8.23 js
2018-8-23 15:12:05
js 参考 :https://www.cnblogs.com/liwenzhou/p/8011504.html
2018-8-23 20:56:29
上面js的东西了解熟悉!后面有更好的东西会用,其实绑定东西和android button的绑定类似,
也感觉 android的xml和html都很相似!学起来没难度还是很好理解的,所以直接贴上笔记星期天复习!!
越努力,越幸运!
- day53 2018-03-13
- 1. 内容回顾
- 补充:
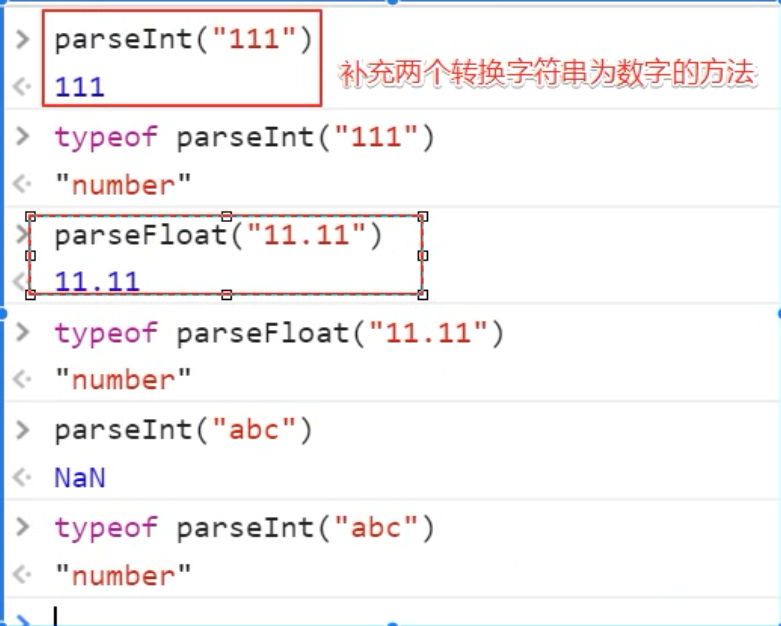
- Number
- parseInt("")
- parseFloat("11.11")
- 函数
- 函数的定义
- 一般函数定义:
- function foo(a,b){
- 函数的代码块;
- return 返回值
- }
- 匿名函数:
- var bar = function(){...}
- 立即执行函数:
- (function(a,b){...})(实参1,实参2)
- 函数的参数:
- 不严谨(可传多,可传少,就是不报错)
- arguments:函数内部可以通过arguments拿到所有的参数
- 作用域
- 函数内部可以调用函数外部的变量
- 函数外部无法访问函数内部的变量
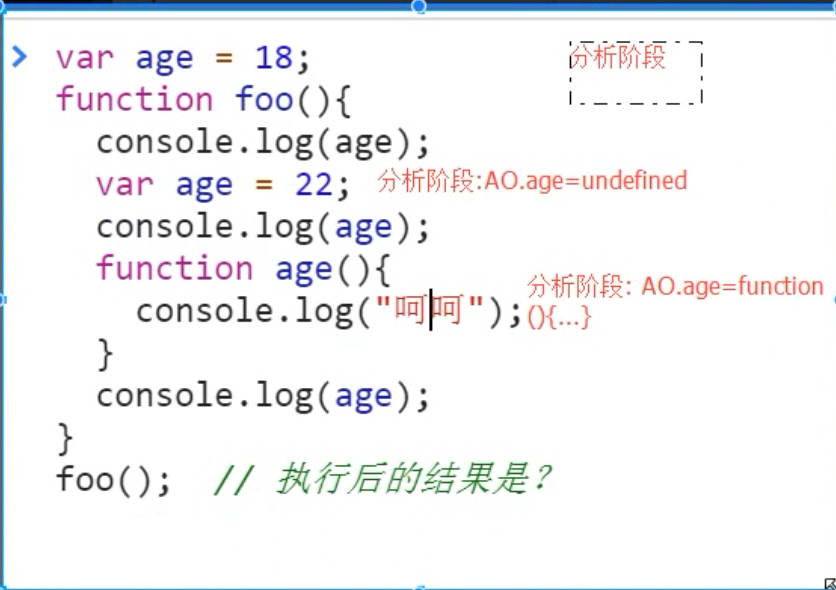
- 词法分析
- 函数调用的一瞬间要做两部:
- 1. 分析(AO对象)
- 1. 先分析有没有参数,
- 2. 看看有没有局部变量
- 3. 看看有没有函数声明
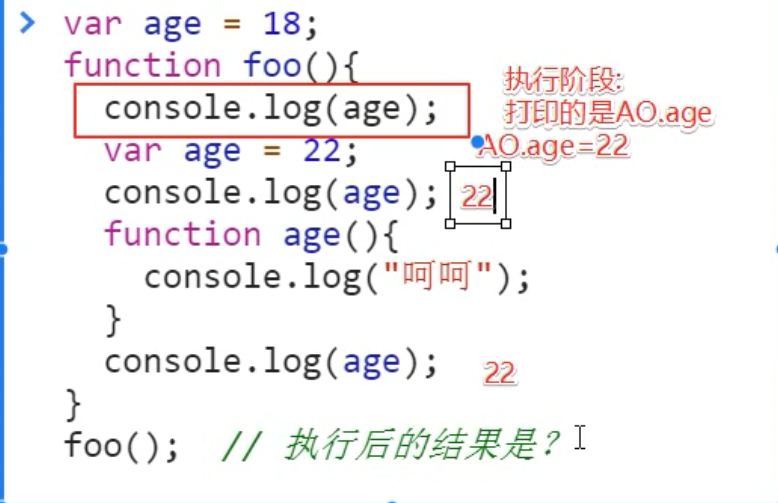
- 2. 真正执行
- 取值都是从AO对象上找
- 自定义对象
- 定义的两种方法:
- 1. var p1 = {name: "xiaoqiang", age: 38}
- 2. var p2 = new Object();
- p2.name = "xiaoqiang"
- p2.age = 38;
- 遍历自定义对象方式:
- for (var i in p1){
- console.log(i);
- console.log(p1[i]);
- }
- 内置对象和方法
- 1. Date
- 1. 生成对象
- var d1 = new Date()
- var d2 = new Date("2018-03-13")
- 2. 方法:
- 1. d1.toLocalString()
- 2. d1.toUTCString()
- 3. d1.getFullYear()
- 4. d1.getMonth() (0~11)
- 5. d1.getDay() (星期天是0)
- 6. ...
- 2. JSON
- 1. 字符串转JSON对象
- var jsonObj = JSON.parse('{"name": "xiaoqiang", "age": 18}')
- 2. JSON对象转成字符串
- var s = JSON.stringify(jsonObj)
- 3. Math
- 1. 略...
- 4. RegExp
- 1. 定义正则两种方式
- 1. var reObj1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}$");
- 2. var reObj2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/
- 2. 常用方法
- reObj1.test("将要被校验的字符串")
- 3. 正则的匹配模式
- 1. g --> 全局
- "Alexdashabi".replace(/a/g, "呵呵")
- 2. i --> 不区分大小写
- "Alexdashabi".replace(/a/i, "呵呵")
- 4. 几个坑
- 1. 正则表达式之间不能加空格
- 2. .test()不传值相当于.test(undefined)--> .test("undefined")
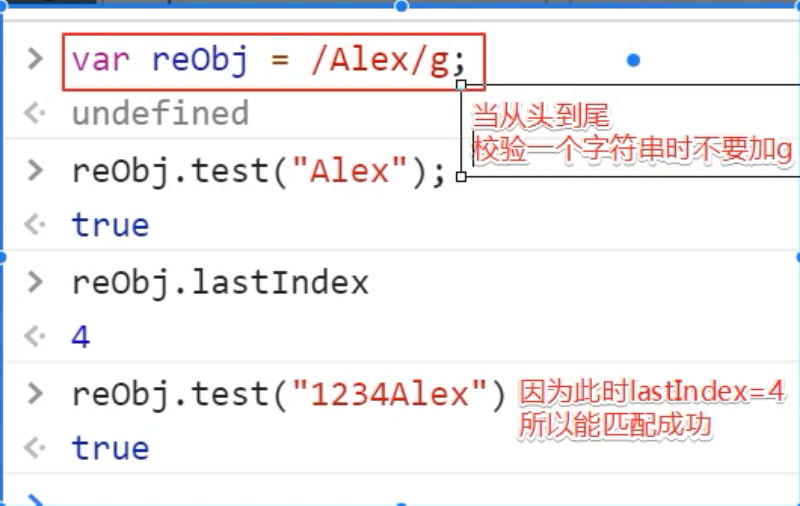
- 3. 全局匹配模式注意事项
- var reObj = /Alex/g;
- reObj.test("Alex") --> lastIndex属性被设置成下一位4
- reObj.test("1234Alex") 就返回true
- 面试题:
- 引申出一个新的知识点:
- .sort(key=...)
- 2. 今日内容
- 1.BOM
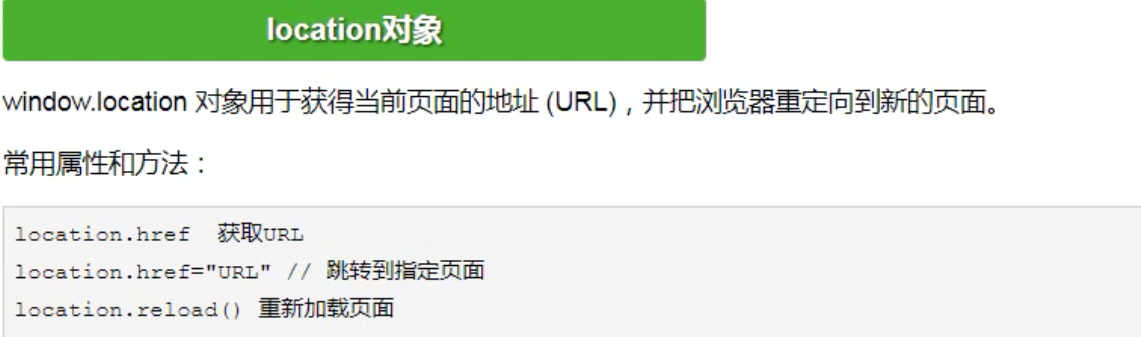
- 1. location
- 1. location.href --> 获取当前的URL
- 2. location.href="http://www.luffycity.com" --> 跳转到指定网址
- 3. location.reload() --> 重新加载当前页面
- 2. setTimeout和clearTimeout
- 多少毫秒之后做什么事儿
- 3. setInterval和clearInterval
- 每隔多少毫秒之后做什么事儿
- 2.DOM
- 1. 什么是DOM树
- 2. DOM都有哪一些内容
- 3. JS操作DOM
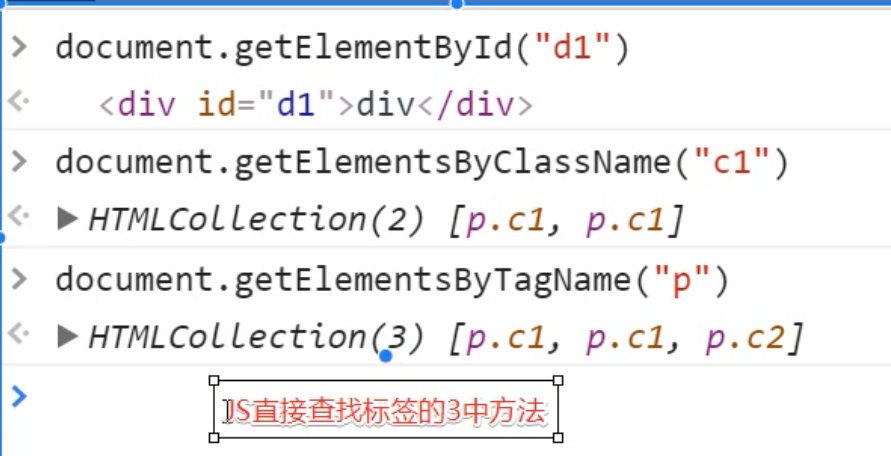
- 1. 找标签
- 1. 基本查找
- 1. 根据ID找标签(有且只能找到一个)
- document.getElementById("ID值")
- 2. 根据class名字找(找到的可以是多个)
- document.getElementsByClassName("class值")
- 3. 根据标签名找(找到的可以是多个)
- document.getElementsByTagName("标签名")
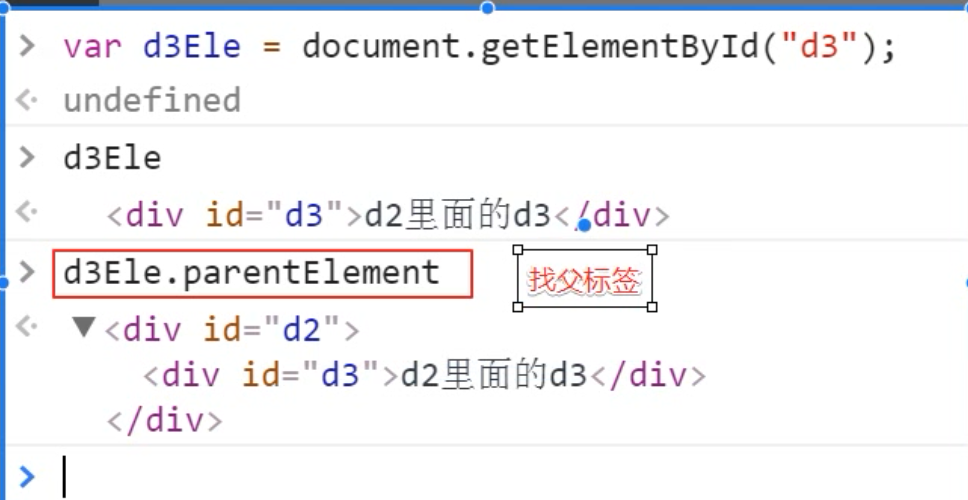
- 2. 间接查找
- 1. 找父标签
- document.parentElement
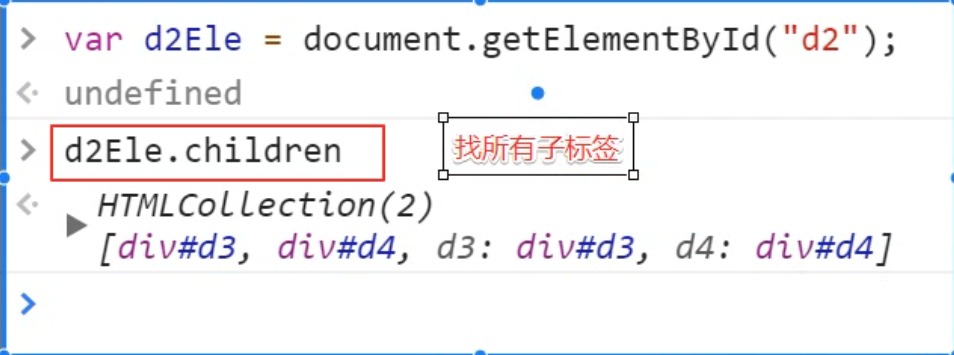
- 2. 找子标签(找到的可能是多个)
- document.children
- 3. 第一个子标签
- 4. 最后一个子标签
- 5. 前一个兄弟标签
- 6. 后一个兄弟标签
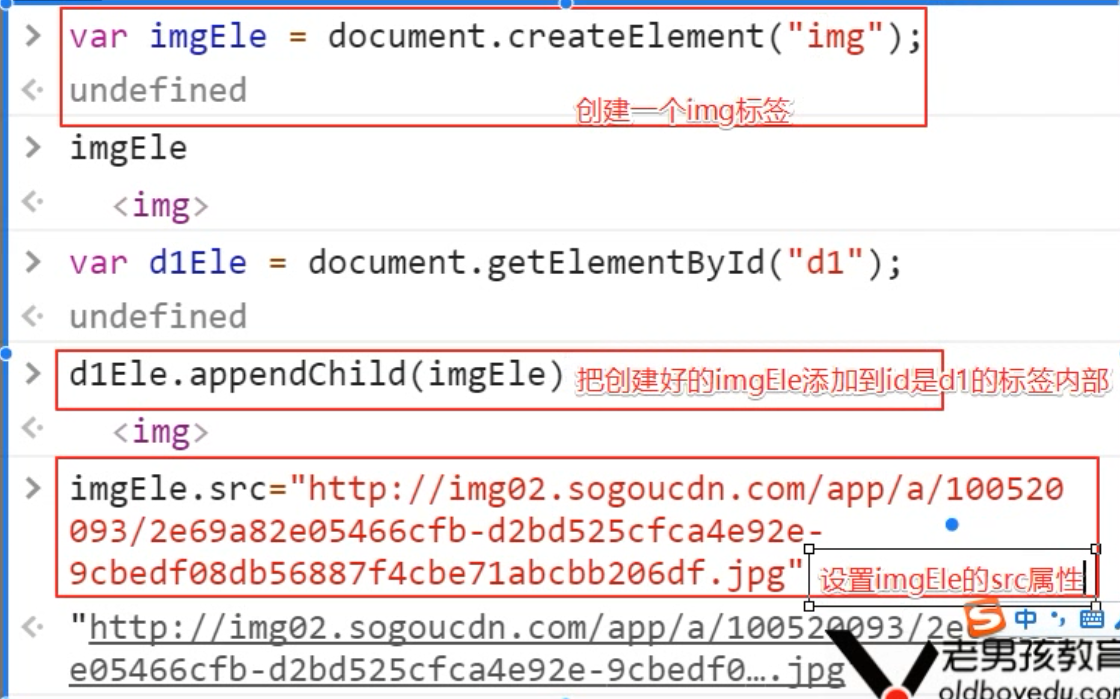
- 2. 创建标签 *****
- creatElement("标签名")
- 3. 添加标签
- 1. 在内部的最后添加
- appendChild("标签名")
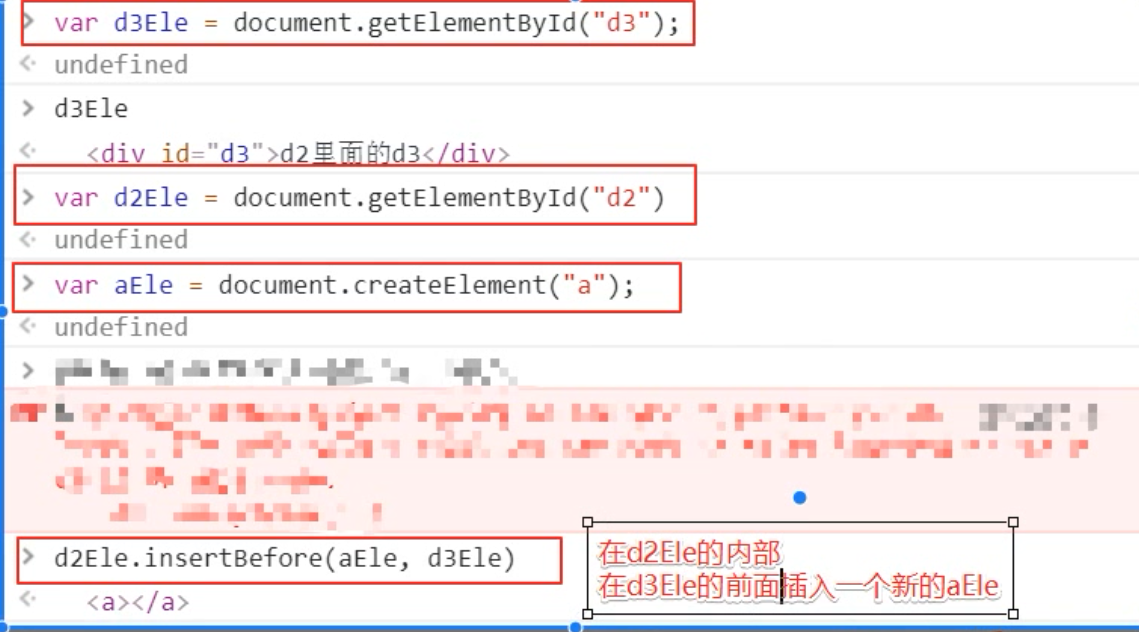
- 2. 在内部的某个标签的前面插入
- insertBefore(要插入的新标签, 哪个标签之前)
- 4. 属性(内置属性)
- .属性名="属性值"
- 自定义的属性只能用:
- .setAttribute("s9", "hao")
- .getAttribute("s9")
- .removeAttribute("s9")
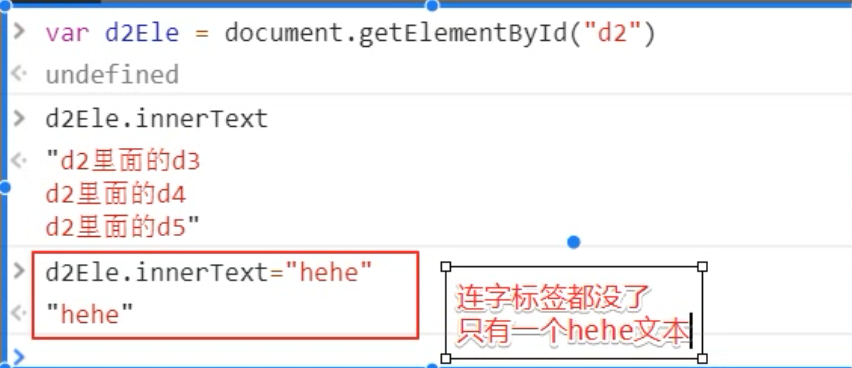
- 5. 文本操作
- 1. 设置文本的内容
- .innerText=""
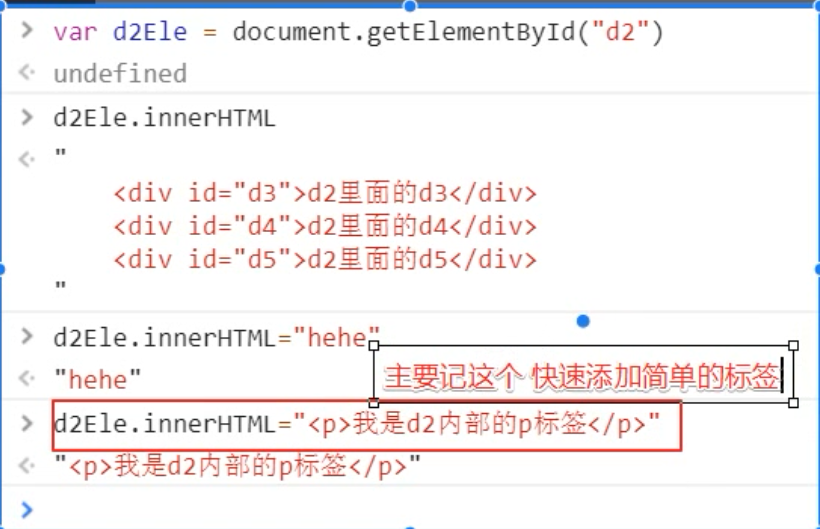
- 2. 设置标签内容
- .innerHTML="<p>我是p标签</p>"
- 3. 获取值的区别
- 1. .innerHTML --> 子标签和子标签的内容都取出来
- 2. .innerText --> 只取标签之间的文本内容
- 6. 样式操作
- 1. 通过class修改
- 1. classList.remove(cls) 删除指定类
- 2. classList.add(cls) 添加类
- 3. classList.contains(cls) 存在返回true,否则返回false
- 4. classList.toggle(cls) 存在就删除,否则添加
- 5. className 获取所有样式类名(字符串)
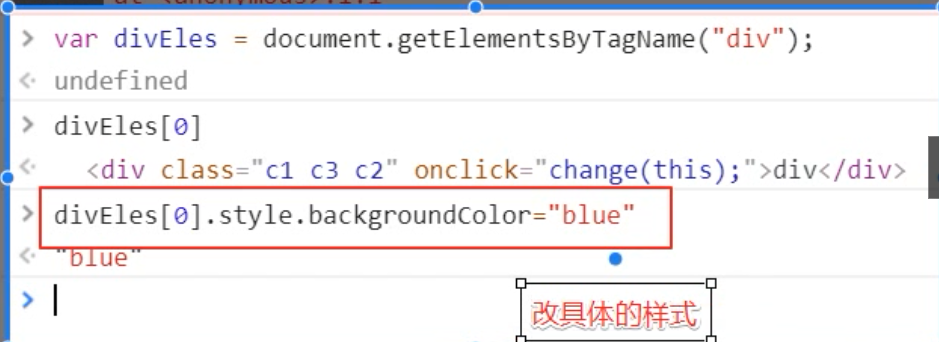
- 2. 通过.style修改
- 1. 有中横线的
- .style.backgroundColor
- 2. 没有中横线的
- .style.color
- 7. 事件
- 1. 常用事件
- 1. onclick
- 2. ondbclick
- 3. onfocus
- 4. onblur
- 5.onchange
- 2. 绑定事件的方式
- 1. 在标签里直接写属性(onclick=foo())
- 2. 通过JS给标签绑定事件
- 3. this --> 代表的是触发事件的当前标签

1.分析阶段

2.执行阶段\

坑



DOM

找父标签

找所有字标签

添加属性

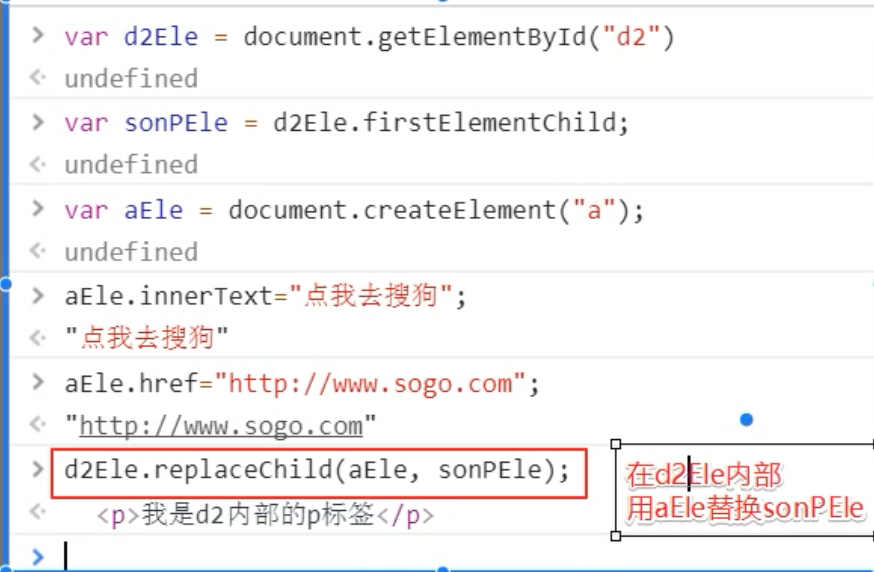
插入标签






js事件 其实就是 android里面的事件 点击事件

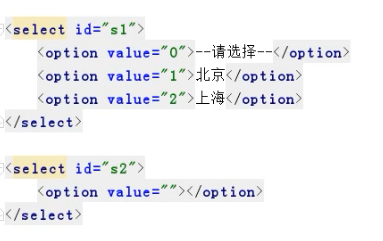
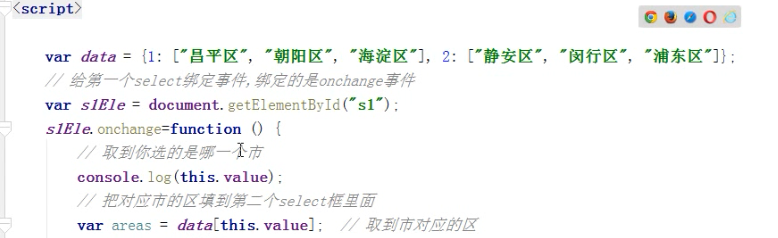
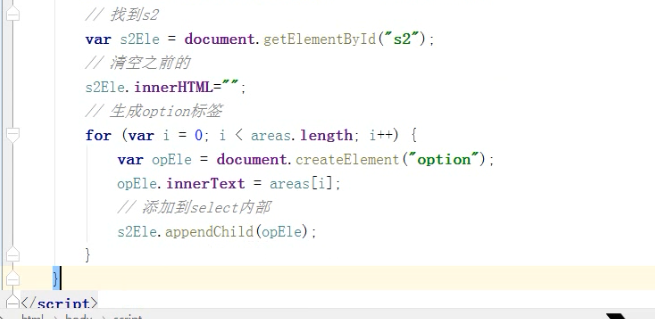
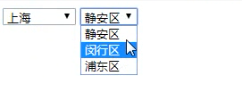
select联动demo 就是选择一个地区然后后面自动出来个该地区内东西



效果

8.23 js的更多相关文章
- 2.23 js处理日历控件(修改readonly属性)
2.23 js处理日历控件(修改readonly属性) 前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如 ...
- js进阶 11-22/23 js如何实现选项卡
js进阶 11-22/23 js如何实现选项卡 一.总结 一句话总结:通过索引把选项卡头的li标签和选项卡内容的div标签联系在一起,通过控制div标签的display属性可以实现选项卡的选项切换. ...
- vue-learning:23 - js - leftcycle hooks
vue 生命周期钩子函数 每一个Vue实例在创建时都需要经过一系列初始化.根据vue实例化过程中执行的逻辑,可以分为5个阶段: 初始化阶段 模板编译阶段 虚拟DOM挂载阶段 响应更新阶段 卸载阶段 这 ...
- easyloader.js源代码分析
http://www.cnblogs.com/jasonoiu/p/easyloader_source_code_analysis.html Jquery easyui是一个javascript UI ...
- js自己总结的小东西(打印出来方便学习)
1.你对angular有哪些认识? 属于mvvm框架,现在非常的火,由谷歌开发出来并维护的框架,为了解决负责业务中ajax的开发痛苦,刚开始结果angular的时候,确实让我有一种耳目一些,原来代码还 ...
- Jquery 选择器 详解 js 判断字符串是否包含另外一个字符串
Jquery 选择器 详解 在线文档地址:http://tool.oschina.net/apidocs/apidoc?api=jquery 各种在线工具地址:http://www.ostools ...
- js面试题(转)
https://segmentfault.com/a/1190000015288700 1 介绍JavaScript的基本数据类型 Number.String .Boolean .Null.Undef ...
- 前端知识杂烩(Javascript篇)
1. JavaScript是一门什么样的语言,它有什么特点?2.JavaScript的数据类型都有什么?3.请描述一下 cookies,sessionStorage 和 localStorage 的区 ...
- jsp页面常用控件
1.点击按钮返回 上一页: <input type="submit" value="返回" onclick="javascript :histo ...
随机推荐
- srv.exe蠕虫病毒~
你是否在电脑使用过程中遇到过这样的问题: 1.文件运行后,同目录下会出现一个原名 srv.exe的文件 2.文件运行后会把浏览器打开 3.电脑上的html文件末尾会增加一大堆东西 完了,电脑中了srv ...
- CentOS “/lib64/libc.so.6: version `GLIBC_2.14′ not found”系统glibc版本太低
1.试图运行程序提示”libc.so.6: version `GLIBC_2.14′ not found”,原因是系统的glibc版本太低,软件编译时使用了较高版本的glibc引起的.2.查看系统gl ...
- android studio 导入第三方库的记录
android studio 导入第三方库的记录.jar包 和 库 一.jar包 1.jar包的话很简单,首先换成project模式,将你要用的jar包复制到lib下面.如图 2.然后右键选择Add ...
- 关于Android打版本号的小白文
尽管常常和android打交道.但事实上我对android不是非常了解. 这里记录一下ant编译androidproject的过程,然后顺便记录一下android的一些基本概念.不求渡人,但求渡己.这 ...
- 8 -- 深入使用Spring -- 3...1 Resource实现类ServletContextResource
8.3.1 Resource实现类------ServletContextResource:访问相对于ServletContext路径下的资源的实现类. 4.访问应用相关资源 Spring提供了Ser ...
- 在oracle配置mysql数据库的dblink
本文介绍如何在oracle配置mysql数据库的dblink:虽然dblink使用很占资源:俗称“性能杀手”.但有些场景不得不使用它.例如公司使用数据库是oracle:可能其他部门或者CP合作公司使用 ...
- RF-获取上个月份
验证1: case ${NowDate} set variable 20170103 ${year} set variable ${NowDate[0:4]} ${month} set variabl ...
- TYAttributedLabel——简单,强大的iOS属性文本控件
本文转载至 http://www.mobile-open.com/2015/86578.html TYAttributedLabel 简单,强大的属性文本的控件(无需了解CoreText),支持图文混 ...
- codeforces水题100道 第二十七题 Codeforces Round #172 (Div. 2) A. Word Capitalization (strings)
题目链接:http://www.codeforces.com/problemset/problem/281/A题意:将一个英文字母的首字母变成大写,然后输出.C++代码: #include <c ...
- 《Lua程序设计》第1章 开始 学习笔记
1.1 程序块(chunk)每段代码(例如一个源代码文件或在交互模式中输入的一行代码),称为一个程序块.若使用命令行参数-i来启动Lua解释器,那么解释器就会在运行完指定程序块后进入交互模式.dofi ...
