前端见微知著番外篇:Bitbucket进行代码管控
说道代码管控,一般都会提到TFS、Git等,但是在这里我们将要用到Bitbucket,其实其操作方式和Git基本上一样,但是和TFS则有很大的不同了。但是原理基本上都是一致的。
这里我不会过多的涉及到代码的签入,签入,迁移,产生branch,合并等等。我们主要讲解以下几点:
1. 由yeoman产生的项目如何进行精简,然后放入到团队开发的repository server上。
2.如何利用bitbucket进行代码管控。
首先我们来谈谈第一点。
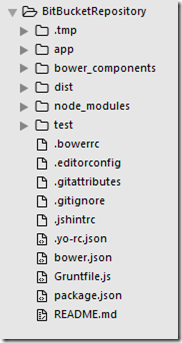
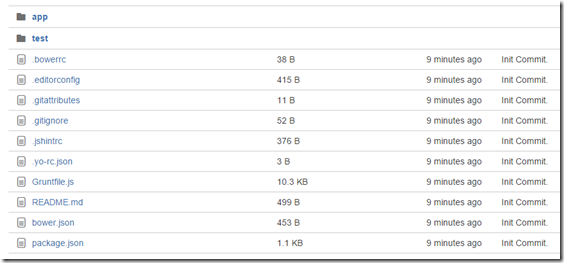
在前面的文章中,我们利用yeoman的各种脚手架搭建了一个能够跑起来的项目,但是项目体积相当的大,达到了200MB左右了,这还是没怎么进行业务逻辑附加的情况下,如果有业务逻辑附加,再加上各种各样的资源文件的加入,估计轻轻松松突破300MB也是非常轻松的事儿。这样一来,上传这些代码文件和资源文件就是一个比较有挑战的事情。我们来看看yeoman生成的项目结构组成:

但是实际情况是,这些文件其实不必都上传上去,有些文件是可以用命令行生成的。
.tmp文件夹不用上传,这个文件作为source和dist的中介,不必上传。
bower_components文件夹不用上传,因为团队成员完全可以自己在本地利用bower install命令独立进行下载。
dist文件夹不用上传,这个文件夹专门放置发布的文件。
node_modules文件夹不用上传,这里放置node包。
repository下的.git目录不要删掉,因为这里是git源代码控制器的包。
然后做完这些,就可以将干净的源码上传到源代码服务器,也就是bitbucket中了。
这里我来说一下上传步骤:
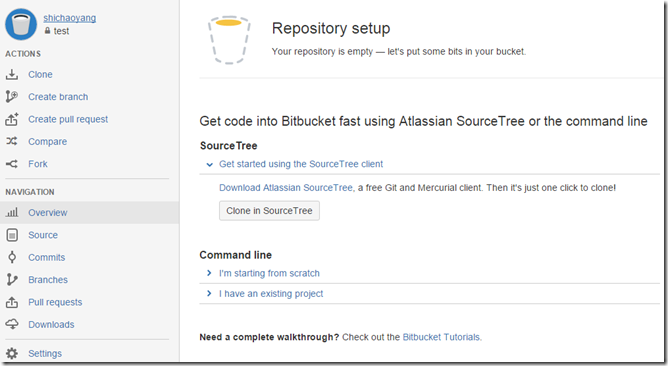
首先,我们需要注册一个bitbucket账号,然后用此账号登陆,并在此账号下面创建一个名称为test的repository代码存储仓库:

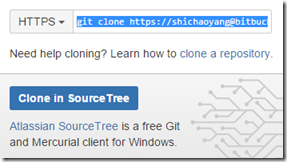
然后,我们点击左侧菜单的“Clone”按钮,在弹出的层中,切换到“HTTPS”协议,并将路径拷贝:

这里我得到的路径为:https://shichaoyang@bitbucket.org/shichaoyang/test.git
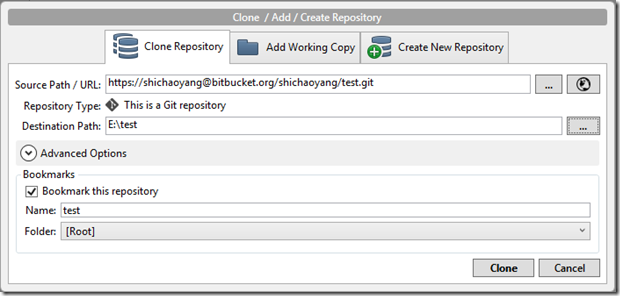
然后打开SourceTree软件(没有的可以在bitbucket上面找链接,目前应该是操纵git方面最好的一套UI了),点击“Clone/New”功能,以便于在将test这个repository克隆到本机上:

点击“Clone”按钮,稍等片刻,就可以看到操作结果了:

然后我们去安装TortoiseGit软件,具体的软件地址,还是自己百度一下。
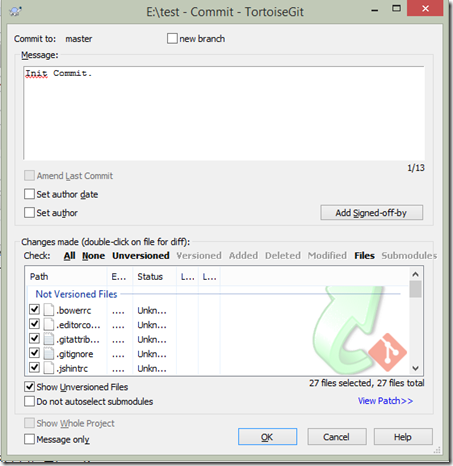
安装完毕后,我们将精简的代码拷入到这个路径下,E:\test中,然后右击,在弹出菜单中选择“Git commit->master”命令。在弹出对话框中,全选所有文件,并附加comment,最后点击ok即可:

然后系统会提示我们提交完毕:

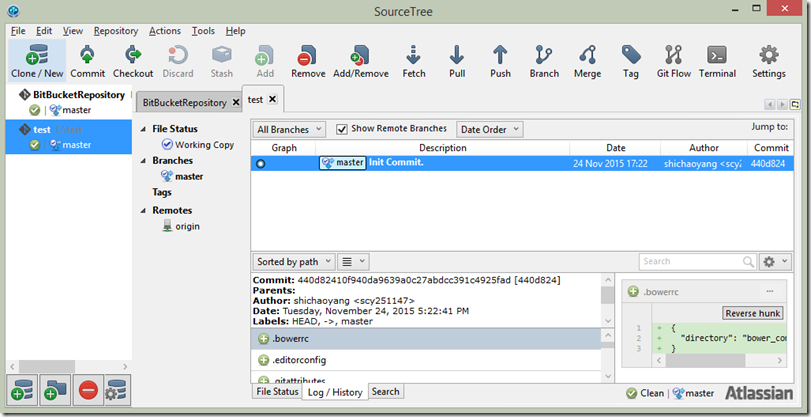
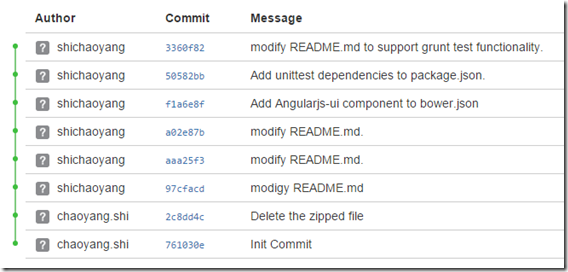
最后切换到SourceTree,然后我们就会看到有27个文件已经被提交了上来:

最后我们点击“Push”按钮,即可将这些文件全部签入到bitbucket的repository中:

而至于后续的文件修改什么的,则只需要先鼠标右键commit,然后在sourcetree中进行push一下即可。这样我们就可以看到详细的提交记录了。

好了,就到这里。
需要提示一下,如果在npm install,bower install,grunt serve,grunt test过程中,遇到python编译的错误,请安装python2.7的版本,然后设置如下的system variables:
PYTHON C:\Program Files (x86)\Python27\python.exe
PYTHONPATH C:\Program Files (x86)\Python27;
以下内容是我在写这篇文章之前测试的时候做的草稿,记录一下经过以便于备忘:
npm install -g n 更新node
npm install -g npm 更新npm
npm install -g yo 更新yeoman 安装python
npm install -g node-gyp 在跑到最后test通过,不要点击enter,直接点击 中断退出。
然后运行 grunt serve 一切通过 最后运行grunt build 可能会遇到imagemin的问题,请删掉npm_components文件夹下面的所有关于imagemin的文件,然后在package.json中,将版本改成 "grunt-contrib-imagemin": "^0.8.0", 最后运行npm install重新安装一遍即可。 如果要更改一些版本,可以通过 npm install imagemin@3.2.1 等方式来进行。或者直接删掉包,利用npm install进行 如果grunt test 无法跑起来,请尝试命令 npm install grunt-karma --save-dev 如果遇到python的错误,请正确设置以下两个 system variable:
PYTHON C:\Program Files (x86)\Python27\python.exe
PYTHONPATH C:\Program Files (x86)\Python27;
============================以下是提交=========================
首先,在bitbucket上建立一个空的repository,然后点击新建的repository,然后点击左侧的clone菜单,在弹出的对话框中,下拉选择https,然后得到后缀名为git的链接:https://shichaoyang@bitbucket.org/shichaoyang/test.git
拿到链接,在sourcetree中,点击“clone/New”命令,在弹出的对话框中选择,“Clone Repository”标签,输入url,然后选择destination path,最后点击“Clone”命令即可。 如何提交?
首先,编辑你的文件,编辑完毕后,然后在该文件夹内右击鼠标,选择,"git->comit,master",然后输入comment即可提交,提交完毕后,切换到sourcetree中,会看到push命令上有个数字标签,点击push命令,即可提交到bitbucket的repository中。过程完毕。 最好装个 TurtoiseGit 很方便。
前端见微知著番外篇:Bitbucket进行代码管控的更多相关文章
- 前端见微知著番外篇:GIT舍我其谁?
在上一篇中,我们讲到了利用纯UI的软件如何实现代码的提交.但是在MAC机器上,是没有turtoiseGit这类软件的,所以利用命令行的方式就是我们的首选了. 下面我们来描述两种主要的Git使用场景: ...
- electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google JavaScript Style Guide代码规范
我的electron教程系列 electron教程(一): electron的安装和项目的创建 electron教程(番外篇一): 开发环境及插件, VSCode调试, ESLint + Google ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- python自动化测试应用-番外篇--接口测试1
篇1 book-python-auto-test-番外篇--接口测试1 --lamecho辣么丑 1.1概要 大家好! 我是lamecho(辣么丑),至今<安卓a ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I 第一部) 0. 本系列教程 1. 准备 a.python b. flask c. flask 环境安装 d. f ...
- #3使用html+css+js制作网页 番外篇 制作接收php
使用html+css+js制作网页 番外篇 制作接收php 本系列链接 基础 php语法 例子 本系列链接 #1使用html+css+js制作网站教程 准备 #2使用html+css+js制作网站教程 ...
- 渗透测试思路 - CTF(番外篇)
渗透测试思路 Another:影子 (主要记录一下平时渗透的一些小流程和一些小经验) CTF(番外篇) 笔者是一个WEB狗,更多的是做一些WEB类型题目,只能怪笔者太菜,哭~~ 前言 本篇 ...
- 《手把手教你》系列技巧篇(三十一)-java+ selenium自动化测试- Actions的相关操作-番外篇(详解教程)
1.简介 上一篇中,宏哥说的宏哥在最后提到网站的反爬虫机制,那么宏哥在自己本地做一个网页,没有那个反爬虫的机制,谷歌浏览器是不是就可以验证成功了,宏哥就想验证一下自己想法,于是写了这一篇文章,另外也是 ...
随机推荐
- get请求报文
GET /02_WEB_HTTP/index.html?username=admin&password=123123 HTTP/1.1 Accept: application/x-ms-app ...
- JVM知识点
先发个链接到两位大牛的主页 http://rednaxelafx.iteye.com/ http://icyfenix.iteye.com/ 目录 1)概述 2)编译 3) ...
- IntelliJ IDEA Cannot find declaration to go to
最近在用IntelliJ IDEA开发一个微服务的项目的时候,从git clone了代码, 再用IntelliJ IDEA导入项目以后.项目里好多方法,类和属性都无法转到定义或者声明处,无论是Ctrl ...
- SQL Server调优系列进阶篇(查询语句运行几个指标值监测)
前言 上一篇我们分析了查询优化器的工作方式,其中包括:查询优化器的详细运行步骤.筛选条件分析.索引项优化等信息. 本篇我们分析在我们运行的过程中几个关键指标值的检测. 通过这些指标值来分析语句的运行问 ...
- c# 请求api获得json数据
public static string HttpGet(string Url) { HttpWebRequest request = (HttpWebRequest)WebRequest.Creat ...
- 关于InnoDB的Next-Key lock
最近一段时间在准备新员工培训的材料,本来打算介绍介绍概念就OK的,但是既然写了事务的章节,就特别想介绍一下锁,介绍了锁,就忍不住想介绍一下Next-Key Lock. 大家知道,标准的事务隔离级别有R ...
- mysqli,Fatal error
<?php //mysql数据库类-mysqli版 //2014/6/13 class mysqlidb{ public $dbhost; public $dbuser; public $dbp ...
- mybatis 插入数据时返回主键
在使用MyBatis做持久层时,insert语句默认是不返回记录的主键值,而是返回插入的记录条数:显然,假如主键是你生成后插入的,自然你已经有主键了,显然不需要我们再去获得,所以我们这里处理的是当主键 ...
- windows文件关联、打开方式列表之修改注册表攻略
这里全是修改注册表的方式.网上找了半天,有的仅有添加文件关联的方法,却没有添加到打开方式列表里面的方法:有的有添加到文件列表的方法,却是使 用控制面板->文件夹选项的.好难得才找齐所有,从添加文 ...
- iScroll4下表单元素聚焦及键盘的异常问题
本文是zawa同事写的一篇博文,相信很多在webapp开发中的同学使用iscroll4会遇到的该问题,问过zawa兄的建议,在这里分享给大家,希望能帮助到各位~ 原文地址:http://www.zaw ...
