Topshelf 学习 跨平台
Topshelf是一个开源的跨平台的宿主服务框架,支持Windows和Mono,只需要几行代码就可以构建一个很方便使用的服务宿主。
官网:http://topshelf-project.com
GitHub:http://github.com/topshelf/Topshelf
下面就开始来学习。
创建项目
1.新建一个控制台程序
2.添加引用
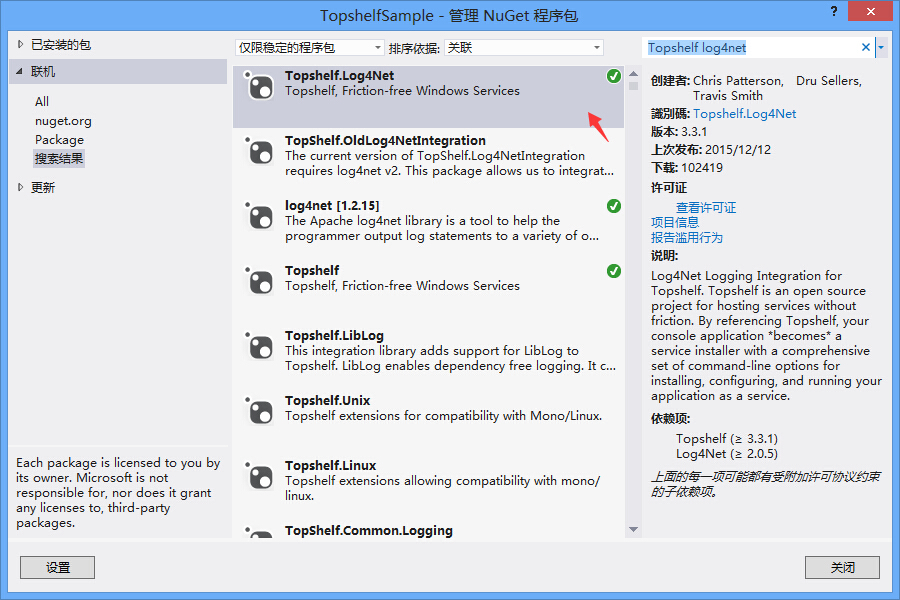
我们直接搜索 Topshelf log4net

或者Nuget控制台:Install-Package Topshelf.Log4Net
正常情况下 直接安装Topshelf 一个就可以了。Log4Net只是为了更好的方便记录日志。
3.创建服务
先创建一个类,继承 ServiceControl 然后实现。
public class SampleService : ServiceControl
{
LogWriter _log;
Timer _timer;
public SampleService()
{
_log = HostLogger.Get<SampleService>();
_timer = new Timer() { AutoReset = true };
_timer.Elapsed += (sender, eventArgs) => _log.Info(DateTime.Now);
} public bool Start(HostControl hostControl)
{
_log.Info("服务启动");
_timer.Start();
return true;
} public bool Stop(HostControl hostControl)
{
_log.Info("服务停止");
_timer.Stop();
return true;
}
}
LogWriter 需要using Topshelf.Logging;
4.调用
然后再Main中调用
static void Main(string[] args)
{
HostFactory.Run(x =>
{
x.UseLog4Net("log4net.config"); x.Service<SampleService>();
x.SetDescription("TopshelfSample说明");
x.SetDisplayName("TopshelfSample显示名称");
x.SetServiceName("TopshelfSample服务名称");
});
}
这样一个简单的服务就完成了。

log4net.config 如下:
<?xml version="1.0" encoding="utf-8" ?>
<log4net>
<appender name="RollingFile"
type="log4net.Appender.FileAppender">
<file value="service.log" />
<appendToFile value="true" />
<lockingModel type="log4net.Appender.FileAppender+MinimalLock" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%-5p %d{hh:mm:ss} %message%newline" />
</layout>
</appender> <appender name="ColoredConsoleAppender"
type="log4net.Appender.ColoredConsoleAppender">
<mapping>
<level value="ERROR" />
<foreColor value="Red, HighIntensity" />
</mapping>
<mapping>
<level value="INFO" />
<foreColor value="White" />
</mapping>
<mapping>
<level value="DEBUG" />
<foreColor value="Cyan" />
</mapping>
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%message%newline" />
</layout>
</appender> <!-- Set root logger level to DEBUG and its only appender to Console -->
<root>
<level value="DEBUG" />
<appender-ref ref="RollingFile" />
<appender-ref ref="ColoredConsoleAppender" />
</root>
</log4net>
安装服务
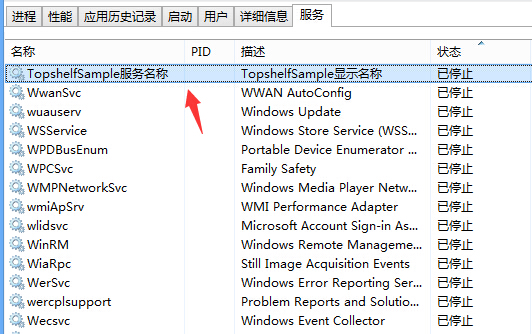
服务编写好以后,我们可以直接安装,安装的命令也很简单,直接 TopshelfSample.exe install


已经成功安装。
启动:TopshelfSample.exe start
停止:TopshelfSample.exe stop
卸载:TopshelfSample.exe uninstall
更多命令可以TopshelfSample.exe help
跨平台
Topshelf是一个开源的跨平台的宿主服务框架,不过本身只支持mono 命令行执行,不能使用Topshelf的命令行Start,Stop控制服务。
log4net ColoredConsoleAppender 不支持linux ,所以去掉ColoredConsoleAppender ,保留RollingFile。
log4net.config
<?xml version="1.0" encoding="utf-8" ?>
<log4net>
<appender name="RollingFile"
type="log4net.Appender.FileAppender">
<file value="service.log" />
<appendToFile value="true" />
<lockingModel type="log4net.Appender.FileAppender+MinimalLock" />
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%-5p %d{hh:mm:ss} %message%newline" />
</layout>
</appender>
<!-- Set root logger level to DEBUG and its only appender to Console -->
<root>
<level value="DEBUG" />
<appender-ref ref="RollingFile" />
</root>
</log4net>
下面我们就来看看一下运行在linux下。
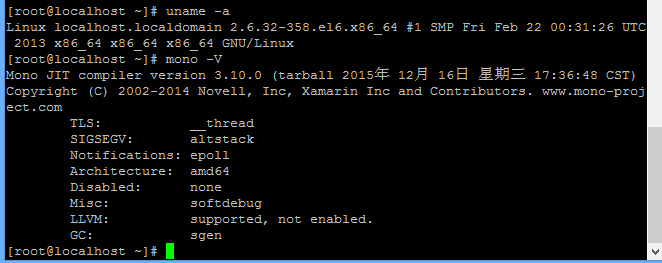
首先大家要安装好 mono
可以参考:http://www.cnblogs.com/linezero/p/4774850.html
测试系统版本:centos 6.4 mono 3.10.0

将程序上传到linux 系统执行。
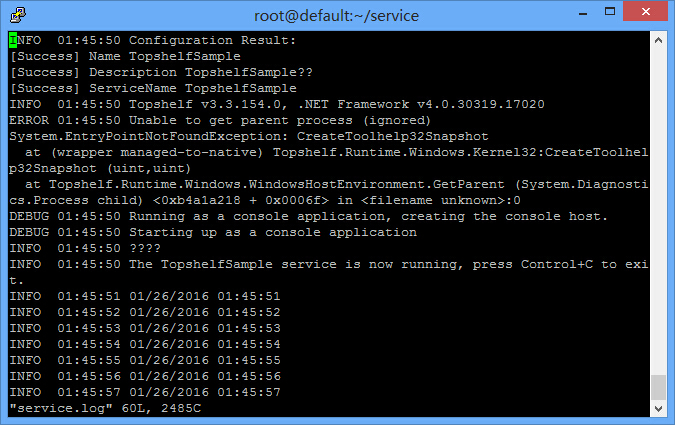
mono TopshelfSample.exe

查看日志,成功执行

参考文档:
https://topshelf.readthedocs.org/en/latest/configuration/quickstart.html
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
Topshelf 学习 跨平台的更多相关文章
- Topshelf 学习 跨平台【转载】
Topshelf 学习 跨平台 Topshelf是一个开源的跨平台的宿主服务框架,支持Windows和Mono,只需要几行代码就可以构建一个很方便使用的服务宿主. 官网:http://topshe ...
- jqueryMobile应用第一课《构建跨平台APP:jQuery Mobile移动应用实战》连载一(Hello World)
有人说每个程序员都曾经有过改变世界的梦想,笔者认为,这与程序员年轻时编写的第一个程序有着莫大的关系.简简单单的一句“hello world”让年轻的心开始相信梦想,用一种低调的壮志凌云向世界展示自己的 ...
- React03 移动端跨平台开发
目录 React-day03 RN移动端开发 了解React-Native 了解React-Native工作流程 创建第一个React-Native项目 * 了解React-Native项目及结构 开 ...
- 2020年最新版Web前端学习路线图-前端小白入门必读-pink老师推荐
Hello,大家好,相信很多学习前端的小伙伴,会有很多的疑惑: 我要学习那些技术? 我要到哪里去学习这些技术呢? 学习这些技术的目的对就业有什么帮助呢? 我学到什么程度可以胜任工作? ... 这里,p ...
- React Native:使用 JavaScript 构建原生应用
[转载] 本篇为联合翻译,译者:寸志,范洪春,kmokidd,姜天意 数月前,Facebook 对外宣布了正在开发的 React Native 框架,这个框架允许你使用 JavaScript 开发原生 ...
- visual studio 2015 开发android
转载请注明: http://www.cnblogs.com/sunyl/p/5493249.html http://www.cnblogs.com/sunyl/ 最近有不少新闻, 甲骨文向谷歌索赔93 ...
- 深入浅出 React Native:使用 JavaScript 构建原生应用
深入浅出 React Native:使用 JavaScript 构建原生应用 链接:https://zhuanlan.zhihu.com/p/19996445 原文:Introducing React ...
- JavaScript的事件对象_事件流
事件流事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候,那么你点击其中一个元素,并不是只有当前被点击的元素会触发事件,而层叠在你点击范围的所有元素都会触发事件.事件流包括两种 ...
- 作业调度框架 Quartz.NET 2.0 StepByStep
注:目前网上诸多介绍Quartz.net的文章,甚至Quartz.net官网上的Tutorial都是1.0版本的,而这个项目在2.0版本对项目进行了比较大规模的修改,使得原有的很多例子都不能运行,故写 ...
随机推荐
- 先说IEnumerable,我们每天用的foreach你真的懂它吗?
我们先思考几个问题: 为什么在foreach中不能修改item的值? 要实现foreach需要满足什么条件? 为什么Linq to Object中要返回IEnumerable? 接下来,先开始我们的正 ...
- 彻底理解AC多模式匹配算法
(本文尤其适合遍览网上的讲解而仍百思不得姐的同学) 一.原理 AC自动机首先将模式组记录为Trie字典树的形式,以节点表示不同状态,边上标以字母表中的字符,表示状态的转移.根节点状态记为0状态,表示起 ...
- Socket聊天程序——客户端
写在前面: 上周末抽点时间把自己写的一个简单Socket聊天程序的初始设计和服务端细化设计记录了一下,周二终于等来毕业前考的软考证书,然后接下来就是在加班的日子度过了,今天正好周五,打算把客户端的详细 ...
- HTML5 input元素新的特性
在HTML5中,<input>元素增加了许多新的属性.方法及控件.本文章分别对这三方面进行介绍. 目录 1. 属性 2. 方法 3. 新控件 1. 属性 <input>元素在H ...
- Windows API 设置窗口下控件Enable属性
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- ie6 ie7 ie8 ie9兼容问题终极解决方案
放下包袱,解决低版本兼容问题 这是一个老生常谈的问题,自然解决这个问题的方案也比较多,下面整理了一些解决方法: 1.强制使用高版本渲染模式. 强制使用Edge模式来解析网页代码 <meta ...
- swift 中关于open ,public ,fileprivate,private ,internal,修饰的说明
关于 swift 中的open ,public ,fileprivate,private, internal的区别 以下按照修饰关键字的访问约束范围 从约束的限定范围大到小的排序进行说明 open,p ...
- HTML5 程序设计 - 使用HTML5 Canvas API
请你跟着本篇示例代码实现每个示例,30分钟后,你会高喊:“HTML5 Canvas?!在哥面前,那都不是事儿!” 呵呵.不要被滚动条吓到,很多都是代码和图片.我没有分开写,不过上面给大家提供了目录,方 ...
- Linux设备管理(二)_从cdev_add说起
我在Linux字符设备驱动框架一文中已经简单的介绍了字符设备驱动的基本的编程框架,这里我们来探讨一下Linux内核(以4.8.5内核为例)是怎么管理字符设备的,即当我们获得了设备号,分配了cdev结构 ...
- Struts2日期类型转换
针对日期类java.util.Date进行类型转换,要求客户端使用"yyyy-MM-dd","yyyy/MM/dd"中的任意一种输入,并以"yyyy- ...
