Ubuntu学习总结-05 安装和学习MySQL
1 更新源列表
在终端窗口输入以下命令更新安装源。
sudo apt-get update
效果如下图所示:

2 安装MySQL
在终端输入如下命令安装MySQL,
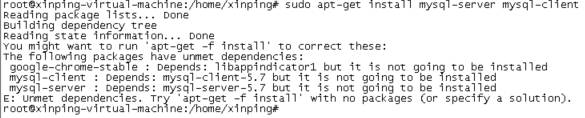
sudo apt-get install mysql-server mysql-client
效果如下图所示:

3 判断是否安装成功MySQL
1)通过重启MySQL服务来判断是否成功安装MySQL.
在终端窗口输入如下命令,重启服务器。
sudo service mysql restart
2)查看MySQL的服务进程是否存在。
在终端窗口输入如下命令,查看服务器进程。
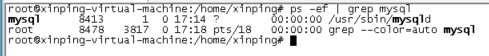
ps -ef | grep mysql
效果如下图所示:

4 登陆MySQL
成功安装MySQL使用如下命令登陆数据库。
mysql -u root -p
成功登陆数据库后如下图所示。

查看数据库操作。
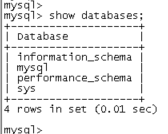
show databases;
效果如下图所示:

5 MySQL开启远程连接
1)授权用户可进行远程连接
以root用户登录mysql,输入以下命令:
mysql -u root -p
执行以下授权命令:
grant all privileges on *.* to root@"%" identified by "" with grant option;
- *.*:第一个*代表数据库名;第二个*代表表名。这里的意思是所有数据库里的所有表都授权给用户
- root:授予root账号,也可以是其他用户。
- “%”:表示授权的用户IP可以指定,这里代表任意的IP地址都能访问MySQL数据库。
- “123456”:分配账号对应的密码,这个值可以随意输入,在这里为了演示方面输入简单的数字,在生产环境中需要复杂的多的密码。
然后输入刷新权限命令,让我们的设置立即生效:
flush privileges;
2)允许任意IP访问
编辑 /etc/mysql/my.cnf 文件。输入以下命令修改mysql的配置文件文件。
sudo vi /etc/mysql/my.cnf
找到 bind-address = 127.0.0.1,注释掉这行,即:#bind-address = 127.0.0.1,或者将其改为:bind-address = 0.0.0.0,允许任意IP访问。或者自己指定一个IP地址。
3)重启mysql服务
输入以下命令重启mysql服务。
sudo service mysql restart
//或者输入以下命令重启服务,两条命令产生的效果是一样的。
sudo /etc/init.d/mysql restart
资料参考:
http://blog.chinaunix.net/uid-23215128-id-2951624.html
http://www.cnblogs.com/xiazh/archive/2010/08/12/1797966.html
http://www.linuxdiyf.com/linux/16125.html
http://www.linuxdiyf.com/linux/16341.html
Ubuntu学习总结-05 安装和学习MySQL的更多相关文章
- Ubuntu 14.04卸载安装失败的Mysql数据库,以及重新安装配置
一.删除原来Mysql 1.删除mysql的数据文件 sudo rm /var/lib/mysql/ -R 2.删除mqsql的配置文件 sudo rm /etc/mysql/ -R 3.自动卸载my ...
- Docker学习笔记_安装和使用mysql
一.系统环境和准备 1.宿主机OS:Win10 64位 2.虚拟机OS:Ubuntu18.04 3.操作账号:docker 二.安装 1.搜索mysql镜像:docker search mysql 2 ...
- ubuntu 14.04中安装phpmyadmin即mysql图形管理界面
由于学习的需要,我将网站开发环境从windows转移到了ubuntu,ubuntu下之前并没有发现什么难的地方,只要百度一般都有解决方案.但是总所周知ubuntu是一系列开源软件的集合,由于版本的问题 ...
- Ubuntu下快速部署安装 Nginx + PHP + MySQL 笔记
先更新软件库 sudo apt-get update 安装 MySQL sudo apt-get install mysql-server 安装 Nginx sudo apt-get inst ...
- 分享安装Apache、MySQL、PHP、LAMP的完整教程
Operation timed out after 30000 milliseconds with 0 out of -1 bytes received请注意,在Linux中输入密码时,不会显示您输入 ...
- docker学习笔记-05:Docker安装mysql和redis
一.安装mysql 1.docker hub 上查找mysql镜像 docker search mysql 2.从docker hub (使用阿里云加速器)拉取mysql镜像到本地标签为5.6 doc ...
- 学习Linux系列--安装Ubuntu
最近学习Linux,使用虚拟机太不方便,于是购买了阿里云最便宜的云主机作为学习设备. 本系列文章记录了个人学习过程的点点滴滴. 学习Linux系列--安装Ubuntu 学习Linux系列--安装软件环 ...
- Ternsorflow 学习:000-在 Ubuntu 16.04 上安装并使用 TensorFlow_v1.14 (改)
声明:本人已经对原文链接根据情况做出合理的改动. 本系列文章使用的是Tensorflow v1.14 引言 TensorFlow 是由谷歌构建的用于训练神经网络的开源机器学习软件.TensorFlow ...
- PHP7 学习笔记(一)Ubuntu 16.04 编译安装Nginx-1.10.3、 PHP7.0.9、Redis3.0 扩展、Phalcon3.1 扩展、Swoole1.9.8 扩展、ssh2扩展(全程编译安装)
==================== PHP 7.0 编译安装================== wget http://cn2.php.net/get/php-7.0.9.tar.bz2/fr ...
随机推荐
- HttpClient4.5 SSL访问工具类
要从网上找一个HttpClient SSL访问工具类太难了,原因是HttpClient版本太多了,稍有差别就不能用,最后笔者干脆自己封装了一个访问HTTPS并绕过证书工具类. 主要是基于新版本Http ...
- SQLite安装、编译与应用
什么是 SQLite SQLite是一款轻量级的.基于文件的嵌入式数据库,实现自包容.零配置.支持事务的SQL数据库引擎.与其他数据库管理系统不同,SQLite 的安装和运行非常简单,在大多数情况下, ...
- [BZOJ2429][HAOI2006]聪明的猴子(MST)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=2429 分析:要让最大的最小,所以就是最小生成树上的啦,于是问题就变成了有多少个猴子&g ...
- Matlab学习笔记 figure函数
Matlab学习笔记 figure函数 matlab中的 figure 命令,能够创建一个用来显示图形输出的一个窗口对象.每一个这样的窗口都有一些属性,例如窗口的尺寸.位置,等等.下面一一介绍它们. ...
- shell 实现Linux 控制台下树形显示目录
#!/bin/bash function main(){ local pre=$1 local name=$2 echo "$pre$name" tes ...
- 3-cd 命令总结
- CAP理论
自打引入CAP理论的十几年里,设计师和研究者已经以它为理论基础探索了各式各样新颖的分布式系统,甚至到了滥用的程度.NoSQL运动也将CAP理论当作对抗传统关系型数据库的依据. CAP理论主张任何基于网 ...
- 【web端】百度地图api
百度地图js加载 页面引入: 修改申请的密钥:<script type="text/javascript" src="http://api.map.baidu.co ...
- [转]servlet中的service, doGet, doPost方法的区别和联系
原文地址:http://m.blog.csdn.net/blog/ghyg525/22928567 大家都知道在javax.servlet.Servlet接口中只有init, service, des ...
- Android自定义PopupWindow显示在控件上方或者下方
记录学习之用 View view = mInflater.inflate(R.layout.layout_popupwindow, null); PopUpwindowLayout popUpwind ...
