前端-CSS-5-继承性&层叠性&权重比较
1、继承性
<style type="text/css">
.father{
font-size: 30px;
background-color: green;
}
.child{
color: purple;
}
</style>
</head>
<body>
<!-- 继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承
有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 文本元素
像一些盒子元素,定位的元素(浮动,绝对定位,固定定位)不能继承
-->
<div class="father" id="egon">
<div class="child">
<p>alex</p>
</div>
</div>
<p>小马哥</p>
</body>
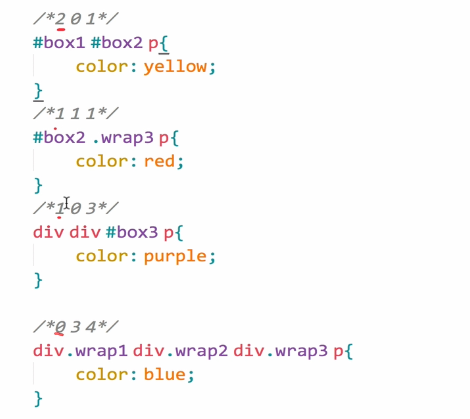
2、层叠性
总结:
1.先看标签元素(实际显示的内容)有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
<style type="text/css">
/*<!-- */
/*层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了*/
/*权重: 谁的权重大,浏览器就会显示谁的属性*/
/**/
/*谁的权重大? 非常简单 数数*/
/**/
/*id的数量 class的数量 标签的数量*/
/*-->*/
#box{
color: red;
}
.container{
color: yellow;
}
p{
color: #2aabd2;
}
</style>
-------------------------------------------------------------------------
/*id的数量 class的数量 标签的数量*/

3、!important
<!-- !important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素 -->
不讲道理的!import方式来强制让样式生效,但是不推荐使用。因为大量使用!import的代码是无法维护的。
<style type="text/css">
p{
color: red !important;
font-size: 30px;
}
.spe1{
color: yellow ;
font-size: 40px;
}
.spe2{
color: green;
font-size: 40px;
} ul{
color: red;
}
.list{
color: purple !important;
}
</style>
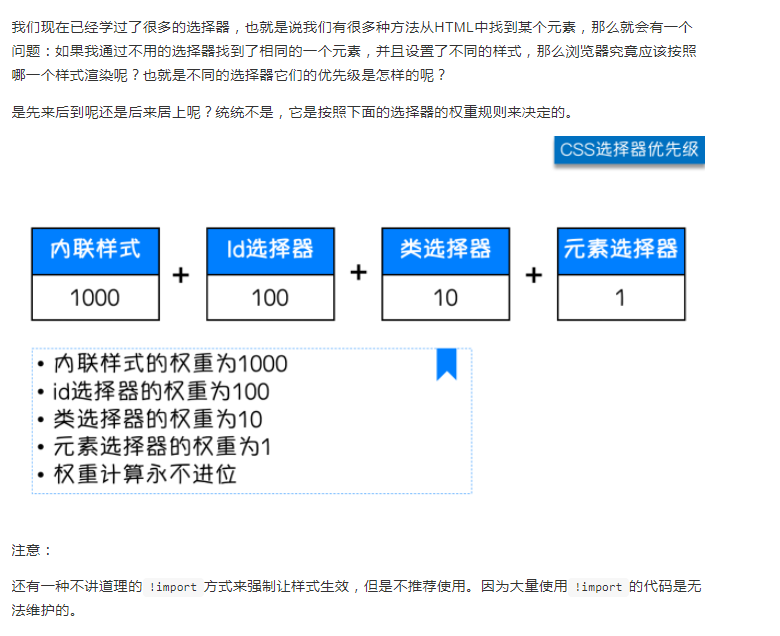
选择器的优先级

前端-CSS-5-继承性&层叠性&权重比较的更多相关文章
- 前端----css的继承性和层叠性
css有两大特性; 继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性, 这就是我们的css中的继承, 需要注意的是 有一些属性是可以继承下来的: color , font ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- CSS继承性+层叠性+盒子+浮动
CSS继承性+层叠性+盒子+浮动 CSS继承性 <style> div{ color: pink; font-siz ...
- python全栈开发 * 继承性 层叠性 盒模型 标准文档流 * 180809
---恢复内容开始--- 一继承性 1.继承: 给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承. 2. 可继承: color . font-*(size). text-*(de ...
- css中的层叠性及权重的比较
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的? 不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加. 为了解决听谁的问题,引入层叠性的概念. 层叠 ...
- CSS---选择器种类 | 层叠性权重
一.css选择器种类 1.1,ID选择器 1.2,类选择器 1.3,标签选择器 1.4,后代选择器 1.5,子代选择器 1.6,交集选择器 1.7,并集选择器 1.8,通配符选择器 1.9,属性选择器 ...
- 前端 CSS的继承性
css有两大特性:继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承. 记住:有一些属性是可以继承下来 : color . font-*. text- ...
- css 权重值(层叠性)详解
目录 css权重值(重叠性)实例 权重值的计算 !important 提升权重值实例 什么情况下可以使用!important ? 总结: css权重值(重叠性)实例 css中有很多选择器,那在多个选择 ...
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
随机推荐
- 模板引擎之jade 学习
jade 模板引擎在node express 开发中有较多的使用,首先我们看一个简单的使用jade 生成的html 页面的标签代码: doctype html html(lang="en&q ...
- 常用C库函数功能及用法
二.字符函数 调用字符函数时,要求在源文件中包下以下命令行: #include <ctype.h> 函数原型说明 功能 返回值 int isalnum(int ch) 检查ch是否为字母或 ...
- Oracle 10g RAC OCR 和 VotingDisk 的备份与恢复
Oracle RAC 中OCR 和Voting Disk 备份在我的blog: Oracle RAC 常用维护工具和命令 中已经有说明,现在再次把它单独拿出做一个说明, 因为OCR 和Voting D ...
- php取两个整数的最大公约数算法大全
php计算两个整数的最大公约数常用算法 <?php//计时,返回秒function microtime_float (){ list( $usec , $sec ) = explode ( &q ...
- wxWidgets:wxApp概述
在我们编写wxWidgets应用程序的时候,我们不需要为之定义一个main函数:不过我们需要实现wxApp派生类的一个成员函数OnInit,它的地位大致等价于一般C++程序中的main. 一般来说On ...
- 【EasyUI学习-1】MyEclipse+easyui学习官方Demo
介绍 easyui的介绍,网上很多,这里就不进行介绍了. easyUI获取 官网: http://www.jeasyui.com/ 下载地址:http://www.jeasyui.com/downl ...
- bzoj 2601: [Jsoi2011]同分异构体计数
Description Antonio 最近对有机化学比较感兴趣,他想请你帮助他快速计算出某种烃类的同分异 构体的数目. 为了表述方便,我们作出如下定义: 环烷烃: 具有n 个碳原子的环烷烃可 ...
- springMVC学习(9)-全局异常处理
一.异常处理思路: 系统中异常包括两类:预期异常和运行时异常RuntimeException,前者通过捕获异常从而获取异常信息,后者主要通过规范代码开发.测试通过手段减少运行时异常的发生. 系统的da ...
- 2018-2019 20165226 网络对抗 Exp1+ 逆向进阶
2018-2019 20165226 网络对抗 Exp1+ 逆向进阶 目录 一.实验内容介绍 二.64位shellcode的编写及注入 三.ret2lib及rop的实践 四.问题与思考 一.实验内容介 ...
- linux nfs怪现象——软连接、文件属主的变更
怪现象:proxmox:/etc-asterisk# ls sip.confsip.confproxmox:/etc-asterisk# more sip.confsip.conf: No such ...
