php操作数据库的简单示例
放假期间自己又写了几个简单的网页,但在服务器中打开时和在网站上打开时不一样,在服务器中打开的出现了错误,字体比一般的腰大好多,页面也相应地变大了,一些块即使用了浮动和clear浮动还是被遮住了,我只好按照服务器上显示的页面进行修改,这问题应该是兼容性的问题吧,但我也不怎么懂,我把html和css上传。
<!DOCTYPE html> <html> <meta name=”viewport” content=”width=device-width, initial-scale=1″ />
<head>
<link rel="stylesheet" type="text/css" href="css/submit.css" />
<meta charset = "utf-8" > <title> 框架 </title>
<a href = "http://cie.xtu.edu.cn/ciextu/index.php" style = " float:right;margin-right:30px"><img src = "images/logo.jpg" height = "50px" , width = "50px" /></a>
<div id="ytop">xxx同学,您好!</div>
<div id="yjoke1">根据科学数据显示,每周都提交作业的童鞋的颜值和智商都会变得很高哦!(一般人我可不告诉他!)哈哈哈,今天是不是感觉自己更加聪明和迷人了呢?
</div>
<div id="yjoke2">
啊哈,只要选择好要提交的作业编号,将自己的作业链接粘贴到对应位置,点击“提交”,作业就轻松提交咯!注意看老师的评分和同学们的评论哦!加油,good luck!
</div>
</head>
<div id = "lunbo">
</div>
<div id = "banner">
<form action="submit.php"method="post">
<div id="ylink">
粘贴作业链接
<input type="url"name="url"/><br>
<input type="submit" value="提交"class="n">
</div>
</form>
<form action="submit.php"method="post">
<div id ="yselect1">
<div id="ytopform">提交作业列表</div>
<select name="homeworkdate"size="5">
<option value="date1">第1周(2016-03-07)
<option value="date2">第2周(2016-xx-xx)
<option value="date3">第3周(2016-xx-xx)
<option value="date4">第4周(2016-xx-xx)
<option value="date5">第5周(2016-xx-xx)
<option value="date6">第6周(2016-xx-xx)
<option value="date7">第7周(2016-xx-xx)
<option value="date8">第8周(2016-xx-xx)
<option value="datex">第x周(2016-xx-xx)
<option value="datex">第x周(2016-xx-xx)
<option value="datex">第x周(2016-xx-xx)
</select>
</div>
</form>
</div>
</body> <div id = "foot"> <div id = "jieshao">
<ul>
<li> <a href = "#"> 联系我们 </a></li>
<li> <a href = "#"> 联系我们 </a></li>
</ul>
</div> <p style = "color :#AAAAAA ;padding-top:60px ; margin-left:500px">designed by XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </html>
*{margin:0px auto;padding:0px auto;background-position:center top;background-repeat:no-repeat;font-family:'微软雅黑',Arail;list-style-type:none;font-size:14px}
a{text-decoration:none;}
a:hover{text-decoration:none;}
#banner {
margin-top:30px;
background-image:url("../images/banner.jpg");
height:400px;
width:100%;
}
#ytop{
font-size: large;
font-family:"华文琥珀" ;
color: green;
text-align: center;
}
#yjoke1{
position: relative;
left:20px;
top:15px;
font-family: "幼圆";
padding: 5px;
font-size: 15px;
color:darkolivegreen;
}
#yjoke2{
position:relative;
left: 20px;
top:15px;
width:800px;
font-size:18px;
font-family:"方正舒体";
color:palevioletred;
}
#ylink{
position: relative;
right:15%;
top:200px;
font-size:15px;
float: right;
}
.n{
font-family: "幼圆";
font-size: 15px;
border: 0px;
background-color: goldenrod;
}
#yselect1{
position: relative;
top:80px;
left:15%;
float:left;
}
#ytopform{
font-size: 20px;
font-family: "华文琥珀";
color:green;
}
select {
border:2px solid black;
display: inline;
width:400px;
height:200px;
font-family: "幼圆";
font-size: 18px;
letter-spacing:10px;
}
.table-responsive{
margin-right:auto;
margin-left:auto;
text-align :center;
}
#lunbo {
}
#foot{
height :50px;
margin-left:30px;
margin-right:30px;
background-color:#363636;
}
.table-responsive{
width:800px;
}
#jieshao ul li a{
float :left;
margin-top:20px;
margin-left:300px;
color : #AAAAAA;
}
#jieshao ul li a:hover{
color : #8B2323;
}
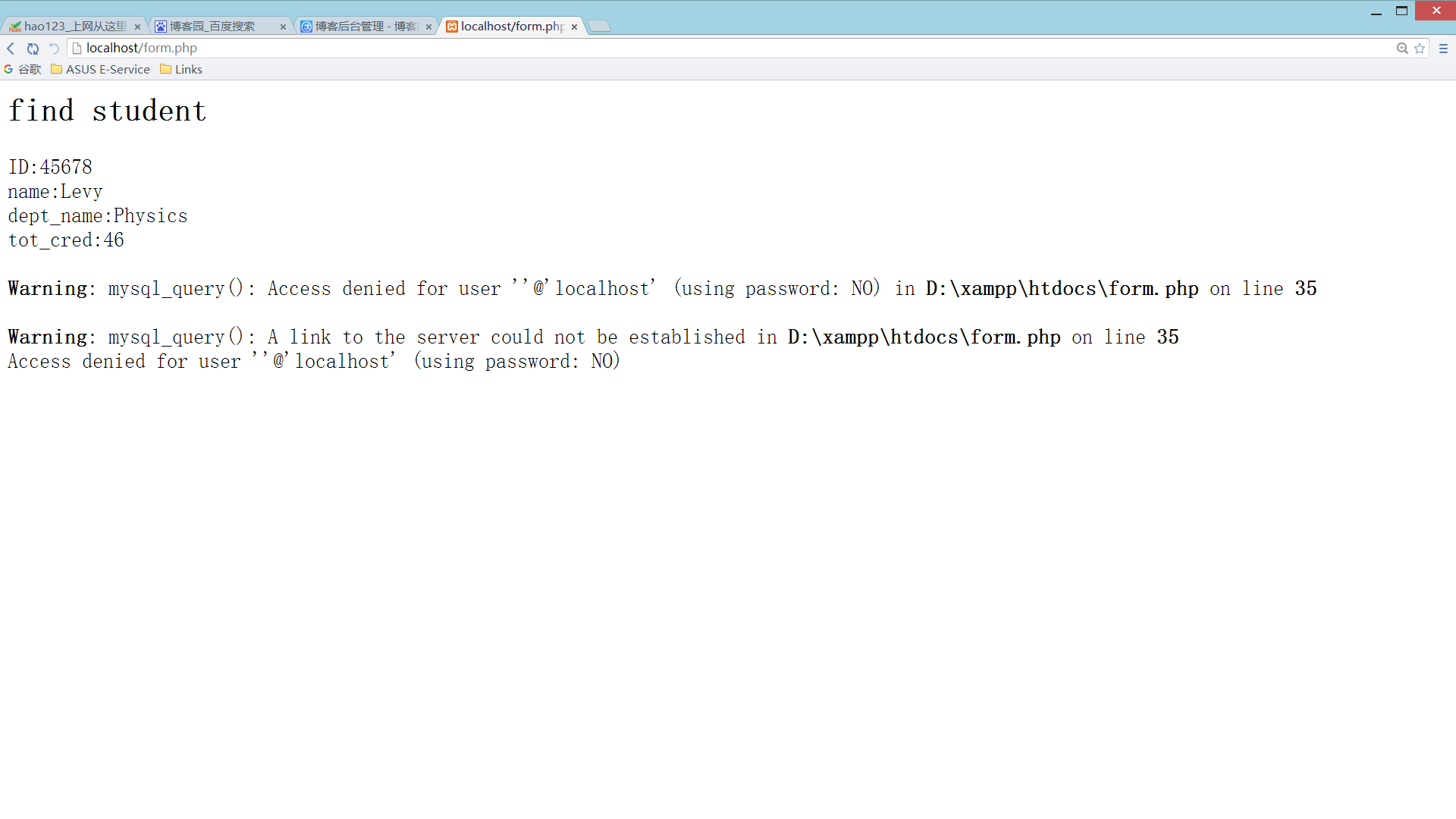
今天真正接触了php与数据库的连接,并我们数据库课的数据库导入到我的电脑,做了简单的根据姓名查询学生信息的界面,但还没对网页进行设计。php中连接数据库的方法有面向对象的,但我看资料时并没看到,所以写的也不是面向对象的,但以后我会深入了解这一块,因为团队项目他们写的就是面向对象的。之后还是出了很多错误,百度之后解决了,但其中有些东西还是不太明白,我会尽力学习,努力做到更好。下面上传的是php,html,和查询结果页面。
<html>
<head>
</head>
<body>
<h2>finding student</h2>
<form action="form.php"method="post">
fill student name
<input name="name"type="text"size="20"/></br>
<input name="submit"type="submit"value="find"/>
</form>
</body>
</html>
<html>
<head>
</head>
<body>
<h2>find student</h2>
<?php
if (isset($_POST['name']))
{
$studentname=$_POST['name'];
if (!$studentname)
{
echo "Error!";
exit;
}
if (!get_magic_quotes_gpc()){
$studentname=addslashes($studentname);
}
@$db=mysqli_connect('localhost','2014551608','18390246526','homework1');
if (mysqli_connect_errno())
{
echo "Error:can not connect to mysql database";
exit;
}
$q="select *from student where name='".$studentname."'";
$result=mysqli_query($db,$q);
$rownum=mysqli_num_rows($result);
for ($i=0;$i<$rownum;$i++)
{
$row=mysqli_fetch_assoc($result);
echo "ID:" .$row['ID']."</br>";
echo "name:" .$row['name']."</br>";
echo "dept_name:" .$row['dept_name']."</br>";
echo "tot_cred:" .$row['tot_cred']."</br>";
}
$q_set = mysql_query($q) or die(mysql_error());
mysqli_free_result($result);
mysqli_close($db);
}
?>
</body>
</html>

php操作数据库的简单示例的更多相关文章
- java读取ACCESS数据库的简单示例
java读取ACCESS数据库的简单示例 虽然简单,对初学者来说,如果没有一段可以成功执行的代码供参考,还真难调试 先用ACCESS建一个数据库 DB1.MDB,里面有一表"table1&q ...
- ADO.NET 操作数据库 --- 01 简单封装
由于我是Java转的C#开始的时候就用的NHihernate,和EF 对ADO.NET使用较少,现在封装一个ADO.NET的工具类来实现数据库的操作,比较简单,望大家多多提意见. 如果大家有什么学习中 ...
- Node.js操作Mysql的简单示例
API的封装:封装为系统可用的工具,分为线上和线上的数据库. 使用:让API直接操作数据库,不再使用假数据. DEMO代码: const mysql = require('mysql'); // 创建 ...
- redis -- python操作连接redis简单示例
1.先安装 redis,pyredis sudo pip install redis sudo pip install python-redis 2.示例: importredis >>& ...
- java导入导出excel常用操作小结及简单示例
POI中常用设置EXCEL的操作小结: 操作excel如下 HSSFWorkbook wb = new HSSFWorkbook(); //创建一个webbook,对应一个Excel文件 HSSFS ...
- 使用MyBatis搭建一个访问mysql数据库的简单示例
MyBatis是一个支持普通SQL查询,存储过程和高级映射的优秀持久层框架.MyBatis消除了几乎所有的JDBC代码和参数的手工设置以及对结果集的检索封装.MyBatis可以使用简单的XML或注解用 ...
- python通过cx_oracle操作数据库过程简单记录
1.环境配置 环境配置过程中,需要关注软件版本是否一致,主要包括:oracle客户端版本.cx_oracle版本.python版本: 2.操作记录 (1)验证环境是否正常:(无报错即为正常) impo ...
- destoon二次开发 操作数据库可运行示例
<?phpdefine('IN_DESTOON', true);$userid= $_REQUEST["userid"];//$basepath=$_SERVER['PHP_ ...
- 使用java如何操作elasticsearch?简单示例。
在线API:https://www.elastic.co/guide/en/elasticsearch/client/java-api/2.4/transport-client.html教程:http ...
随机推荐
- Keepalived日志
默认日志存放在系统日志:/var/log/messages下 [root@lb01 /]# tail -f /var/log/messages Oct :: lb01 Keepalived_vrrp[ ...
- AngularJS ui-router (嵌套路由)
http://www.oschina.net/translate/angularjs-ui-router-nested-routes AngularJS ui-router (嵌套路由) 英文原文:A ...
- 无阻塞加载js,防止因js加载不了影响页面显示
浏览器加载静态资源和js的方式都是线性加载,所以一般情况可以将js放到</body>前,防止UI线程的阻塞. 而某些时候我们既希望js在整个网页的头部就加载,又担心js阻塞导致网站加载缓慢 ...
- java8
1:Scanner的使用(了解) (1)在JDK5以后出现的用于键盘录入数据的类. (2)构造方法: A:讲解了System.in这个东西. 它其实是标准的输入流,对应于键盘录入 B:构造方法 Inp ...
- Java内部类详解
Java内部类详解 说起内部类这个词,想必很多人都不陌生,但是又会觉得不熟悉.原因是平时编写代码时可能用到的场景不多,用得最多的是在有事件监听的情况下,并且即使用到也很少去总结内部类的用法.今天我们就 ...
- October 20th Week 43rd Thursday, 2016
Now, it's clear. OPPO R9s 这一刻 更清晰. I want a new mobile phone, because the one I am using is broken. ...
- 【Java EE 学习 35 上】【strus2】【类型转换器】【struts2和Servlet API解耦】【国际化问题】【资源文件乱码问题已经解决】
一.类型转换器 1.在动作类action中,声明和表单中name属性的值同名的属性,提供get和set方法,struts2就可以通过反射机制,从页面中获取对应的内容 package com.kdyzm ...
- python信号signal简单示例
进程间通信之类的,用得着, 可以自定义接到信息之后的动作. file1.py #!/usr/bin/env python # -*- coding: utf-8 -*- import os impor ...
- 简单理解Socket
题外话 前几天和朋友聊天,朋友问我怎么最近不写博客了,一个是因为最近在忙着公司使用的一些控件的开发,浏览器兼容性搞死人:但主要是因为这段时间一直在看html5的东西,看到web socket时觉得很有 ...
- POJ2104 K-th Number(归并树)
平方分割一直TLE,最后用归并树处理过了,使用STL会比较慢. #include<cstdio> #include<iostream> #include<cstdlib& ...
