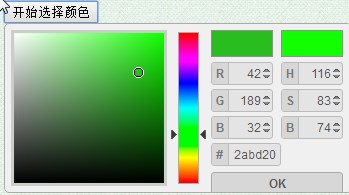
colpick-jQuery颜色选择器使用说明

<script src="js/colpick.js" type="text/javascript"></script><link rel="stylesheet" href="css/colpick.css" type="text/css"/><buttonid="picker">Show Color Picker</button>
$('#picker').colpick();

b) jQuery("#picker").colpick({
submit: false,
onChange: function (color, color2) {
jQuery("#pickerUnActived").css("color", '#' + color2);
}
});
colpick-jQuery颜色选择器使用说明的更多相关文章
- jQuery css()选择器使用说明
css选择器只是jquery中的一个功能罢了,下面我来给各位朋友详细介绍jQuery css()选择器使用方法与说明详解,有需要了解学习的同学可参考. CSS操作有一个重要的方法:CSS() CSS( ...
- jquery颜色选择器
本站下载 第二种:纯JAVASCRIPT: <html> <head> <meta http-equiv="Content-Type" content ...
- c#/asp.net实现炫酷仿调色板/颜色选择器功能
asp.net 之颜色选择器,仿调色板功能 1. 插件非常容易使用,只需引用相应的js文件和css样式文件即可,见代码示例,插件精小,炫酷 2. 只需要初始化即可使用,并且选择的颜色会在文本框中以16 ...
- jquery选择器使用说明
在jquery中选择器是一个非常重要的东西,几乎做什么都离不开它,下面我总结了jquery几种选择器的用法.以方便后面直接可以用到!! 层次选择器: 1.find()://找到该元素的子元素以及孙子元 ...
- 10个精选的颜色选择器Javascript脚本及其jQuery插件
Color picker即颜色选择器使我们在web开发中可能经常用到的组件,今天我们特意精选了10个超酷的颜色选择器实现,其中包括了javascript脚本 实现及其传说中的jQuery插件实现 ...
- 改造过的JS颜色选择器
项目中用到颜色选择功能,在网上找了个颜色选择器,自己改了改代码.做成了一个可动态加载的颜色选择器. 把代码贴上,当是记录. /*Copyright(c)2009,www.supersite.me*/ ...
- HTML5的input color系统颜色选择器
前两天,我写了一篇<推荐两款jQuery色盘选择器>介绍,那是使用JavaScript实现的色盘,今天我给大家介绍HTML5的色盘选择器.HTML5有一个input类型为color,即颜色 ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- 基于vue的颜色选择器color-picker
项目中有用到颜色选择器的童鞋们可以看过来了 关于color-picker的jquery的插件是有蛮多,不过vue组件没有吧,反正我没有找到, 虽然element-ui里面有这个,但是你愿意为了一个小功 ...
随机推荐
- Java 三大特性——封装、继承、多态
一.封装 封装,实际就是把属于同一类事物的共性(包括属性与方法)归到一个类中,以方便使用. 概念:在面向对象程式设计方法中,封装(英语:Encapsulation)是指,一种将抽象性函式接口的实作细节 ...
- (一)观察者模式-C++实现
观察者模式: 定义对象间的一种一对多的依赖关系,当一个对象的状态发生变化时,所有依赖它的对象都得到通知并被自动更新. 它有四种角色: 主题(Subject):一个接口,规定了具体主题需要实现的方法. ...
- 怎么修改windows命令行字体大小
打开命令行窗口: 在标题栏处右键单击-->属性,然后更改即可
- [No00005D]如何高效利用GitHub
原文地址:http://www.yangzhiping.com/tech/github.html 正是Github,让社会化编程成为现实.本文尝试谈谈GitHub的文化.技巧与影响. Q1:GitHu ...
- linux下内网端口转发工具:linux版lcx [实现远程内网维护]
这个工具以前使用的初衷是内网渗透,需要将内网ssh端口转发到外网服务器上.但这个工具同样适用于运维工程师进行远程内网维护. 当然这一切的前提是内网可以访问外网,检测方法当然就是直接ping 一个外网I ...
- cookie操作(jquery的cookie插件源码)
cookie : function (key, value, options) { var days, time, result, decode; // A key and value were gi ...
- curl命令
定位后端接口是否ok,经常使用到curl -b/cookie <name=string/file> cookie字符串或文件读取位置 curl http://localhost --co ...
- jQuery offset,position,offsetParent,scrollLeft,scrollTop html控件定位 css position
定位应用:点击一个按钮,然后在按钮的右边弹出一个提示框 1,提示框相对于屏幕进行定位,那么使用offset来取得当前按钮相对于body的top和left,然后通过$('body').prepend(t ...
- codevs2806 红与黑
难度等级:白银 codevs2806 红与黑 题目描述 Description 有一个矩形房间,覆盖正方形瓷砖.每块瓷砖涂成了红色或黑色.一名男子站在黑色的瓷砖上,由此出发,可以移到四个相邻瓷砖之一, ...
- spring mvc4:异常处理
前面学习过struts2的异常处理,今天来看下spring mvc4的异常处理: 一.Servlet配置文件修改 <bean id="exceptionResolver" c ...
