Django admin美化插件suit
Django Suit
效果
使用前django页面

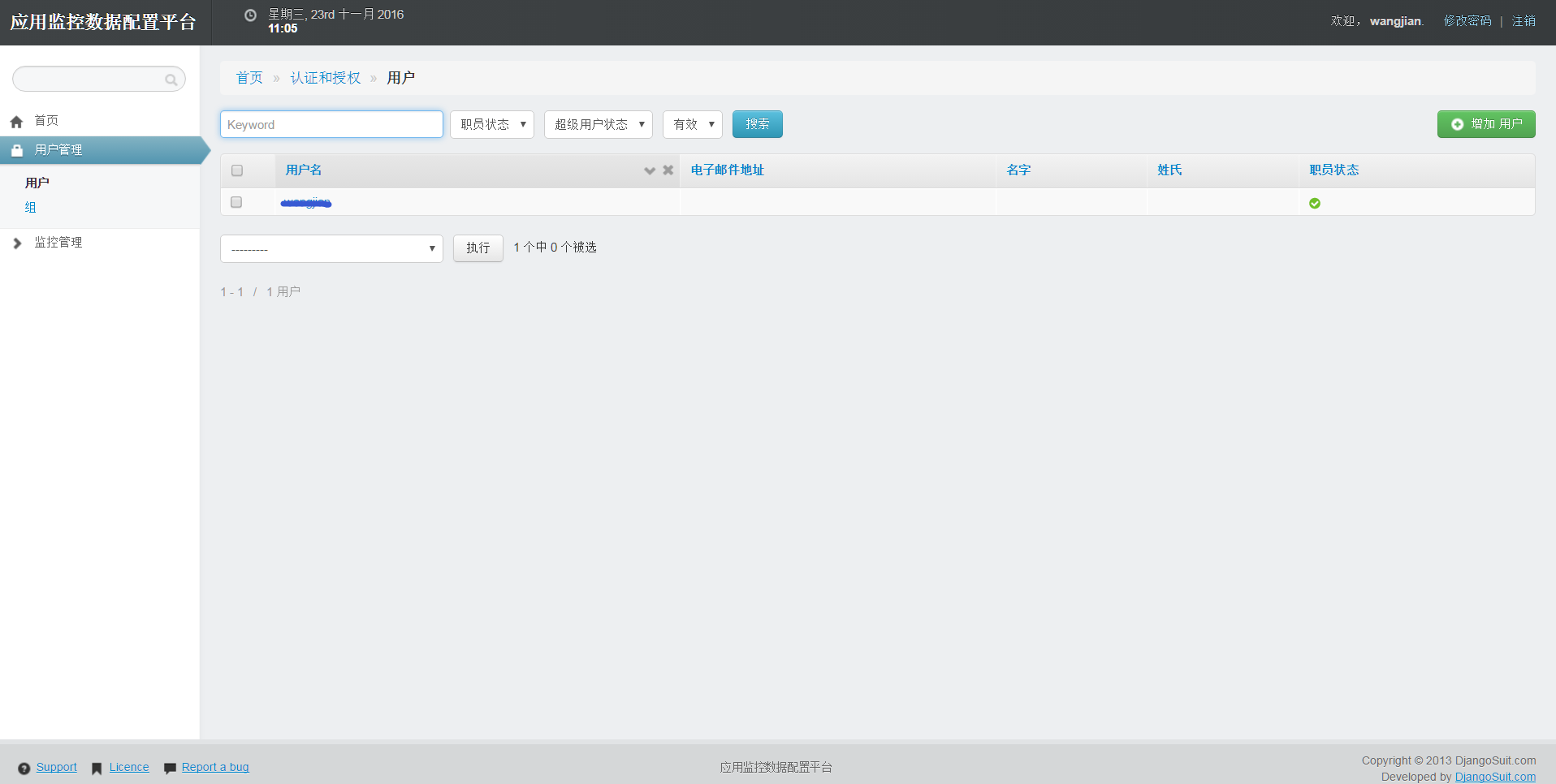
使用后django页面

安装
官方文档 http://django-suit.readthedocs.io/en/develop/index.html
pip install django-suit
环境:python2.7.10,django1.9.8
配置使用
settings设置
INSTALLED_APPS = [
'suit', # 添加suit支持
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'frame',
]
USE_L10N = True
USE_TZ = False
DATETIME_FORMAT = 'Y-m-d H:i:s'
DATE_FORMAT = 'Y-m-d'
SUIT_CONFIG = { # suit页面配置
'ADMIN_NAME': '应用监控数据配置平台', # 登录界面提示
'LIST_PER_PAGE': 20, # 表中显示行数
'MENU': ({'label': u'用户管理', 'app': 'auth',
'icon': 'icon-lock', # 显示左边菜单的图标
'models': ('auth.User', 'auth.Group')}, # 每一个字典表示左侧菜单的一栏
{'label': u'监控管理', 'app': 'frame',
'models': ('frame.Markets', 'frame.Products', 'frame.Links', 'frame.Modules', 'frame.MachineRooms',
'frame.Bases', 'frame.Accounts', 'frame.Zabbix_Hosts', 'frame.Zabbix_Items', 'frame.Whites',
'frame.Pyscripts', 'frame.Pyfuncs', 'frame.Global_confs', 'frame.Alarms')},
),
# label表示name,app表示上边的install的app,models表示用了哪些models
}
Django admin美化插件suit的更多相关文章
- Django admin美化插件suit应用[原创]
前言 由于比较懒,自己弄了一个用户验证,没有自己写后台,用了django自带的user认证,并通过admin直接进行管理,但默认的admin并不漂亮,于是使用了这个django-suit插件,效果对比 ...
- django admin后台插件:django-suit入门
去年9月底开始用django来做公司内部项目,开始对django有了一些了解,感觉django真的蛮强大的(也有很多人推荐flask,将来有空的话我会试试).今天的话只是介绍一个小东西,django管 ...
- django中的django admin插件
一.django admin前言 1.admin的作用 为了方便后台开发者快速的部署测试环境,于是就产生了admin,admin主要是操作models中的类从而实现对数据库中的数据增删改查的操作. 2 ...
- Django Admin 简单部署上线
前言 打算为公司弄一个管理公用密码的平台,由于比较懒,就选择使用Django admin,默认的admin并不漂亮,于是我使用了这个django-suit插件来美化 如图: 是不是比原来的漂亮多了. ...
- Django Admin的相关知识
一.面向对象复习 1.类的继承 class Base(object): def __init__(self,val): self.val = val def func(self): self.test ...
- Django【第28篇】:Django Admin的相关知识
Django Admin的相关知识 一.面向对象复习 1.类的继承 class Base(object): def __init__(self,val): self.val = val def fun ...
- 给Django Admin添加验证码和多次登录尝试限制
Django自带的Admin很好用,但是放到生产环境总还差了点什么= = 看看admin的介绍: Django奉行Python的内置电池哲学.它自带了一系列在Web开发中用于解决常见问题或需求的额外的 ...
- Django admin 权威指南(一)
版本: Django 1.10 此部分由官方文档<6.5.1 The Django admin site>翻译而来. 6.5.1.1 概览 默认情况下,使用startproject的时候, ...
- jQuery下拉框扩展和美化插件Chosen
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的.很长的select选择框变的更好看.更方便.不仅如此,它更扩展了select,增加了自动筛选的功能.它可对列表进行分组, ...
随机推荐
- Bootstrap系列 -- 9. 表格
一. Bootstrap 表格样式支持 Bootstrap提供了六种不同风格的样式支持,其中一个基础样式,4个附件样式,1个响应式设计样式 1. .table:基础表格 2. .table-strip ...
- 代码生成工具——CodeSmith
1.绿色版软件下载:http://download.csdn.net/detail/laoge/6859701 2.破解说明:http://tieba.baidu.com/p/3373160396 3 ...
- 【JavaEE企业应用实战学习记录】requestListener
package sanglp.servlet; import javax.servlet.*; import javax.servlet.annotation.WebListener; import ...
- PHP-- 三种数据库随机查询语句写法
1. Oracle,随机查询查询语句-20条 select * from ( select * from 表名 order by dbms_random.value ) where rownum ...
- 检查URL地址脚本
方法一: [root@Centos-6 script]# vi check_url_01.sh #!/bin/sh #this script is created by nulige #check u ...
- 安卓 Context 和 Application的关系
1. 我开始一直不理解显式Intent中传一个this(当前的activity)是为什么.因为Intent里面的构造方法对应的只有 Context, Class.后面查资料才发现 Intent i = ...
- Mahout安装与配置
一.安装mahout 1.下载mahout(mahout-distribution-0.9.tar.gz) http://pan.baidu.com/s/1kUtOMQb 2.解压至指定目录 我平时都 ...
- jsp内置对象作业1-用户登录
题目:编写一个jsp程序,实现用户登录,当用户输入的用户名或密码错误时,将页面重定向到错误提示也,并在该页面显示30秒后,自动返回到用户登录页面. 1.用户登录页面 <%@ page langu ...
- leetcode(一)Word Pattern
题目描述: Given a pattern and a string str, find if str follows the same pattern. Here follow means a fu ...
- 堆 poj 2442
t组数据 n m 给 n*m的矩阵 从每行拿出一个数 可有n^m个组合 求前n小的输出 维护前n小的数组 #include<stdio.h> #include<string.h> ...
