Simple2D-22(重构)纹理池
以前 Simple2D 使用 TextureManager,现在将它改为 TexturePool (纹理池)。主要是负责加载和管理纹理,这次为 TexturePool 添加纹理集的功能,纹理集就是将大量的图片拼合成一张纹理。
纹理集的制作
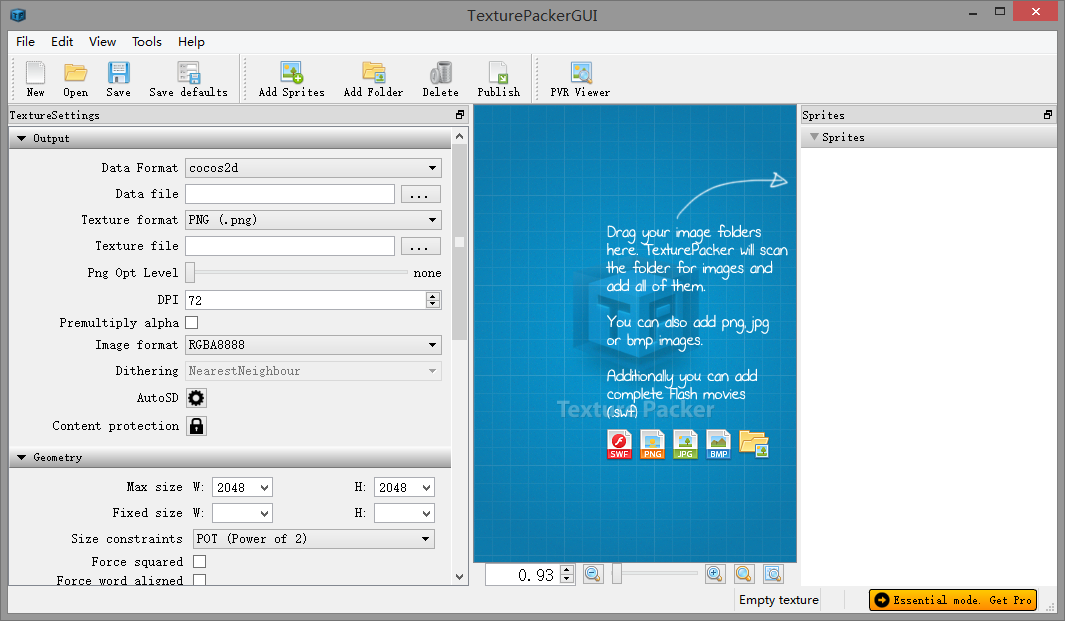
你可以使用软件 TexturePacher 来创建纹理集:

将图片文件拖曳到左边的窗口,然后将 Output 的 DataFormat 设置为 cocos2d,最后选择 Data File 和 Texture File 的输出路径,点击工具栏的 Publish 按钮后得到两个文件 xxx.plist 和 xxx.png,再将这两个文件放置在 Assert 文件夹即可。
解析 Plist 文件
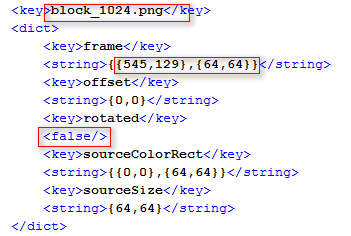
由于 Plist 文件时 xml 格式的,所以可以使用 Tinyxml 库来解析,其中只需要读取 plist 文件的三个信息即可:

1、纹理文件名,与小图相关联的标签
2、小图的大小和小图在大图中的位置偏移,用来计算纹理坐标
3、小图是否旋转,TexturePacher 在合并小图时为了合理分配空间位置,必要时会对小图旋转 90o,计算纹理坐标时要进行旋转
OpenGL 为每个纹理分配一个唯一的 ID,而纹理集的多张小图都来自于一张纹理,为了管理这些纹理,需要两个结构:TextureUnique 和 Texture2D。TextureUnique 对于着一张纹理,而 Texture2D 则对应小图:
struct Texture2D
{
TextureUnique* textureUnique; int width;
int height;
Vec2 uv[];
};
Texture2D 保存图片的大小(该大小是小图的大小,不是纹理的大小)、纹理坐标和 TextureUnique 对象。
TexturePool 使用 ParsePlistFile( ) 函数来解析 plist 文件:
bool TexturePool::ParsePlistFile(const std::string& filename, std::vector<PlistParseData>& ppd_list)
{
tinyxml2::XMLDocument doc; auto path = PathHelper::fullPath(filename);
if ( doc.LoadFile(path.c_str()) != tinyxml2::XML_NO_ERROR ) {
LOG_WRITE_DEBUG("不存在 plist 文件:%s", filename.c_str());
return false;
} tinyxml2::XMLElement* frame_ele = nullptr;
tinyxml2::XMLElement* context_ele = nullptr; tinyxml2::XMLNode* plist_node = doc.RootElement(); plist_node = plist_node->FirstChildElement();
frame_ele = plist_node->FirstChildElement(); tinyxml2::XMLElement* begin_node = frame_ele->NextSiblingElement()->FirstChildElement(); std::string left, right; while ( begin_node ) {
PlistParseData ppd; ppd.filename = begin_node->GetText();
context_ele = begin_node->NextSiblingElement(); context_ele = context_ele->FirstChildElement("string");
std::string size = context_ele->GetText(); /* {{xx, xx},{xx, xx}} */
left = size.substr(, size.find_first_of("}") - );
right = left.substr(left.find_first_of(",") + , left.size() - left.find_first_of(","));
left = left.substr(, left.find_first_of(",")); ppd.offsetx = atoi(left.c_str());
ppd.offsety = atoi(right.c_str()); right = size.substr(size.find_last_of("{") + , size.size() - size.find_last_of("{") - );
left = right.substr(, right.find_first_of(","));
right = right.substr(right.find_first_of(",") + , right.size() - right.find_first_of(",")); ppd.width = atoi(left.c_str());
ppd.height = atoi(right.c_str()); context_ele = context_ele->NextSiblingElement();
context_ele = context_ele->NextSiblingElement();
context_ele = context_ele->NextSiblingElement();
context_ele = context_ele->NextSiblingElement(); std::string rotate = context_ele->Name();
ppd.rotate = (rotate.compare("true") == ); begin_node = begin_node->NextSiblingElement();
begin_node = begin_node->NextSiblingElement(); ppd_list.push_back(ppd);
}
/* 获取图像文件名 */
frame_ele = frame_ele->NextSiblingElement();
frame_ele = frame_ele->NextSiblingElement();
frame_ele = frame_ele->NextSiblingElement(); tinyxml2::XMLElement* metadata = frame_ele->FirstChildElement("string");
std::string texture_name = metadata->GetText(); metadata = metadata->NextSiblingElement("string");
std::string texture_size = metadata->GetText(); int dot = texture_size.find_first_of(","); PlistParseData ppd;
ppd.filename = texture_name;
ppd.width = atoi(texture_size.substr(, dot - ).c_str());
ppd.height = atoi(texture_size.substr(dot + , texture_size.size() - dot - ).c_str()); ppd_list.push_back(ppd);
return true;
}
将解析得到的小图数据保存到 PlistParseData 结构中,然后得到一个 PlistParseData 数组:
struct PlistParseData
{
std::string filename;
bool rotate; int offsetx;
int offsety; int width;
int height;
};
通过 PlistParseData 数组就可以创建 TextureUnique 和 Texture2D 对象了:
bool TexturePool::LoadFileFromPlist(const std::string& filename)
{
std::vector<PlistParseData> ppd_list;
if ( ParsePlistFile(filename, ppd_list) == false ) {
LOG_WRITE("解析文件 %s 失败!", filename.c_str());
return false;
} TextureUnique* texture_unique = new TextureUnique(ppd_list.back().filename.c_str()); for ( int i = ; i < ppd_list.size() - ; i++ ) {
PlistParseData& ppd = ppd_list[i]; Texture2D* texture_2d = new Texture2D;
texture_2d->textureUnique = texture_unique;
texture_2d->width = ppd.width;
texture_2d->height = ppd.height; /* 计算纹理坐标 */
Vec2 p1, p2;
if ( ppd.rotate ) {
p1.x = ( float ) ppd.offsetx / texture_unique->width;
p1.y = - ( float ) (ppd.offsety + ppd.width) / texture_unique->height; p2.x = ( float ) (ppd.offsetx + ppd.height) / texture_unique->width;
p2.y = - ( float ) ppd.offsety / texture_unique->height; texture_2d->uv[].set(p1.x, p1.y);
texture_2d->uv[].set(p1.x, p2.y);
texture_2d->uv[].set(p2.x, p2.y);
texture_2d->uv[].set(p2.x, p1.y);
}
else {
p1.x = ( float ) ppd.offsetx / texture_unique->width;
p1.y = - ( float ) (ppd.offsety + ppd.height) / texture_unique->height; p2.x = ( float ) (ppd.offsetx + ppd.width) / texture_unique->width;
p2.y = - ( float ) ppd.offsety / texture_unique->height; texture_2d->uv[].set(p1.x, p1.y);
texture_2d->uv[].set(p1.x, p2.y);
texture_2d->uv[].set(p2.x, p2.y);
texture_2d->uv[].set(p2.x, p1.y);
}
vTextureMap.insert(std::make_pair(ppd.filename, texture_2d));
}
return true;
}
将得到的 Texture2D 对象保存到一个数组中,最后通过 TexturePool 提供的函数 Texture2D* GetTexture(const std::string& filename) 获取 Texture2D 对象。而 TextureUnique 则用于纹理的删除,但 TexturePool 并没有提供纹理的删除操作,也就是你无法再不需要纹理时删除纹理,只能在程序结束后删除。
Texture2D 是 Sprite、Painter 和 ImGui 使用的图片渲染对象,而 TextureUnique 只是在 TexturePool 内部使用。
源码下载:Simple2D-20.rar
Simple2D-22(重构)纹理池的更多相关文章
- Simple2D-20(重构)
为什么重构 Simple2D 开始的时候打算使用几周的时间来实现 Simple2D 的,主要是实现一些简单的 2D 渲染功能.但是编写的过程中不满于它只能实现简单的功能,后来添加了诸如Alpha测试. ...
- Simple2D-21(重构)渲染部分
以前 Simple2D 的渲染方法是先设置 Pass,然后添加顶点数据,相同 Pass 的顶点数据会合并在一起.当设置新的 Pass 时,将旧的 Pass 和对应的顶点数据添加到渲染数组中.最后在帧结 ...
- java web学习总结(十六) -------------------数据库连接池
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
- javaweb学习总结(三十九)——数据库连接池
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
- Linux简单线程池实现(带源码)
这里给个线程池的实现代码,里面带有个应用小例子,方便学习使用,代码 GCC 编译可用.参照代码看下面介绍的线程池原理跟容易接受,百度云下载链接: http://pan.baidu.com/s/1i3z ...
- JavaWeb学习(三十)———— 数据库连接池
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
- javaweb(三十九)——数据库连接池
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
- Tomcat 与 数据库连接池 的小坑
连接池的优点众所周知. 我们可以自己实现数据库连接池,也可引入实现数据库连接池的jar包,按要求进行配置后直接使用. 关于这方面的资料,好多dalao博客上记录的都是旧版本Tomcat的配置方式,很可 ...
- javaweb基础(39)_数据库连接池
一.应用程序直接获取数据库连接的缺点 用户每次请求都需要向数据库获得链接,而数据库创建连接通常需要消耗相对较大的资源,创建时间也较长.假设网站一天10万访问量,数据库服务器就需要创建10万次连接,极大 ...
随机推荐
- ballerina 学习二十九 数据库操作
ballerina 数据操作也是比较方便的,官方也我们提供了数据操作的抽象,但是我们还是依赖数据库驱动的. 数据库驱动还是jdbc模式的 项目准备 项目结构 ├── mysql_demo │ ├── ...
- ClickHouse 简单试用
ClickHouse 具有强劲的数据分析能力,同时支持标准sql 查询,内置了好多聚合参数 同时可以方便的使用表函数连接不同的数据源(url,jdbc,文件目录...) 测试使用docker安装 参考 ...
- NTLM 了解
NTLM是NT LAN Manager的缩写,这也说明了协议的来源.NTLM 是 Windows NT 早期版本的标准安全协议,Windows 2000 支持 NTLM 是为了保持向后兼容.Windo ...
- Sql语句导出数据库表结构及查询表视图储存过程名
--一句Sql把表结构全部查询出来 SELECT 表名 = Case When A.colorder=1 Then D.name Else '' End, 表说明 = Case When A.colo ...
- django orm 常用查询筛选
大于.大于等于 __gt 大于 __gte 大于等于 User.objects.filter(age__gt=10) // 查询年龄大于10岁的用户 User.objects.filter(age__ ...
- qt 中文乱码
首先呢,声明一下,QString 是不存在中文支持问题的,很多人遇到问题,并不是本身 QString 的问题,而是没有将自己希望的字符串正确赋给QString. 很简单的问题,"我是中文&q ...
- 【Spring-AOP-学习笔记-4】@After后向增强处理简单示例
说明 After增强处理的作用非常类似于异常处理中的finally块的作用,无论如何,他总会在方法执行结束之后被织入,因此特别适应于垃圾回收. 项目结构 程序 @Component("hel ...
- java web 程序---缓冲代码
在写验证码的时候,我的验证码是随机的,所以每次点击时,刷新页面,验证码都会改变. 可是,当我点击刷新时,验证码不变,说明,没有缓冲. 这里差三行代码. response.setHeader(" ...
- ASP.NET Web Pages:全局页面
ylbtech-.Net-ASP.NET Web Pages:全局页面 1.返回顶部 1. ASP.NET Web Pages - 全局页面 本章介绍全局页面 AppStart 和 PageStart ...
- http 各个状态返回值
code 定义在 org.apache.http.HttpStatus 转载来自于:http://desert3.iteye.com/blog/1136548 502 Bad Gateway:tomc ...
