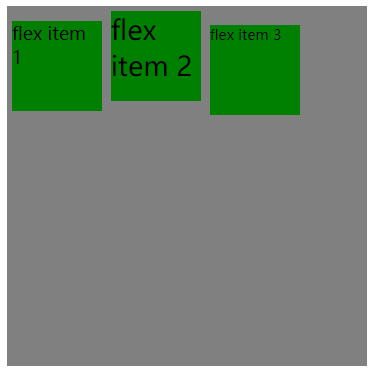
flexbox父盒子align-items属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*整体上对齐*/
/*align-items: flex-start;*/
/*整体垂直居中*/
/*align-items: center;*/
/*整体下对齐*/
/*align-items: flex-end;*/
/*默认值:当子盒子没有设置高度时,子盒子高度拉伸至和父盒子同高*/
/*align-items: stretch;*/
/*当文字大小不一时,子盒子以较大文字的基线对齐,不常用*/
align-items: baseline;
width: 400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
height: 100px;
margin: 5px;
}
.flex-item:nth-child(1) {
font-size: 20px;
}
.flex-item:nth-child(2) {
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>

flexbox父盒子align-items属性的更多相关文章
- flexbox父盒子align-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-wrap属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子justify-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-direction属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子align-self属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 让div盒子相对父盒子垂直居中的几种方法
div相对于父盒子垂直居中的几种方法,之前在网上看到很多种方法,确实说的很对,也很具体,但是我感觉对于初学者来说,一目了然是最重要的,所以,我把很高深的技巧,和很复杂的css样式都剔除掉,旨在让更多人 ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
- flexbox 弹性盒子
flexbox 弹性盒子 1.基本知识 container(容器)属性 flex-direction: row | row-reverse | column | column-reverse 属性决定 ...
- css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ ...
随机推荐
- eclipse配置google代码风格
1.下载google code style的xml文件 地址:https://github.com/google/styleguide 导入xml文件 可能会遇到警告: 版本的问题,忽略即可. < ...
- Navi.Soft31.代码生成器(含下载地址)
1系统简介 1.1功能简述 在Net软件开发过程中,大部分时间都是在编写代码,并且都是重复和冗杂的代码.比如:要实现在数据库中10个表的增删改查功能,大部分代码都是相同的,只需修改10%的代码量.此时 ...
- TextView 设置部分文字颜色及点击事件SpannableString
设置TextView中一部分文字的颜色及点击事件. SpannableString gotoMsgListStr = new SpannableString("消息列表"); go ...
- [Forward]Ten Caching Mistakes that Break your App
Caching large objects, duplicate objects, caching collections, live objects, thread unsafe caching a ...
- android 分辨率
1.术语和概念 术语 说明 备注 Screen size(屏幕尺寸) 指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 摩托罗拉milestone手机是3.7英寸 A ...
- e839. 使JTabbedPane中的卡片可滚动
By default, all the tabs in a tabbed pane are displayed. When the tabs are wider than the width of t ...
- asp 读文件 比较ip
<% Dim UserIPAddress Set UserIPAddress = Request.ServerVariables("HTTP_X_FORWARDED_FOR" ...
- 嵌入式开发之uart---rs232 和rs485 通用自定义通信协议
http://www.go-gddq.com/html/QiTa-ZongHe_tx/2013-01/992622.htm http://blog.csdn.net/niuxuheng/article ...
- Git -- 工作区 和 暂存区
Git和其他版本控制系统如SVN的一个不同之处就是有暂存区的概念. 先来看名词解释. 工作区(Working Directory) 就是你在电脑里能看到的目录,比如我的learngit文件夹就是一个工 ...
- Python——eventlet
eventlet语境下的“绿色线程”普通线程之间的区别: 1. 绿色线程几乎没有开销,不用像保留普通线程一样保留“绿色线程”,每一个网络连接对应至少一个“绿色线程”: 2. 绿色线程需要人为的设置使其 ...
