripts,并直接运行,具备一点IDE的功能;参考:
RUNJS:http://runjs.cn/code/gj894e3t
demo url:http://runjs.cn/code/gj894e3t
参考:http://sandbox.runjs.cn/show/gj894e3t#/content/13

--------------------
三.部分技术资源
在这个Linuxidc的ftp上面,分享了很多的技术资料文档。可通过如下URL访问下载学习。
JavaScript权威指南(第6版) PDF中文版+英文版+源代码下载:http://www.linuxidc.com/Linux/2013-10/91056.htm
------------------------------------------分割线------------------------------------------
FTP地址:ftp://ftp1.linuxidc.com
用户名:www.6688.cc
密码:www.linuxidc.com
在 2013年LinuxIDC.com\10月\JavaScript权威指南(第6版) PDF中文版+英文版+源代码
下载方法见 http://www.linuxidc.net/thread-1187-1-1.html
------------------------------------------分割线------------------------------------------
或者到百度网盘下载:http://pan.baidu.com/s/1n9ATb
[工具IDE]工具与书籍的更多相关文章
- Brackets前端开发IDE工具
Brackets是一个开源的前端开发IDE工具,网页设计师和前端开发人员必备的前端开发IDE工具. 它能够使你在开发WEB网站实时预览你的网页,目前版本只适用于Chrome浏览器可以实时预览效果 支持 ...
- 介绍编译的less的两种IDE工具
介绍编译的less的两种IDE工具 现在css预编译越来越普及了,著名的有less.sass.stylus等等等等.功能上基本上都是大同小异.这些个玩意儿主要表达的意思就是:"像编程一样的编 ...
- DECO 一个REACT NAtive 开发IDE工具
DECO 一个REACT NAtive 开发IDE工具. 目前只支持 OS,NO WINDOWS https://www.decosoftware.com/ 一个方便的快速 ERXPRESS 教程:h ...
- atitit js 开发工具 ide的代码结构显示(func list) outline总结
atitit js 开发工具 ide的代码结构显示(func list) outline总结 eclips环境::4.3.1 #-------需要一个js开发工具,可以显示outline或者代码结构显 ...
- Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Wind ...
- selenium IDE工具页面介绍!
selenium IDE工具页面,常用功能点介绍
- MySQL之IDE工具介绍及数据备份
一.IDE工具介绍 生产环境还是推荐使用mysql命令行,但为了方便我们测试,可以使用IDE工具 下载链接:https://pan.baidu.com/s/1bpo5mqj 二.MySQL数据备份 # ...
- Lua IDE工具-Intellij IDEA+lua插件配置教程(Chianr出品)
Lua 编译工具IDE-Intellij IDEA 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Ch ...
- golang学习笔记11 golang要用jetbrain的golang这个IDE工具开发才好
golang学习笔记11 golang要用jetbrain的golang这个IDE工具开发才好 jetbrain家的全套ide都很好用,一定要dark背景风格才装B 从File-->s ...
随机推荐
- Delphi中,除了应用程序主窗口会显示在任务栏上,其它窗口默认都不会显示在任务栏.
Delphi中,除了应用程序主窗口会显示在任务栏上,其它窗口默认都不会显示在任务栏. Delphi中,除了应用程序主窗口会显示在任务栏上,其它窗口默认都不会显示在任务栏.没有MS开发环境中的ShowI ...
- Android开发中,比较有特色的特性(与iOS相比)
1.界面代码和界面控件元素时时联动.同步 2.当我们创建一个Activity时,系统自动帮我们维护strings.xml 文件和AndroidManifest.xml文件. 3.有来无回,删除.修改时 ...
- Atlassian JIRA Change IP
Oracle Linux 6.8 Atalssian JIRA 7 原来IP: 192.168.10.200 改新IP: 192.168.12.200 重新跑应用报错,如下所示: 官方提示应用连接不上 ...
- 读取 android sys/下的信息
读取 android sys/下的信息 https://github.com/ruw/Internet-Services-projects/tree/master/OffloadPredictor/l ...
- 移动环境下DNS解析失败后的优化方案
我们手机游戏中,通过上报收集到的数据来分析,发现相当多的一部分用户,在请求一些配置时会遇到无法解析的情况,或者域名的解析直接被拦截了. 特别是游戏的补丁包文件(放在CDN上),遇到的域名解析失败是最多 ...
- .Net Excel操作之NPOI(二)常用操作封装
一.Excel数据导出常用操作 1.指定表头和描述 2.指定数据库中读出的数据集合 二.ExcelExport封装 /// <summary> /// Excel常用的表格导出逻辑封装 / ...
- 再有人问你Java内存模型是什么,就把这篇文章发给他
前几天,发了一篇文章,介绍了一下JVM内存结构.Java内存模型以及Java对象模型之间的区别.有很多小伙伴反馈希望可以深入的讲解下每个知识点.Java内存模型,是这三个知识点当中最晦涩难懂的一个,而 ...
- junit5了解一下
要求java8及以上版本 JUnit 5 = JUnit Platform + JUnit Jupiter + JUnit Vintage https://junit.org/junit5/docs/ ...
- JavaScript:Events
ylbtech-JavaScript:Events 1.返回顶部 JavaScript 事件参考手册 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. 事件句柄 HTML 4.0 的新 ...
- NodeJS之Mac初体验
NodeJS之前在Window试用过一下,不过在mac上这种类Unix上属于第一次使用,JavaScript是脚本语言,脚本语言都需要一个解析器才能运行,通常我们在Html页面写的JS,浏览器充当了解 ...
