EasyUi – 4.datagrid
测试的时候用Json来测试就好啦。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="../Scripts/jquery-easyui-1.3.2/jquery-1.8.0.min.js"></script>
<script src="../Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js"></script>
<link href="../Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet">
<link href="../Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" />
<script src="../Scripts/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function() {
$('#datagrid').datagrid({
url: 'main.ashx', //用一般处理程序
idField: 'id',
toolbar: [{
text: '新增',
iconCls: 'icon-add'
}, '-', {
text: '修改'
}, '-', {
text: '删除',
iconCls: 'icon-remove'
}, '-', {
text: '查询',
iconCls: 'icon-search'
}],
columns: [[
{ field: 'UserID', title: '编号', width: },
{ field: 'UserName', title: '账号', width: },
{ field: 'PassWord', title: '密码', width: , align: 'right' }
]],
loadFilter: function (data) {
console.info(data);
if (data.d) {
return data.d;
} else {
return data;
}
} });
}) </script>
</head>
<body>
<div>
<table id="datagrid"></table>
</div>
</body>
</html>
main.ashx
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
BLL.TUser user = new BLL.TUser();
DataSet ds = user.GetAllList();
context.Response.Write(DBUtility.JsonConvert.DatasetToJson(ds));
}
常见错误:
1.field要一致。


2.翻页查询
select top @rows * from TUser where UserID>
(select max(UserID) from
(select top (@page-1)*@row UserID from TUser order by UserID ASC ) t0
)
order by UserID ASC /*例子:第2页*/
select top 10 * from TUser where UserID>
(select max(UserID) from
(select top 10 UserID from TUser order by UserID ASC ) t0
)
order by UserID ASC
sql 2008(@ROWS_NUMBER)
select * from (select *,ROW_NUMBER() over(order by SortId desc) as rownum from RB_Activity)
((@page-1) * @rows) and (@page * @rows)
3.formatter:编辑按钮

columns: [[
{
field: '设备号',
title: '设备号',
width: 100,
},
{ field: '报警状态', title: '报警状态', width: 150 },
{ field: '车辆状态', title: '车辆状态', width: 150 },
{ field: '定位状态', title: '定位状态', width: 150 },
{ field: '上传时间', title: '上传时间', width: 150 },
{ field: '开通时间', title: '开通时间', width: 150 },
{ field: '到期时间', title: '到期时间', width: 150 },
{
field: '地址', title: '操作', width: 150,
formatter: function (value, row, index) {
return '<a style="cursor:pointer;" onclick="show(' + index + ')">详细</a>';
}
},
]],
getRows none 返回当前页的记录。
function show(i) {
var row = _datagrid.datagrid('getRows');
console.info(row[i]);
console.info数据

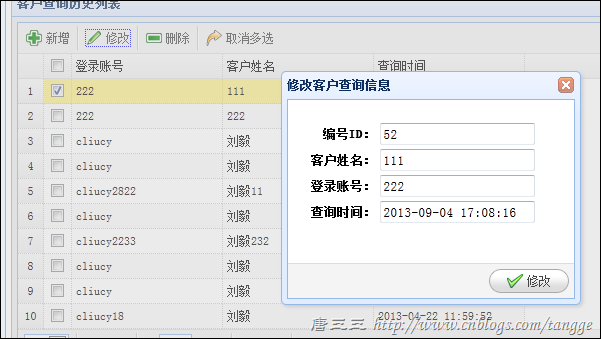
4.修改窗口

html部分
<!--------修改 —— 窗口-------->
<div id="EditAndRegDialog" title="修改用户信息" style="width: 300px; height: 234px;">
<form id="EditForm" method="post">
<table style="margin-top: 20px; padding-left: 20px">
<tr>
<th align="right">ID:</th>
<td>
<!--直接使用验证规则class="easyui-validatebox"-->
<input name="UserID" />
</td>
</tr>
<tr>
<th align="right">用户名:</th>
<td>
<!--直接使用验证规则class="easyui-validatebox"-->
<input name="name" class="easyui-validatebox" data-options="required:true" />
</td>
</tr>
<tr>
<th align="right">密码:</th>
<td>
<!--把角色写完后加上去 validType:'length[8,12]'-->
<input name="password" type="password" class="easyui-validatebox" data-options="required:true," />
</td>
</tr>
<tr>
<th align="right">角色:</th>
<td>
<select class="easyui-combobox" id="Select1" runat="server" name="sRole" style="width: 100px;" editable="false" data-options="required:true">
<option value="0">管理员</option>
<option value="1">普通员工</option>
</select>
</td>
</tr>
<tr>
<th align="right">修改时间:</th>
<td>
<input name="editTime" />
</td>
</tr>
</table>
</form>
</div>
js部分
//----------------------修改-----------------------
function editFun() {
var rows = _datagrid.datagrid('getSelections');
//alert(rows[0].UserName);
//选择多行
if (rows.length != 1 && rows.length != 0) {
var names = [];
for (var i = 0; i < rows.length; i++) {
names.push(rows[i].UserName);
}
$.messager.show({
title: '提示',
msg: '只能选择一个用户编辑!<br>您选择了' + names.length + '个用户!'
});
} else if (rows.length == 0) {
$.messager.alert('提示', '请选择要修改的记录!', 'error')
}
//选择1行
else if (rows.length == 1) {
$("#EditAndRegDialog").dialog({
closable: true,
modal: true,
buttons: [{
text: '修改',
iconCls: 'icon-ok',
handler: function () {
//***先验证(根据自己的需求)
if ($("#EditForm").form('validate') == true) {
//ajax提交
$.post("Edit.ashx", $("#EditForm").form().serialize(),
function (msg) {
//alert(msg);
if (msg == "1") {
$("#EditAndRegDialog").dialog("close");
//刷新当前页reload
_datagrid.datagrid('reload', {
UserName: '',
});
$.messager.show({
title: '提示',
msg: "修改成功!"
});
} else { $.messager.show({
title: '提示',
msg: msg
});
}
}, 'json');
}
}
}]
});
$("#EditForm input[name='UserID']").attr('readonly', 'readonly');
$("#EditForm input[name='name']").attr('readonly', 'readonly');
$("#EditForm input[name='editTime']").attr('readonly', 'readonly');
var d = new Date();
LoginInputForm = $('#EditForm').form("load", {
UserID: rows[0].UserID,
name: rows[0].UserName,
password: '',
sRole: rows[0].Roel,
editTime: d.format('yyyy-MM-dd'),
});
}
}
5.删除多行
前台
//----------------------删除-----------------------
function DeleteFun() {
var rows = _datagrid.datagrid('getSelections');
if (rows.length == 0) {
$.messager.alert('提示', '请选择要删除的记录!', 'error');
}
else if (rows.length >= 1) {
var
parm; //循环给提交删除参数赋值(音乐风格编码)
$.each(rows, function
(i, n) { if (i == 0) { parm = "CustomerID=" + n.CustomerID; } else { parm += "&CustomerID=" +
n.CustomerID;
}
});
$.messager.confirm('请确认', '您确定删除当前所选的记录吗?请谨慎操作!', function(judge) {
if (judge) {
//alert(rows[0].UserID)
$.post("Delete.ashx", parm,
function(msg) {
//alert(msg);
if (msg == "1") {
_datagrid.datagrid('unselectAll');
//刷新当前页reload
_datagrid.datagrid('reload', {
LoginName: '',
dateLess: '',
dateMore: '',
});
$.messager.show({
title: '提示',
msg: "删除成功!"
});
} else {
$.messager.show({
title: '提示',
msg: msg
});
}
}, 'json');
}
});
}
}
后台
HttpRequest Request;
HttpResponse Response;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
Request = context.Request;
Response = context.Response; string CustomerID = Request["CustomerID"];
if (CustomerID != null)
{
BLL.PEK_CustomerLog BllTuser = new BLL.PEK_CustomerLog(); BllTuser.DeleteList(CustomerID); Response.Write("");
}
else
{
Response.Write("删除失败");
}
}
EasyUi – 4.datagrid的更多相关文章
- easyUI 中datagrid 返回列隐藏方法
easyui的datagrid方法返回的列,有的值不需要显示可以使用hidden(属性进行隐藏) columns : [ [{ field : 'bailClass', title : '类别', w ...
- EasyUI 中 DataGrid 控件 列 如何绑定对象中的属性
EasyUI 中 DataGrid 控件 是我们经常用到的控件之一, 但是 DataGrid 控件 在绑定显示列时却不支持对象属性绑定. 模型如下: public class Manager impl ...
- easyui的datagrid行的某一列添加链接
通过formatter方法给easyui 的datagrid 每行增加操作链接. 效果图 jsp代码: <th field="url" width="100&quo ...
- easyui的datagrid打印(转)
在使用easyui插件的时候,使用最多的应该是datagrid插件.有时候根据客户需求,可能需要将datagrid内容进行打印,这时候如果直接调用window.print,可能由于easyui的dat ...
- EasyUI的datagrid分页
EasyUI的datagrid分页 前台代码: <script type="text/javascript"> $(function () { //查询 search( ...
- easyui使用datagrid时列名包含特殊字符导致表头与数据错位的问题
做一个用easyui的datagrid显示数据的功能时发现表格的列头与数据错位了,而且这个现象不总是能重现,一直没搞清楚原因.后来偶然在控制台看出了一点端倪: 推测表头或者单元格的class名应该是用 ...
- 利用Aspose.Cells完成easyUI中DataGrid数据的Excel导出功能
我准备在项目中实现该功能之前,google发现大部分代码都是利用一般处理程序HttpHandler实现的服务器端数据的Excel导出,但是这样存在的问题是ashx读取的数据一般都是数据库中视图的数据, ...
- 修改easyui中datagrid表头和数据不能分开对齐的BUG。
easyui的datagrid中表头和列只能同时全部向左对齐,全部向右对齐或者居中对齐. 有时候有需求,数据向左或向右,表头居中对齐. 在不修改源码的情况下.下面的代码可以实现该功能. 把下面代码放在 ...
- JQuery EasyUI的datagrid的使用方式总结
JQuery EasyUI的datagrid的使用方式总结第一步:添加样式和js脚本在前台添加展示数据表格的table元素 例如: <div> <table id="tt& ...
- Easyui的datagrid结合hibernate实现数据分页
最近在学习easyui的使用,在学到datagrid的时候遇到了一些问题,终于抽点时间整理了一下,分享出来,请各位前辈高手多多指教! 1.先来看看效果,二话不说,上图直观! 2.easyui的data ...
随机推荐
- Android学习笔记(八)——四种基本布局
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 布局是一种可用于放置很多控件的容器,它可以按照一定的规律调整内部控件的位置,或是嵌套子布局,从而编写出精美的界 ...
- map的4种遍历方式
System.out.println("key= "+ key + " and value= " + map.get(key)); } ...
- Vijos 1055 奶牛浴场
Description 求一个不覆盖指定点的最大子矩阵,\(n,m \leqslant 3\times 10^5,S \leqslant 5\times 10^3\) . Sol 没有名字的算法都叫x ...
- BSON 1.0版本规范(翻译)
BSON 1.0版本规范 本文翻译自 http://bsonspec.org/spec.html BSON是用于存储零个或多个键/值对为一个单一的实体的一个二进制格式.我们称这个实体为文档(Docum ...
- js之作用域和面向对象
作用域 JavaScript以函数为作用域 函数的作用域在函数未被调用之前,已经创建 函数的作用域存在作用域链,并且也是在被调用之前创建 示例一 xo = "alex"; func ...
- 9.10---堆箱子问题(CC150)
1,牛客网的解题思路:其实这就是求一个最长的递增子序列. 以某一个箱子结尾的最大高度=放在它上面的所有类型中高度最大的那个+他自己的高度. import java.util.*; public c ...
- backbone & django csrf_token的问题
由于这个加入了token的验证,因此在backbone调用Model/Collection的save时会失败,错误403.(这里不讨论劫持重发的问题) 解决方案是:修改xmlHttpRequest的h ...
- 如何修复IIS7
修复错误 运行命令提示符 fsutil resource setautoreset true c:\ 打开运行输入 services.msc 启动Windows Process Act ...
- linux——基本配置
环境:Ubuntu 12.04.2 LTS (GNU/Linux 3.5.0-23-generic i686) 网络配置 #临时改变 #修改IP和子网掩码 sudo ifconfig eth0 192 ...
- C# 读写ini文件
1.添加引用 using System.IO; using System.Runtime.InteropServices; 2.声明API函数 #region API函数声明 [DllImport(& ...
