selenium参考别人的定位元素方法
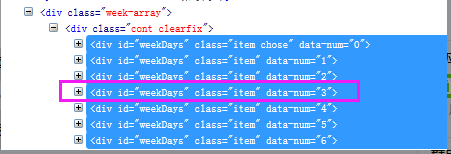
根据ID名称相同,定位第3个的手写方法

解决方案写法如下:
//*[@id="weekDays" and @data-num="3"]
selenium参考别人的定位元素方法的更多相关文章
- selenium+python定位元素方法
定位元素方法 官网地址:http://selenium-python.readthedocs.org/locating-elements.html 这里有各种策略用于定位网页中的元素(l ...
- Python selenium PO By.XPATH定位元素报错
Python selenium PO By.XPATH定位元素报错 如下代码经常报错: # 首页的“新建投放计划”按钮 new_ads_plan = (By.XPATH, "//*[tex ...
- selenium 定位元素方法
1.通过id定位元素 写法1: element = driver.find_element_by_id("kw") 写法2: from selenium.webdriver.com ...
- selenium定位元素方法汇总
#打开网页前三步 from selenium import webdriver driver=webidriver.Chrome() driver.get("https://www.baid ...
- 总结Selenium自动化测试方法(三)WebDriver定位元素方法
三.WebDriver定位元素 推荐使用的webdriver是firefox,因为他的firebug更能可以帮助定位页面元素使用 # create a new Firefox session cls. ...
- selenium八种定位元素方法
1.driver.find_element_by_id('su') 定位到元素的id一般id是唯一的,可以精确定位到元素 2.driver.find_element_by_name() 通过元素的na ...
- WebDriver定位元素方法
如果把页面上的元素看作人的话,在现实世界如何找到某人呢?方法有三: 一.通过人本身的属性,例如他的姓名,手机号,身份证号,性别,这些可区别他人的属性.在web页面上的元素也有这些属性,例如,id.na ...
- selenium中的webdriver定位元素失败的常见原因
自动化测试中经常会出现无法定位元素的情况,报selenium.common.exceptions.NoSuchElementException错误 Frame/Iframe原因定位不到元素: 这个是最 ...
- selenium切换窗口后定位元素出现问题的解决方案
在做UI自动化的过程中,有时需要由一个窗口跳转到另一个窗口,这时直接去定位页面元素,可能会出现问题,这时,我们需要将driver与新的窗口进行绑定. 完整代码如下:(python版) #coding= ...
随机推荐
- 装载问题(load)
装载问题(load) 问题描述: 有一批共n 个集装箱要装上艘载重量为c 的轮船,其中集装箱i 的重量为wi.找出一种最 优装载方案,将轮船尽可能装满,即在装载体积不受限制的情况下,将尽可能重的集装箱 ...
- html5-磊哥
<!doctype html><html lang="en"> <head> <meta charset=" ...
- HDU 4091 Zombie’s Treasure Chest 分析 难度:1
Zombie’s Treasure Chest Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/ ...
- QueryPerformanceFrequency
var c1: int64; t1, t2: int64; QueryPerformanceFrequency(c1); QueryPerformanceCounter(t1); // GetSell ...
- windows 环境下python 安装 pypcap 并用pyinstaller打包到exe,解决DLL 加载失败。
安装 PYQT5 pypcap 环境: windows10_x64 python3.6.3 pycharm2017.2.4 备注: 需要安装 Visual C++ Build Tools 2015 可 ...
- 大数据技术Hadoop面试题
1. 下面哪个程序负责 HDFS 数据存储.答案C datanode a)NameNodeb)Jobtrackerc)Datanode d)secondaryNameNodee)tasktracker ...
- 难度2:ASCII码排序
ASCII码排序 难度:2描述: 输入三个字符(可以重复)后,按各字符的ASCII码从小到大的顺序输出这三个字符. 输入: 第一行输入一个数N,表示有N组测试数据.后面的N行输入多组数据,每组输入数据 ...
- 设置MyEclipse字体大小
设置MyEclipse字体大小
- TwoSum:两数相加得0
在一个不重复的数组中,统计有多少组两个元素相加得0. 这里使用三种方式实现,并统计他们各自花费的时间: import java.util.Arrays; import java.util.HashMa ...
- Codeforces Round #252 (Div. 2) D
http://codeforces.com/problemset/problem/441/D 置换群的基本问题,一个轮换内交换成正常顺序需要k-1次,k为轮换内元素个数 两个轮换之间交换元素,可以把两 ...
