jquery 选择器 -高级使用 新的 心得
jQuery的each函数:
each函数等同于c语言中的for函数: 里面每次循环的 "context 上下文" == 当前的dom ,可以使用this, 也可以使用$(this) 这个this就相当于for中的 循环变量i
对循环的控制: c语言的跳出循环 break == each函数中的 return false; c语言中跳出当次循环,继续下一次continue == each中的 return true.
jQuery的筛选选择器: 基本的. # 选择器 每个人都会, 实际中真正遇到的问题,不是这些直接选择的, 而是那些特殊的 需要使用特殊的筛选选择器操作 才能实现的选择.
特殊的 "筛选器": 主要有两类,
一是 属性筛选器: 用中括号来表示: [attr] [attr=value] [attr^=...][attr$=...]...
而是 所有的用 冒号进行筛选 的选择器.
也就是说, 特殊的选择器, 一种是使用中括号,一种是使用冒号. 除了属性使用 中括号之外,其余的都是 "冒号筛选器"
是否要写 $(document).ready(function(){.....}); ?
在单一的文件中, 如果只有少量的, 只适用当前这个单一的文件的 script, 就可以直接写在文件的最后, 就好了!! 这样 就不用再写上面那一堆麻烦的东西了!
==================================================== ==
在所有的选择器 selector中, 除了 document不能加 双引号外, 其他的 selector都需要添加双引号
weasel: [wi:z2l]: n. 黄鼠狼, 狡猾的人, v 狡辩,欺骗. catch a weasel asleep: 乘人不备. weasel out: 欺骗...
安装chmsee: 它使用的浏览器(内欠的)四icecat: 就是以前的gnu发布的iceweasel: ice-weasel: 黄鼠狼->cat. 都是mozilla下的firefox的fork.
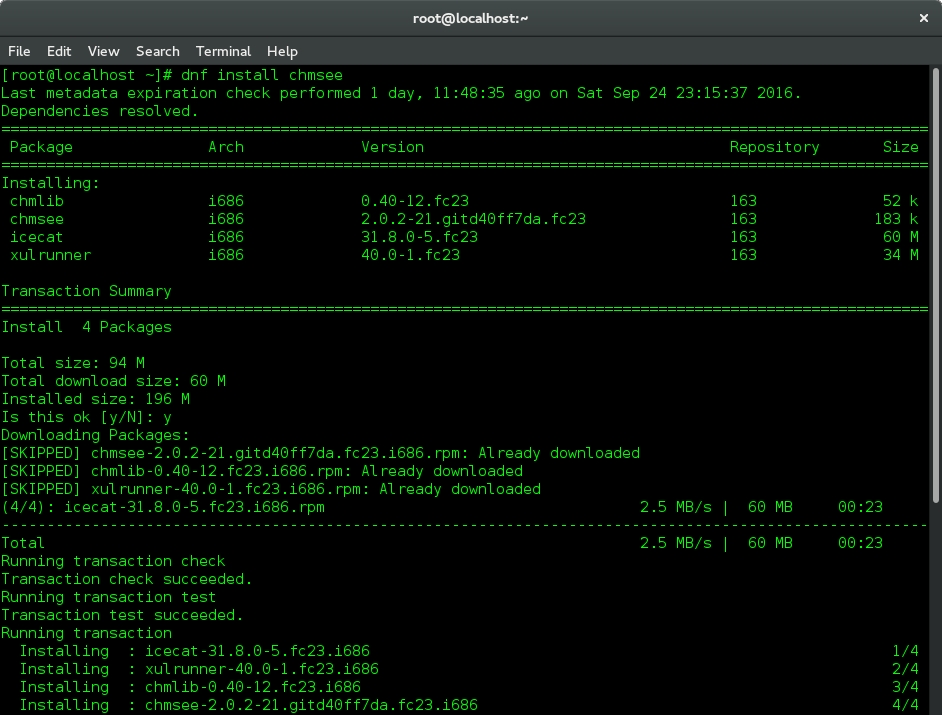
要安装chmsee, 由于包的dependency->dependencies , 所以要先安装: icecat, xulrunner, chmlib, 最后才安装 chmsee.
dnf会保持下载/安装软件的 cache记录. 当不能安装时, 有时候, 并不是什么特别的问题, 用不着...., 就是一个网络(速度)wenti, 你换一个时间(网速快的时候) 去下载安装, 一下子就好了, : 安装软件的时候, 首先是去 检查 meta data的 expiration, 更新meta xml repos.., 然后是解决软件包的依赖关系: dependencies resolved, 然后是去下载(当上一次下载了的包, 会跳过: [SKIPPED] .... : Already Downloaded. ... 最后是安装, 安装的时候, 就是严格按照 依赖关系的先后 顺序 进行安装的:: 如下图:( 安装完了, 可能还会进行: verifying....)

xul: extensible user-face language: 还是mozilla提供的 用于 "可扩展标记语言(如: html, xml等的)的 用户界面 语言" 是为使用xul和xpcom(cross platform com: 跨平台的com, 实际上就是可以分开开发 -互相操作/调用的 更小的 com pieces) 提供支持的运行器 包: xulrunner.
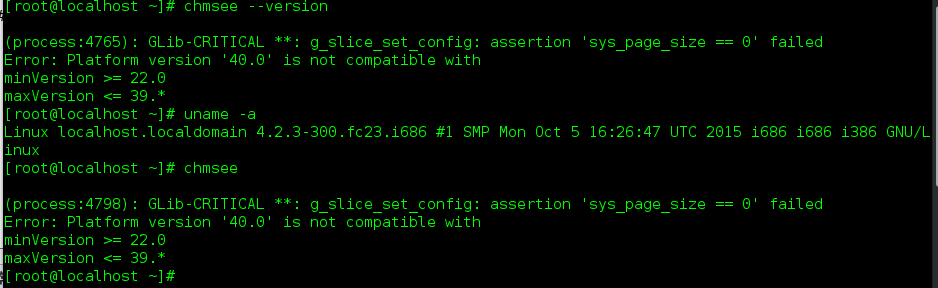
??安装的chmsee说是版本不兼容的问题, 无法使用?

要强调, 可以使用全部大写的: [SKIPPED]. 表示 多个..中的 第几个...: 分数表示, 分母表示总数, 分子表示第几个: 跟数学上的表示方法和思想是一致的: 如: 1/4, 2/4, 3/4, 4/4.... 卸载dnf remove 软件的时候,同样先要进行 : Dependencies Resolved, 然后Erasing,, 最后是Verifying...
最后给出操作结果: Done/ Complete/ Failed.
卸载的时候,多个包的卸载顺序, 则是跟安装软件时候的 相反. ...
jquery 选择器 -高级使用 新的 心得的更多相关文章
- JavaScript/jQuery选择器简介
DOM提供的选择器 选择器是帮助我们选择页面元素的工具,在网站制作中常常会涉及到某个元素的改变,通过选择器提取这些元素可以很轻易的实现(DOM术语把所说的“元素”称作是“节点”).JavaScript ...
- jQuery的案例及必知重要的jQuery选择器
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出 ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器
1.选择器结构 jQuery的选择器根据源码可以分为几块 init: function( selector, context, rootjQuery ) { ... // HANDLE: $(&quo ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器续1
在分析之前说一点题外话. ownerDocument和 documentElement的区别 ownerDocument是Node对象的一个属性,返回的是某个元素的根节点文档对象:即document对 ...
- jQuery 选择器 (基础恶补)
jQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- jQuery选择器和DOM操作——《锋利的jQuery》(第2版)读书笔记1
第1章 认识jQuery jQuery有以下优势: 轻量级: 强大的选择器: 出色的DOM操作的封装: 可靠的事件处理机制: 完善的Ajax: 不污染顶级变量: 出色的浏览器兼容性: 链式操作方式: ...
- jQuery选择器和选取方法
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮 ...
- [转]jQuery 选择器和dom操作
居然是12年的总结.... 文章地址: http://www.cnblogs.com/happyPawpaw/articles/2595092.html JQuery选择器 1.基本选择器 基本选择器 ...
随机推荐
- angularjs 手动加载
利用ng-app可以完成自动加载,如果不利用ng-app.那么使用bootstrarp实现手动加载模块 <html> <head> <script src="a ...
- [NOIP2012] 提高组 洛谷P1083 借教室
题目描述 在大学期间,经常需要租借教室.大到院系举办活动,小到学习小组自习讨论,都需要向学校申请借教室.教室的大小功能不同,借教室人的身份不同,借教室的手续也不一样. 面对海量租借教室的信息,我们自然 ...
- Arrya数组添加过滤条件
var arr = new Array(); arr.push(); arr.push(); arr.push(); var rs = arr.filter(function (value,index ...
- iptables实现正向代理
拓扑图 实现目标 内网用户通过Firewall服务器(iptables实现)访问外网http服务 配置 #iptables iptables -t nat -A POSTROUTING -i eth0 ...
- python面向对象基础
面向对象基础 1. 简述 编程方式: 面向过程: 根据代码在脚本的堆叠顺序,从上到下依次执行 函数式编程:将相同功能的代码封装到函数中,直接调用即可,减少代码重复性 面向对象:对函数进行分类和封装,将 ...
- Spring MVC exception - Invoking request method resulted in exception : public static native long java.lang.System.currentTimeMillis()
最近在线上系统发现下面的异常信息: 2014-10-11 11:14:09 ERROR [org.springframework.web.servlet.mvc.annotation.Annotati ...
- A.Kaw矩阵代数初步学习笔记 3. Binary Matrix Operations
“矩阵代数初步”(Introduction to MATRIX ALGEBRA)课程由Prof. A.K.Kaw(University of South Florida)设计并讲授. PDF格式学习笔 ...
- eclipse使用国内镜像站点安装插件
把eclipse 4.x的界面改为经典样式 打开eclipse,菜单栏>windows>preference>general>appearance>theme>cl ...
- Linux下安装webstorm
Linux下安装webstorm 1--在webstorm官网里面下载最新的版本 WebStorm-11.0.3.tar.gz 2--创建webstorm的安装目录 #mkdir /usr/webst ...
- (译)你应该知道的jQuery小技巧
帮助提高你jQuery应用的简单小技巧 回到顶部按钮 图片预加载 判断图片是否加载完 自动修补破损图像 Hover切换class类 禁用输入 停止正在加载的链接 toggle fade/slide 简 ...
