MVC文件图片ajax上传轻量级解决方案,使用客户端JSAjaxFileUploader插件01-单文件上传
前段时间做了几个关于图片、文件上传的Demo,使用客户端Query-File-Upload插件和服务端Badkload组件实现多文件异步上传,比如"MVC文件上传04-使用客户端jQuery-File-Upload插件和服务端Backload组件实现多文件异步上传",就Demo而言,效果还算不错,但到了实际项目,发现使用Query-File-Upload插件和服务端Badkload组件与项目比较难融合,有"重"的感觉。相比而言,JSAjaxFileUploader这款插件比较"轻量级",它可以帮我们实现单个文件或多个文件的异步上传和管理,并且有不错的客户端效果,它的Demo在这里。
本篇源码在github,先看效果:
● 上传文件显示进度条:

● 停止上传按钮和关闭缩略图按钮:

● 限制上传文件的类型:

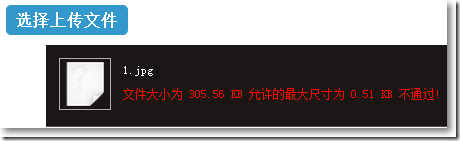
● 限制上传文件的尺寸:

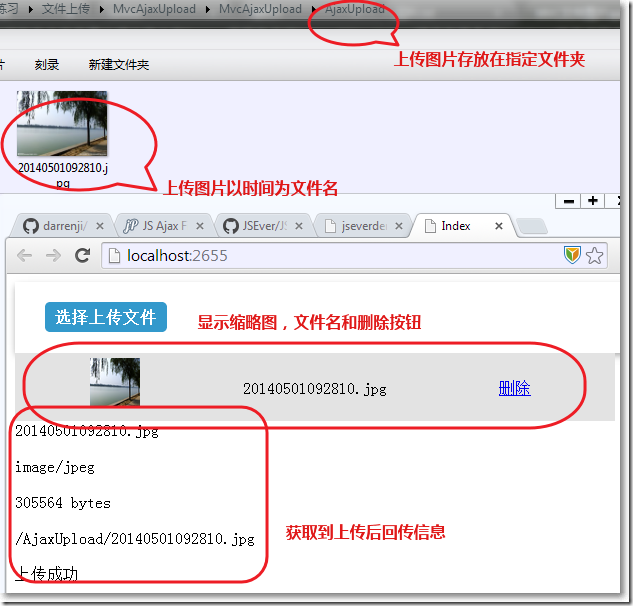
●上传成功后显示缩略图、文件名以及回传信息:

● 点击界面上的删除按钮,界面删除,同步删除文件夹中文件。
● 重新上传文件,界面删除,同步删除文件夹中文件,并界面显示新的缩略图、文件名等。
□ HomeController
由于需要把保存到文件夹文件的路径、文件名等回传给界面,所以需要一个类,专门负责回传给客户端所需要的信息。
public class UploadFileResult
{
public string FileName { get; set; }
public int Length { get; set; }
public string Type { get; set; }
public bool IsValid { get; set; }
public string Message { get; set; }
public string FilePath { get; set; }
}
把上传的文件名改成以时间命名的格式,并保存到文件夹,再把回传信息以json形式传递给视图。关于删除,需要接收来自视图的文件名参数。
#region 上传单个文件
//显示
public ActionResult Index()
{
return View();
}
//接收上传
[HttpPost]
public ActionResult UploadFile()
{
List<UploadFileResult> results = new List<UploadFileResult>();
foreach (string file in Request.Files)
{
HttpPostedFileBase hpf = Request.Files[file] as HttpPostedFileBase;
if (hpf.ContentLength == 0 || hpf == null)
{
continue;
}
var fileName = DateTime.Now.ToString("yyyyMMddhhmmss") +
hpf.FileName.Substring(hpf.FileName.LastIndexOf('.'));
string pathForSaving = Server.MapPath("~/AjaxUpload");
if (this.CreateFolderIfNeeded(pathForSaving))
{
hpf.SaveAs(Path.Combine(pathForSaving, fileName));
results.Add(new UploadFileResult()
{
FilePath = Url.Content(String.Format("~/AjaxUpload/{0}", fileName)),
FileName = fileName,
IsValid = true,
Length = hpf.ContentLength,
Message = "上传成功",
Type = hpf.ContentType
});
}
}
return Json(new
{
name = results[0].FileName,
type = results[0].Type,
size = string.Format("{0} bytes", results[0].Length),
path = results[0].FilePath,
msg = results[0].Message
});
}
#region 共用方法
/// <summary>
/// 检查是否要创建上传文件夹,如果没有就创建
/// </summary>
/// <param name="path">路径</param>
/// <returns></returns>
private bool CreateFolderIfNeeded(string path)
{
bool result = true;
if (!Directory.Exists(path))
{
try
{
Directory.CreateDirectory(path);
}
catch (Exception)
{
//TODO:处理异常
result = false;
}
}
return result;
}
//根据文件名称删除文件
[HttpPost]
public ActionResult DeleteFileByName(string name)
{
string pathForSaving = Server.MapPath("~/AjaxUpload");
System.IO.File.Delete(Path.Combine(pathForSaving, name));
return Json(new
{
msg = true
});
}
#endregion
□ Home/Index.cshml
前台视图主要做如下几件事:
● 每次上传之前检查表格中是否有数据,如果有,实施界面删除并同步删除文件夹中的文件
● 上传成功动态创建表格行显示缩略图、文件名和删除按钮
● 点击删除按钮实施界面删除并同步删除文件夹中的文件
由于表格行是动态生成的,需要对删除按钮以"冒泡"的方式注册事件: $('#tb').on("click", ".delImg", function ()
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/JSAjaxFileUploader/JQuery.JSAjaxFileUploader.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/JSAjaxFileUploader/JQuery.JSAjaxFileUploaderSingle.js"></script>
<style type="text/css">
#tb table{
border-collapse: collapse;
width: 600px;
}
#tb td {
text-align: center;
padding-top: 5px;
width: 25%;
}
#tb tr {
background-color: #E3E3E3;
line-height: 35px;
}
.showImg {
width: 50px;
height: 50px;
}
</style>
<script type="text/javascript">
$(function () {
//隐藏显示图片的表格
$('#tbl').hide();
$('#testId').JSAjaxFileUploader({
uploadUrl: '@Url.Action("UploadFile","Home")',
inputText: '选择上传文件',
//fileName: 'photo',
maxFileSize: 512, //Max 500 KB file 1kb=1024字节
allowExt: 'gif|jpg|jpeg|png',
zoomPreview: false,
zoomWidth: 360,
zoomHeight: 360,
beforesend: function (file) {
if ($('.imgName').text() != "") {
deleteImg();
$('#tbl').hide();
}
},
success: function (data) {
$('.file_name').html(data.name);
$('.file_type').html(data.type);
$('.file_size').html(data.size);
$('.file_path').html(data.path);
$('.file_msg').html(data.msg);
createTableTr();
$('#tbl').show();
$('.showImg').attr("src", data.path);
$('.imgName').text(data.name);
},
error: function (data) {
alert(data.msg);
}
});
//点击删除链接删除刚上传图片
$('#tbl').on("click", ".delImg", function () {
deleteImg();
//window.location.reload();
});
});
//删除图片方法:点击删除链接或上传新图片删除原先图片用到
function deleteImg() {
$.ajax({
cache: false,
url: '@Url.Action("DeleteFileByName", "Home")',
type: "POST",
data: { name: $('.imgName').text() },
success: function (data) {
if (data.msg) {
//alert("图片删除成功");
$('.delImg').parent().parent().remove();
}
},
error: function (jqXhr, textStatus, errorThrown) {
alert("出错了 '" + jqXhr.status + "' (状态: '" + textStatus + "', 错误为: '" + errorThrown + "')");
}
});
}
//创建表格
function createTableTr() {
var table = $('#tbl');
table.append("<tr><td><img class='showImg'/></td><td colspan='2'><span class='imgName'></span></td><td><a class='delImg' href='javascript:void(0)'>删除</a></td></tr>");
}
</script>
</head>
<body>
<div id="testId"></div>
<div id="tb">
<table id="tbl">
<tbody>
</tbody>
</table>
</div>
<div class="file_name"></div>
<br />
<div class="file_type"></div>
<br />
<div class="file_size"></div>
<br />
<div class="file_path"></div>
<br />
<div class="file_msg"></div>
</body>
</html>
另外:
需要删除源js文件中input元素的multiple属性,使之只能接收单个文件。
MVC文件图片ajax上传轻量级解决方案,使用客户端JSAjaxFileUploader插件01-单文件上传的更多相关文章
- 在Livemedia的基础上开发自己的流媒体客户端 V 0.01
在Livemedia的基础上开发自己的流媒体客户端 V 0.01 桂堂东 xiaoguizi@gmail.com 2004-10 2004-12 友情申明: 本文档适合已经从事流媒体传输工作或者对网络 ...
- 给nginx添加客户端的请求最大单文件限制
在nginx.conf中添加如下. client_max_body_size 10m; #允许客户端请求的最大单文件字节数 client_body_buffer_size 128k; #缓冲区代理缓冲 ...
- Laravel上传文件(单文件,多文件)
为了方便,先修改一个配置文件,再laravel框架中config配置中找到 filesystems.php 文件 修改代码如下 'local' => [ 'driver' => 'loc ...
- Struts1文件上传、单文件、多文件上传【Struts1】
将struts1文件上传的操作汇总了一下,包括单文件上传和多文件上传,内容如下,留作备忘: Struts2实现文件上传的文章(http://blog.csdn.net/itwit/article/d ...
- .NET5.0 单文件发布打包操作深度剖析
.NET5.0 单文件发布打包操作深度剖析 前言 随着 .NET5.0 Preview 8 的发布,许多新功能正在被社区成员一一探索:这其中就包含了"单文件发布"这个炫酷的功能,实 ...
- [转]数据恢复 文件恢复工具 DiskGenius v4.9.1 绿色专业版及单文件
必备神软!数据恢复及磁盘分区利器DiskGenius,目前最新版为v4.9.1,现在又有新思路的已注册专业版,已亲测可成功恢复4G以上的大文件,但不能虚拟磁盘格式转换!想用新版功能的有福了,推荐使用! ...
- vue单文件中引用路径的处理
原文地址:vue单文件中引用路径的处理如有错误,欢迎指正! vue单文件的开发过程中,在单文件模版中可能会涉及到文件路径的处理,比如 <img>, style 中的 background ...
- .Net 5下的单文件部署
由于.net程序没有静态链接,一直缺乏单文件部署这种干净的发布方案.对客户端程序发布并不是很友好.在之前的.net framework下,有ILMerge合并程序集,以及LibZ的嵌入资源文件等第三方 ...
- VMware虚拟机磁盘文件vmdk单文件转多文件相互转换
设置环境变量 set PATH=%PATH%;D:\Program Files (x86)\VMware\VMware Workstation echo %PATH% C:\Users\Admi ...
随机推荐
- python学习笔记(七)---编辑器pycharm的安装
百度经验网址: https://jingyan.baidu.com/article/0f5fb0993624176d8234ea6c.html 其中 添加 “0.0.0.0 account.jetbr ...
- mrh支付宝玩转福
支付宝扫福 都会玩了 2017
- C/S架构系统自动化测试入门
所谓C/S架构即Client/Server(客户端/服务器架构).虽然近年来C/S架构产品越来越少,大有被B/S(Browser/Server 浏览器/服务器)架构超越的趋势,但C/S还是有B/S不可 ...
- 太过亲密往往不好——用non-member,non-friend替换member函数
在前一篇文章,我们提到,使用private来代替public以提高class的封装性.这一篇文章,我们将对接口发起攻势.首先来个简单的例子. class WebBrowser { public: vo ...
- 跟我一起学习ASP.NET 4.5 MVC4.0(五)
前面几篇文章介绍了一下ASP.NET MVC中的一些基础,今天我们一起来学习一下在ASP.NET MVC中控件的封装.在页面中我们会经常使用到Html对象,来程序控件,当然这里的控件不是说ASP.NE ...
- java中数组是不是对象?
[转自知乎]:http://www.zhihu.com/question/26297216 JAVA中的数组是对象吗? public class test { public static void m ...
- localstorage检测
localstorage检测 初来乍到,刚刚接触一个从零开始的移动wap项目,希望内容根据策略(正在思考中)在浏览器中缓存,appcache.localstorage都作为泛化知识进行了解和练习,知道 ...
- L1-013 计算阶乘和
对于给定的正整数N,需要你计算 S=1!+2!+3!+...+N!. 输入格式: 输入在一行中给出一个不超过10的正整数N. 输出格式: 在一行中输出S的值. 输入样例: 3 输出样例: 9 #i ...
- Beta 冲刺(6/7)
前言 队名:拖鞋旅游队 组长博客:https://www.cnblogs.com/Sulumer/p/10129063.html 作业博客:https://edu.cnblogs.com/campus ...
- Mac OS 基于 VirtualEnv 的安装 tensorflow 1.3.0
如果不行的话,就用conda装吧 https://www.jianshu.com/p/d54546ab315e 推荐使用 virtualenv 创建一个隔离的容器, 来安装 TensorFlow. 这 ...
