iframe在ios下无故扩大的问题探究
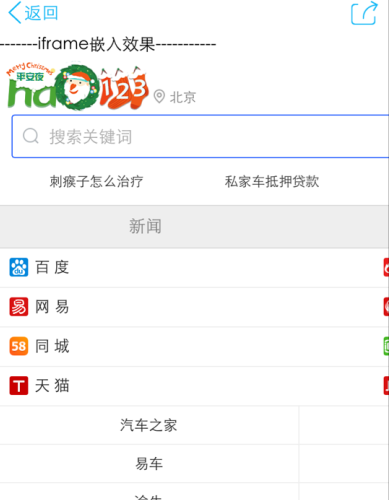
移动端页面内嵌了个 iframe,在 ios 下打开却发现页面怪异。比如 demo。代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<style>
html {
height: 100%;
width: 100%;
}
</style>
</head>
<body style="height: 100%; margin: 0; padding: 0; overflow-y: hidden;">
<iframe style="width:100%; height: 880px;" frameborder="0" src="http://m.hao123.com"> </iframe>
</body>
</html>Android 下展现良好,但是在 ios 下:

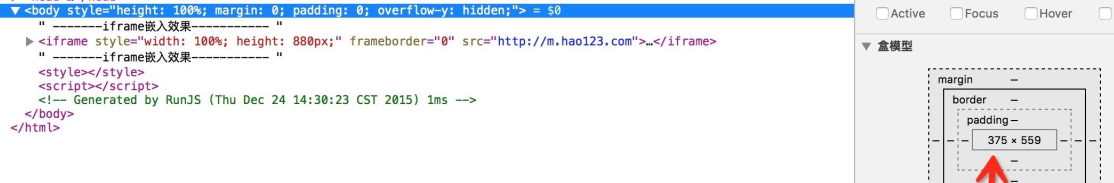
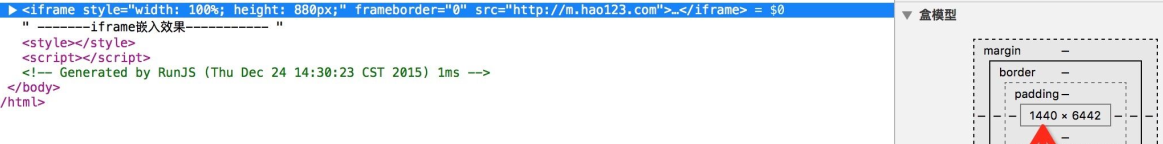
调试一看,iframe 无故变大了,正常情况下应该和 screen 的宽保持一致(比如 360px),在 ios 下的宽度变成了 1440px(iPhone6) 或者 720px(iPhone4)。(感谢 double Net 提供的图片,不禁感概 mac 大法好啊)


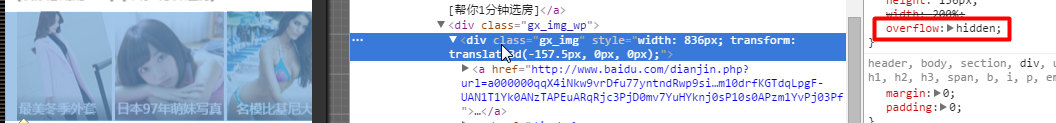
最后定位到使得 iframe 变大的原因是,页面中元素即使已经 hidden 或者 display 为 none 了,在计算 iframe 大小时并不会忽略它们,当然前提是在 ios 下,算不算是 ios 的一个 bug 呢?
比如 hao123 中有个图片的轮播效果,iframe 会觉得当前页面太窄无法容纳这么宽的内容,而自动加宽了。


解决这样的问题也很简单,尽量不出现 "溢出" 页面的元素,但是做起来却相当复杂,要考虑很多情况,如果 iframe 很重要的话,可以考虑定制页面。
iframe在ios下无故扩大的问题探究的更多相关文章
- 内嵌iframe页面在IOS下会受内部元素影响自动撑开的问题
IOS下的webview页面,内嵌iframe元素,将其样式指定为宽高100%: .iframe { width: %; height: %; } 在安卓下运行均无问题,但是在IOS下会出现异常. 具 ...
- ios下微信标题修改
很多开发过微信的人估计都遇到过这样的问题,ios下微信页面标题更改不了,而安卓却可以直接用:document.title="你的标题". 下面是解决这个问题的hack: 1.jqu ...
- iOS下JS与OC互相调用(六)--WKWebView + WebViewJavascriptBridge
上一篇文章介绍了UIWebView 如何通过WebViewJavascriptBridge 来实现JS 与OC 的互相调用,这一篇来介绍一下WKWebView 又是如何通过WebViewJavascr ...
- iOS下JS与OC互相调用(五)--UIWebView + WebViewJavascriptBridge
WebViewJavascriptBridge是一个有点年代的JS与OC交互的库,使用该库的著名应用还挺多的,目前这个库有7000+star.我去翻看了它的第一版本已经是4年前了,在版本V4.1.4以 ...
- iOS下JS与OC互相调用(一)--UIWebView 拦截URL
最近准备把之前用UIWebView实现的JS与原生相互调用功能,用WKWebView来替换.顺便搜索整理了一下JS 与OC 交互的方式,非常之多啊.目前我已知的JS 与 OC 交互的处理方式: * 1 ...
- iOS下JS与原生OC互相调用(总结)
这是去年总结的一篇文章,也一并先放到这个目录下好了. iOS开发免不了要与UIWebView打交道,然后就要涉及到JS与原生OC交互,今天总结一下JS与原生OC交互的两种方式. JS调用原生OC篇 方 ...
- vue router 修改title(IOS 下动态改变title失效)
在ios下app 设置document.title = "titleName" 失效,原因是在IOS webview中网页标题只加载一次,动态改变是无效的. 在路由配置中添加 ...
- iOS下原生与JS交互(总结)
iOS开发免不了要与UIWebView打交道,然后就要涉及到JS与原生OC交互,今天总结一下JS与原生OC交互的两种方式. JS调用原生OC篇(我自己用的方式二,简单方便) 方式一 第一种方式是用JS ...
- 如何在webapp中做出原生的ios下拉菜单效果
github:https://github.com/zhoushengmufc/iosselect webapp模仿ios下拉菜单 html下拉菜单select在安卓和IOS下表现不一样,iossel ...
随机推荐
- 【转发】揭秘Facebook 的系统架构
揭底Facebook 的系统架构 www.MyException.Cn 发布于:2012-08-28 12:37:01 浏览:0次 0 揭秘Facebook 的系统架构 www.MyExcep ...
- 2、HDFS和Yarn的基础学习笔记
日志 --排错 .log:通过log4j记录的,记录大部分应用程序的日志信息 .out:记录标准输出和标准错误日志,少量记录 hdfs 常用shell -ls -put < ...
- EF Power Tools的Reverse Engineer Code First逆向生成Model时处理计算字段
VS2013上使用EF Power Tools的Reverse Engineer Code First逆向生成Model时,没有处理计算字段.在保存实体时会出现错误. 可以通过修改Mapping.tt ...
- oracle忘记sys/system/scott用户密码了,如何重置oracle密码?
今天用到的oracle数据库,但是发现以前设置的密码,忘记了,怎么输入都不对,所以从网上找了一下资料,解决了,然后整理分享给大家. 一.遇到的问题: 1..忘记除SYS.SYSTEM用户之外的用户的登 ...
- Linux下Redis开机自启(Centos)
废话少说,直接来步骤: 1.设置redis.conf中daemonize为yes,确保守护进程开启. 2.编写开机自启动脚本 vi /etc/init.d/redis 脚本内容如下: # chkcon ...
- STM32之USART-RS485
转载自:http://www.cnblogs.com/itloverhpu/p/3278014.html 1.今天调试HDMI8X8背板和板卡的通信,一直有问题:背板可以和PC正常通信,背板可以发命令 ...
- TFS - 使用微软测试管理器实现跨团队项目的测试用例管理
在团队项目之间实现测试用例和测试计划的共享,是很多客户关注的问题.尤其在开发产品+服务的团队中,对测试用例的共享要求比较高.下面就如何在Team Foundation Server中如何实现团队项目之 ...
- ajax小结
1. http是一种无状态协议 2. http请求:四部分组成 ① http 请求的方法或动作,如:GET / POST ② 正在请求的URL,总得知道请求的地址是什么 ③ 请求头,包含一些客户端环境 ...
- 从WinCE到Linux
到新的公司已经快两个月了,新的工作主要方向是Linux驱动移植和Android系统定制.由于项目还在立项的阶段,并没有分配具体的工作任务,所以找来一个Linux的开发板先玩一玩.它采用的处理器NUC9 ...
- ubuntu14上安装ros教程
安装ROS 官方的安装教程地址 http://wiki.ros.org/cn/jade/Installation/Ubuntu 建议安装indigo版的 下面的教程是安装jade版的 配置Ubuntu ...
