gulp css 压缩 合并
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
concat = require('gulp-concat'),//合并文件 --合并只是放一起--压缩才会真正合并相同样式
less = require('gulp-less'),//编译less文件
cssmin = require('gulp-minify-css'),//压缩css文件
rename = require('gulp-rename'),//设置压缩后的文件名
autoprefixer = require('gulp-autoprefixer'),//给 CSS 增加前缀。解决某些CSS属性不是标准属性,有各种浏览器前缀的情况
spriter=require('gulp-css-spriter');//合并图片
//编译/加前缀 /合并/压缩css
gulp.task('css1', function () {
var timestamp = +new Date();
var flg = gulp.src('public/resources/views/css/**.less') //该任务针对的文件
.pipe(less()) //编译less
.pipe(autoprefixer({
browsers: ['last 2 versions','Safari >0', 'Explorer >0', 'Edge >0', 'Opera >0', 'Firefox >=20'],//last 2 versions- 主流浏览器的最新两个版本
cascade: true, //是否美化属性值 默认:true 像这样:
//-webkit-transform: rotate(45deg);
// transform: rotate(45deg);
remove:true //是否去掉不必要的前缀 默认:true
}))
.pipe(concat('main.css')) //合并css
.pipe(cssmin()) //压缩css
.pipe(rename({suffix:'.min'})) //设置压缩文件名
.pipe(gulp.dest('public/resources/views/css/')) //输出文件的存放地址
return flg; //反馈给依赖他的模块--,告诉执行完毕
});
//合并css图片 --执行了css1 再执行css2
gulp.task('css2',['css1'], function () {
var timestamp = +new Date();
gulp.src(['public/resources/views/css/main.min.css']) //该任务针对的文件
.pipe(spriter({
// 生成的spriter的位置
spriteSheet: 'public/resources/views/img/spritesheet' + timestamp + '.png',
// 生成样式文件图片引用地址的路径
pathToSpriteSheetFromCSS: '../img/spritesheet' + timestamp + '.png',
spritesmithOptions: {
padding:
}
}))
.pipe(gulp.dest('public/resources/views/css/'));
});
gulp.task('default',['css2']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
//运行gulp
//说明:命令提示符执行gulp 任务名称;
//编译less:命令提示符执行gulp testLess;
//当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]。
合并css中的图片
css代码
.one{
background: url(../img/logo.png?__spriter) no-repeat;
}
.two{
background: url(../img/fup.png?__spriter) no-repeat;
}
.three{
background: url(../img/ffile.png?__spriter) no-repeat;
}
在路劲后面加 ?__spriter 标识要进行合并
gulp-css-spriter 默认会合并CSS中的所有图片,要按需合并则需要修改
node_modules\gulp-css-spriter\lib\map-over-styles-and-transform-background-image-declarations.js 中的代码
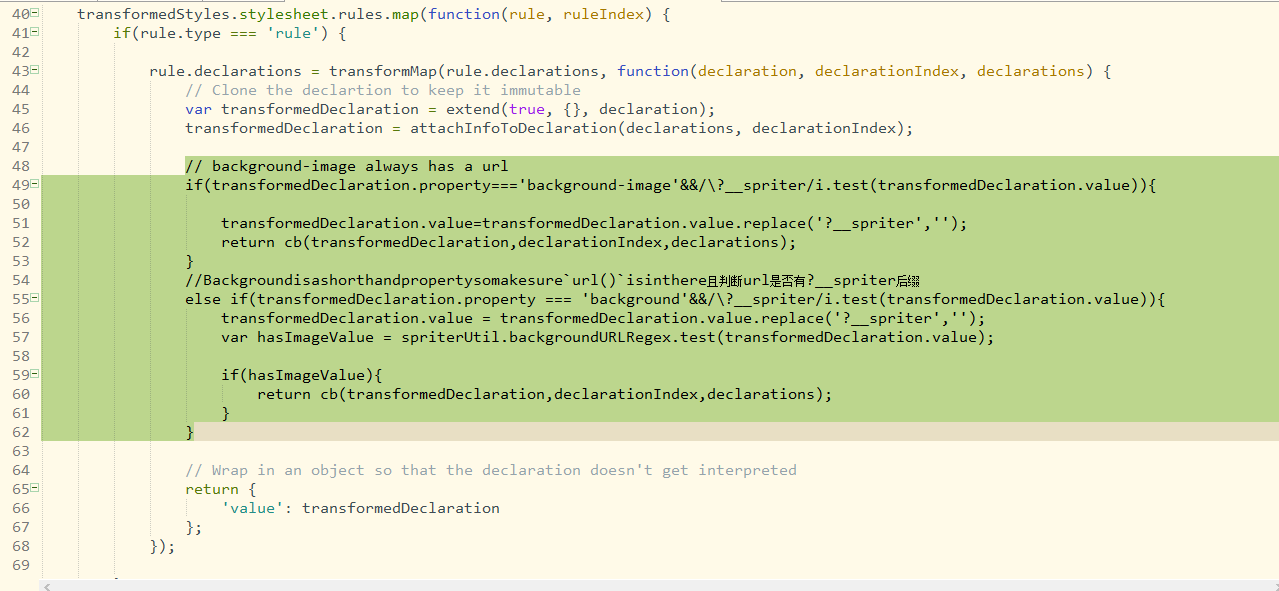
48行开始的if-else if代码块中,替换为下面代码: // background-image always has a url
if(transformedDeclaration.property==='background-image'&&/\?__spriter/i.test(transformedDeclaration.value)){ transformedDeclaration.value=transformedDeclaration.value.replace('?__spriter','');
return cb(transformedDeclaration,declarationIndex,declarations);
}
//Backgroundisashorthandpropertysomakesure`url()`isinthere且判断url是否有?__spriter后缀
else if(transformedDeclaration.property === 'background'&&/\?__spriter/i.test(transformedDeclaration.value)){
transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter','');
var hasImageValue = spriterUtil.backgroundURLRegex.test(transformedDeclaration.value); if(hasImageValue){
return cb(transformedDeclaration,declarationIndex,declarations);
}
}
如图

gulp css 压缩 合并的更多相关文章
- gulp之压缩合并MD5清空替换加前缀以及自动编译自动刷新浏览器大全
gulp是基于流的前端构件化工具.目前比较火的前端构建化工具还是挺多的,grunt gulp fis3等等. 这个鬼东西有什么用?请参考https://www.zhihu.com/question/3 ...
- gulp自动化压缩合并、加版本号解决方案
虽然网上有很多的 gulp 构建文章,但是很多都已经随着 gulp 插件的更新无法运行了.因此,我写了这个比较简单的构建方案. 如果还不熟悉 gulp 的插件,可以阅读上一篇文章:精通gulp常用插件 ...
- gurnt js css 压缩合并
package.json 文件 { "name":"my-project-name", "version":"0.0.1" ...
- Grunt的配置及使用(压缩合并js/css)
Grunt的配置及使用(压缩合并js/css) 安装 前提是你已经安装了nodejs和npm. 你能够在 nodejs.org 下载安装包安装.也能够通过包管理器(比方在 Mac 上用 homebre ...
- grunt压缩合并代码
module.exports = function(grunt) { // 配置 grunt.initConfig({ pkg : grunt.file.readJSON('package.json' ...
- gulp 实现 js、css,img 合并和压缩
前提条件,知道如何安装nodejs.gulp,这里不做介绍,可以自行google 实现此功能需要安装的gulp工具有如下 npm install gulp-htmlmin gulp-imagemin ...
- gulp之css,js压缩合并加密替换
为了防止客户端的静态资源缓存,我们需要每次更新css或js的时候,通过md5或时间戳等方式重新命名静态资源.让客户端可以重新请求资源,而不是从缓存里取.然后html模板里的src也要做相应的修改.当然 ...
- gulp完成javascript压缩合并,css压缩
最近需要对项目进行优化,主要是对js的压缩合并和css文件的压缩,查找相关资料之后发现gulp可以实现相关的功能,特此分享一下使用心得. 1.安装gulp gulp是基于Node.js的前端构建工具. ...
- gulp css html image js 合并压缩
安装node.js npm 以及安装gulp等方法我就不在这里赘述了. 接下里我主要介绍的是Gulpfile文件里面的配置该如何书写. var gulp = require('gulp');//引 ...
随机推荐
- Linux设备树
一.设备树编译 1.编译设备树:cd linux-x.xx & make dtbs,生成的dtb在目录linux-x.xx/arch/xxx/boot/dts下 2.反编译dtb,生成dts: ...
- MySQL Transaction--事务隔离级别基础
MYSQL 支持的事务隔离级别 REPEATABLE READ READ COMMITTED READ UNCOMMITTED SERIALIZABLE InnoDB 默认使用REPEATABLE R ...
- StreamSets SDC RPC Pipelines说明
主要目的是进行跨pipeline 数据的通信,而不仅仅是内部pipeline 的通信,之间不同网络进行通信 一个参考图 pipeline 类型 origin destination 部署架构 使用多个 ...
- openwrt lamp
https://applefreak111.wordpress.com/2013/03/12/howtoopenwrt-lamp-stack%E5%AE%89%E8%A3%9D/ opkg updat ...
- ASM 磁盘、目录的管理
--======================== -- ASM 磁盘.目录的管理 --======================== ASM磁盘是ASM体系结构的重要组成部分,ASM磁盘由ASM ...
- Linux开机自动启动ORACLE设置
1.安装好Oracle数据库后: 执行 dbstart和dbshut会提示: [oracle@oracle11g ~]$ dbstartORACLE_HOME_LISTNER is not SET, ...
- django 使用Ajax方式POST JSON数据包
示例1: js: function SaveAction(){ //点击 保存按键 var senddata = {"type":"A", "host ...
- JSP中的MVC
如下图
- SiteMap Editor for Microsoft Dynamics CRM 2011 使用说明
How to connect to CRM environments using this tool If you already connected to a CRM deployment usin ...
- Django QuerySet和中介模型
笔记如下 一.QuerySet QuerySet是什么? 类似列表里边存着对象 只和ORM有关系 from app01.models import Book def qDemo(request): b ...
