ios开发之--多个按钮单选效果
开发项目时,有很多场景需要用到按钮单选效果,例如充值页面,选择标签页面等,具体实现代码如下:
1,创建
-(UIView *)headerView
{
CGFloat width = (KscreenW -*)/; if (!_headerView) {
_headerView = [[UIView alloc]initWithFrame:CGRectMake(, , KscreenW, )];
for (int i = ; i < ; i ++) {
int x = + i % * width + i % * ;
int y = i / * + i / * ; UIButton *button = [GlobalUI createButtonWithImg:nil title:[NSString stringWithFormat:@"%d",i] titleColor:[UIColor grayColor]];
button.frame = CGRectMake(x, y, width, );
button.tag = i + ;
button.backgroundColor = BackgroundColor;
button.clipsToBounds = YES;
button.layer.cornerRadius = ;
[button addTarget:self action:@selector(selectedAction:) forControlEvents:UIControlEventTouchUpInside];
[_headerView addSubview:button]; if (i == ) { self.tmpBtn = button;
self.tmpBtn.backgroundColor = RGB(, , );
[self.tmpBtn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
}
}
}
return _headerView;
}
2,具体实现方法:
-(void)selectedAction:(UIButton *)sender
{
if (self.tmpBtn == sender) {
sender.backgroundColor = RGB(, , );
[sender setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
}else{
sender.backgroundColor = RGB(, , );
[sender setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
_tmpBtn.backgroundColor = BackgroundColor;
[_tmpBtn setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
} self.tmpBtn = sender;
}
3,主要是声明的_tmpBtn
@property(strong, nonatomic) UIButton *tmpBtn;
声明一个按钮的实例,在循环创建的时候,指定第0个按钮的选中效果,用_tmpBtn来进行标记,并指定选中的效果,譬如背景色,字体颜色等,
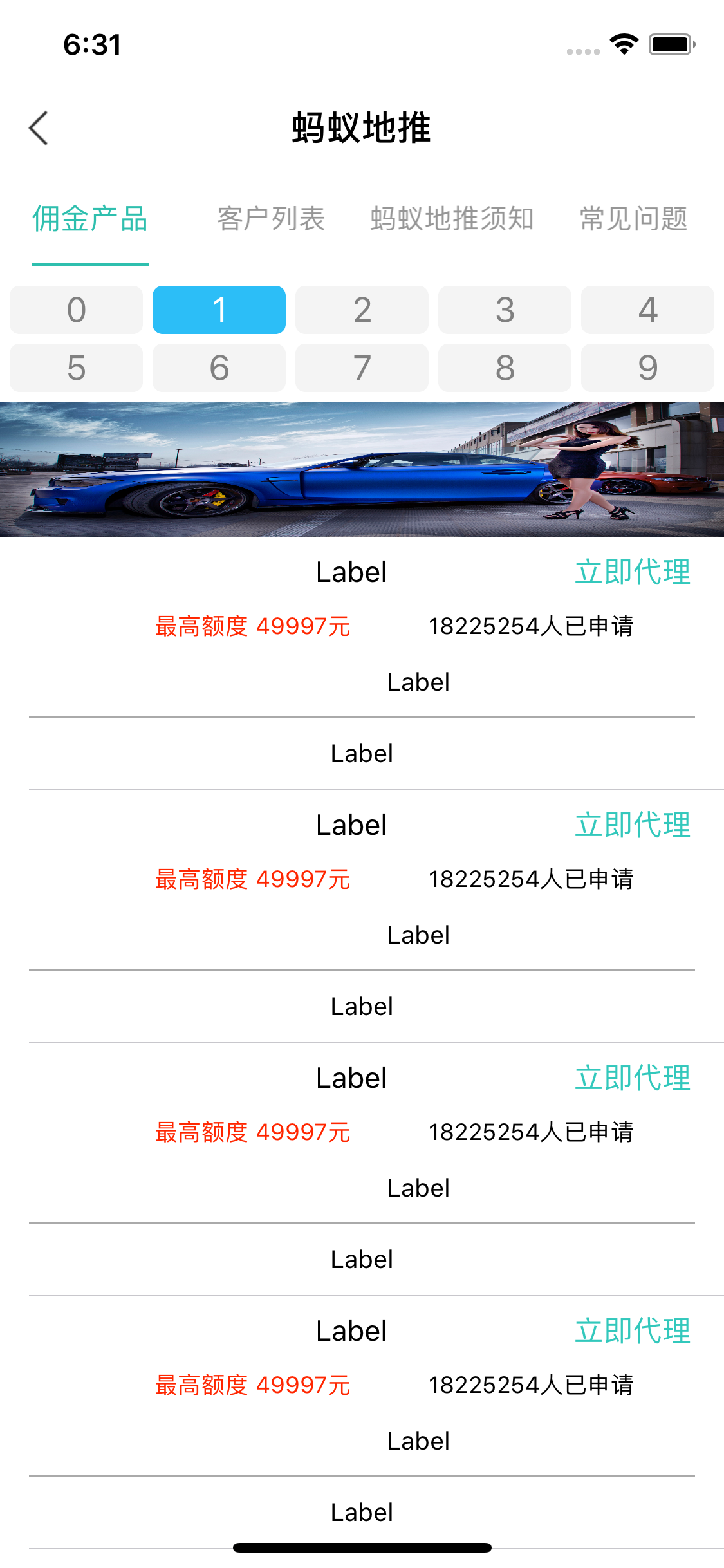
然后在点击事件里面,根据传入的sender的变量来进行匹配,如果是选中的实例按钮,就设置选中样式,反之,把其他的非选中的按钮和已经选中过的按钮进行设置,最后重新赋值下,即可!可能说的有的肤浅,不过大体上就是这麽个意思,见谅!效果图如下:


仅做记录!
ios开发之--多个按钮单选效果的更多相关文章
- IOS开发中UIBarButtonItem上按钮切换或隐藏实现案例
IOS开发中UIBarButtonItem上按钮切换或隐藏案例实现案例是本文要介绍的内容,这个代码例子的背景是:导航条右侧有个 edit button,左侧是 back button 和 add bu ...
- iOS开发之虾米音乐频道选择切换效果分析与实现
今天博客的内容比较简单,就是看一下虾米音乐首页中频道选择的一个动画效果的实现.之前用mask写过另外一种Tab切换的一种效果,网易云音乐里边的一种Tab切换效果,详情请移步于"视错觉:从一个 ...
- iOS开发——图片轮播图+单选选项
由于公司开发需要,需要滚动每道评测题, 并且一道评测题单项选择,按钮和文字都可点击选中 (单选比多选复杂一点,但是原理差不多) 1.当初任务紧,代码也没有优化,仅供思路参考,先放几张图 2.代码部分 ...
- iOS开发——实用技术OC篇&简单抽屉效果的实现
简单抽屉效果的实现 就目前大部分App来说基本上都有关于抽屉效果的实现,比如QQ/微信等.所以,今天我们就来简单的实现一下.当然如果你想你的效果更好或者是封装成一个到哪里都能用的工具类,那就还需要下一 ...
- iOS开发——动画篇Swift篇&动画效果的实现
Swift - 动画效果的实现 在iOS中,实现动画有两种方法.一个是统一的animateWithDuration,另一个是组合出现的beginAnimations和commitAnimation ...
- iOS开发小技巧--修改按钮内部图片和文字之间的间距(xib)
调整按钮的Edge属性,选择调整图片的Edge还是label的Edge,如图:
- ios开发之简单实现loading动画效果
最近有朋友问我类似微信语音播放的喇叭动画和界面图片加载loading界面是怎样实现的,是不是就是一个gif图片呢!我的回答当然是否定了,当然不排除也有人用gif图片啊!下面我就来罗列三种实现loadi ...
- radio按钮单选效果
必须有name,并且是同一值,判断效果可用value值确定
- iOS开发小技巧--取消按钮的选中状态
首先要自定义按钮,并且实现如下方法,对,就是这么实现!!
随机推荐
- Listener 监听对象的创建和销毁
HttpSessionListener.ServletContextListener.ServletRequestListener分别用于控制Session.context.request的创建和销毁 ...
- 【javascript】js 获取 url 后的参数值
以前写过一篇类似的博文(提取 url 的搜索字符串中的参数),但是个人觉得使用起来不是很方便,今天抽空重新写了个函数,该函数代码更加简洁. //获取 url 后的参数值 function getUrl ...
- MVC教程八:缓存过滤器
缓存过滤器用来输出页面缓存,其用法如下图所示: 注意: Duration:表示缓存多少秒;VaryByParam:表示缓存是否随地址参数而改变.OutputCache除了可以定义在Action方法上面 ...
- [zookeeper] Zookeeper伪分布式集群配置
参考配置:http://blog.csdn.net/clementad/article/details/48057059 注意要点: 启动时注意分别启动 bin/zkServer.sh start c ...
- (笔记)boa服务器make错误
编译一个linux下的c系统,包含词法和语法分析模块,Linux上用bison和flex.yacc是一个文法分析器的生成器,bison即是yacc的GNU版本.Lex和YACC是用于构造词法分析机和语 ...
- 性能优化系列二:JVM概念及配置
一.虚拟机组成 虚拟机主要由三部分组成:编译器(执行引擎),堆与栈. 1. 编译器 编译器分为即时编译器与解释器. 即时编译器将代码编译成本地代码存于code区.因此它快,但它有内存限制! 解释器逐行 ...
- SpringMVC系列(五)使用 Serlvet 原生的 API 作为目标方法的参数
SpringMVC的Handler方法可以接受哪些 ServletAPI 类型的参数 • HttpServletRequest• HttpServletResponse• HttpSession• j ...
- 使用Maven清理项目
在基于Maven的项目中,很多缓存输出在“target”文件夹中.如果想建立项目部署,必须确保清理所有缓存的输出,从面能够随时获得最新的部署. 要清理项目缓存的输出,发出以下命令: mvn clean ...
- linux自动启动的示例
linux作为服务器,经常希望一启动即可提供服务,以下命令为程序启动时,启动lhx用户下的程序: echo "su – lhx -c \"这里写入你的启动命令,Python建议使用 ...
- Unity---------Particle Effect详情
Effects:效果/特效. Particle System:粒子系统.可用于创建烟雾.气流.火焰.涟漪等效果. 在Unity3D 3.5版本之后退出了新的shuriken粒子系统: 添加组件之后 ...
