Windows下永久解决数据库乱码 utf8 转 gbk
产生乱码原因

因为windows终端的默认字符集是gbk编码,而mysql数据库是utf8的编码,所以会产生乱码问题
解决乱码问题(临时修改)
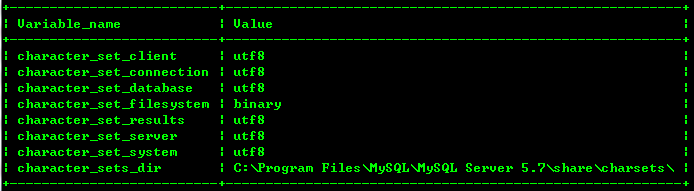
询当前数据库默认编码:
mysql> show variables like 'character%';

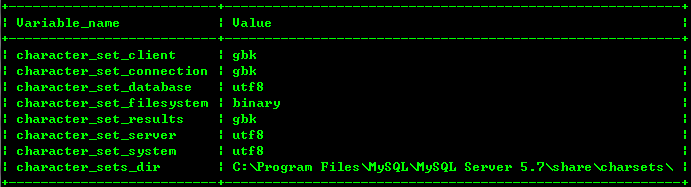
修改为gbk编码:
mysql> set names gbk;

但是这只是临时修改,对新开启的终端无效。
解决乱码问题(永久)
修改MySQL的配置文件:my-default.ini
配置文件位于MySQL的安装目录
例如我的:C:\Program Files\MySQL\MySQL Server 5.7
[mysqld]character-set-server=gbk
# For advice on how to change settings please see
# http://dev.mysql.com/doc/refman/5.7/en/server-configuration-defaults.html
# *** DO NOT EDIT THIS FILE. It's a template which will be copied to the
# *** default location during install, and will be replaced if you
# *** upgrade to a newer version of MySQL. [mysqld]character-set-server=gbk # Remove leading # and set to the amount of RAM for the most important data
# cache in MySQL. Start at 70% of total RAM for dedicated server, else 10%.
# innodb_buffer_pool_size = 128M # Remove leading # to turn on a very important data integrity option: logging
# changes to the binary log between backups.
# log_bin # These are commonly set, remove the # and set as required.
# basedir = .....
# datadir = .....
# port = .....
# server_id = ..... # Remove leading # to set options mainly useful for reporting servers.
# The server defaults are faster for transactions and fast SELECTs.
# Adjust sizes as needed, experiment to find the optimal values.
# join_buffer_size = 128M
# sort_buffer_size = 2M
# read_rnd_buffer_size = 2M sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
my-default.ini
Windows下永久解决数据库乱码 utf8 转 gbk的更多相关文章
- [转]Git for windows 下vim解决中文乱码的有关问题
Git for windows 下vim解决中文乱码的问题 原文链接:Git for windows 下vim解决中文乱码的有关问题 1.右键打开Git bash: 2.cd ~ 3.vim .vim ...
- windows下git bash中文乱码解决办法
一.解决办法1:(直接上图) 1.在git bash下,右键 出现下图,选择options: 2.选择“Text” 3.将“Character set”设置为 UTF-8 转:windows下git ...
- Windows下更改MySQL数据库的存储位置
在MySQL安装完成后,要修改数据库存储的位置,比如从安装目录下的C:\Program Files\MySQL\MySQL Server 5.0\Data文件夹转移到D:\mySQLData文件夹. ...
- windows下cmd命令行显示UTF8字符设置(CHCP命令)
本文由 www.169it.com 收集整理 在中文Windows系统中,如果一个文本文件是UTF-8编码的,那么在CMD.exe命令行窗口(所谓的DOS窗口)中不能正确显示文件中的内容.在默认情况下 ...
- Windows下如何解决git bash的默认home目录路径问题
转自:http://blog.csdn.net/lucien_zhou/article/details/62069246 为了解决这个问题,我在网上找了好久,尝试过按网上其他人所述,修改 git 安装 ...
- 基于Windows下永久破解jetbrains公司的系列产品(Idea, pycharm,clion,phpstorm)
基于Windows下永久破解jetbrains公司的系列产品(Idea, pycharm,clion,phpstorm): PS : 有能力的建议购买正版,好吧. PS:均针对其对应的2018.3.1 ...
- 解决windows下nginx中文文件名乱码
我的根目录文件夹放在d盘work文件夹下,一般这样配置 nginx\conf\nginx.conf location / { root D:/work; index index_bak.html; a ...
- 记一次windows下物理迁移数据库的过程
背景: 最近因为一次设备故障,导致一台运行windows环境下的机器无法启动,里面有一个正在使用的财务数据库,该数据库也只是每月使用一次,需要把物理数据迁移出来,于是拔出了故障机器的硬盘,通 ...
- windows下安装 sphinx 数据库全文搜索引擎
此次演示的环境是:win7系统,64位,php5.4.x,apache sphinx,斯芬克斯(英语不好的同学可以直接读这个音),意狮身人面像 特点:创建索引速度快,3分钟左右能创建100万条记录的索 ...
随机推荐
- XE7 Unit scope names
今天编译RM报表 7.0 for XE7 ,build设计时包,提示 {$IFDEF JPEG}, JPEG{$ENDIF} 没有找到 JPEG.DCU,这个应该是XE7自带. 后来 在项目选项里,编 ...
- Python mode_+
f = open("葫芦小金刚", mode="r+", encoding="utf-8") content = f.read(2) # 顺 ...
- Remastersys---制作当前的ubuntu系统镜像iso,自定义ubuntu系统
Remastersys---制作当前的ubuntu系统镜像iso,自定义ubuntu系统 Remastersys则款软件,我们就是使用他来将当前的系统制作成iso镜像,一方面可以用来备份系统,二来可以 ...
- 新手小白Linux(Centos6.5)部署java web项目(总)
一.准备 1.linux centos版本的相关命令操作,千万别找ubuntu的,好多命令都不一样,新手小白我傻傻不知道硬是浪费了一天的时间……(百度百科linux版本了解一下) 2.远程登录: P ...
- Linux Foundation(笔记)
/************************************************************* * Linux Foundation * 1. 总结一下Linux的基础内 ...
- IplImage 与mat之间的转换及释放内存
IplImage *x = cvLoadImage(savefilename, ); Mat img(x,true); cvReleaseImage(&x); 完
- pip模块的使用
安装pip: sudo apt-get install python-pip (python2的安装) sudo apt-get install python3-pip ...
- javascript : location 对象
window.location: window的location对象 window.location.href 整个URl字符串(在浏览器中就是完整的地址栏) window.location.prot ...
- ubuntu编译python源码的坑
在linux平台下编译python时只需要3条命令. 编译步骤 在github或https://www.python.org/downloads/中下载python源码 解压压缩包进路目录执行 1. ...
- vue组件独享守卫钩子函数参数详解(beforeRouteEnter、beforeRouteUpdate、beforeRouteLeave)
一样的和前面路由钩子类似的步骤 首先在demo下面的components下面新建一个test.vue组件 test组件代码 <template> <div class="t ...
