jQuery lazyload插件详解和问题解答
lazyload插件用于图片延迟加载,节省服务器带宽,减少服务器请求次数,提高网站的页面加载速度,用于网站性能优化,只有当图片在窗口可视范围内时才向服务器请求;
参数:
threshold:设置距离窗口底部多少像素开始加载图片,提前加载图片,
failure_limit:lazyload按照瀑布流加载图片,当找到(按照图片在DOM中的位置从上往下)第一张不在可视范围的图片后就停止检测延迟加载图片的位置

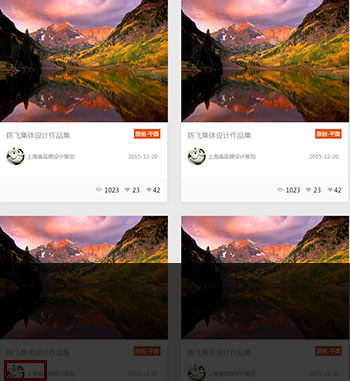
如上图,如果每个列表块包含两张图片,failure_limit为0时,当页面滚动到阴影位置时,只会加载第一张图片,因为大图下的头像没有加载,所以会停止加载第二行第二列的图片。所以failure_limit应该设置为一行总显示图片的个数-1,
event:处理图片延迟加载的事件,默认的是window滚动事件,
effect:图片加载效果,
container:处理图片延迟加载的容器,用于触发绑定事件用,
data_attribute:图片延迟加载的图片地址属性后缀,data为前缀,默认为data-original
skip_invisible:用于显示隐藏的图片
appear:用于在图片加载之前到显示图片之间的处理函数,一般用于展示加载动画,
load:用于图片加载完毕之后执行的函数,
placeholder:用于显示图片之前的图片占位符,需要知道图片有宽度和高度
标注:浏览器窗口滚动事件的触发需要窗口的高度(window.innerHeight或$(window).height())和文档高度(document.body.clientHeight或$(document).height())相等才能触发滚动事件,但是如果设置html,body{height:100%;},文档高度和窗口高度一致就无法触发窗口滚动事件。
jQuery lazyload插件详解和问题解答的更多相关文章
- JQuery自定义插件详解之Banner图滚动插件
前 言 JRedu JQuery是什么相信已经不需要详细介绍了.作为时下最火的JS库之一,JQuery将其"Write Less,Do More!"的口号发挥的极致.而帮助J ...
- jQuery Form插件详解
<script src="js/jquery.form.js" type="text/javascript"></script> Jqu ...
- 用jQuery开发插件详解
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法.jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级 ...
- Uploadify 上传文件插件详解
Uploadify 上传文件插件详解 Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中 ...
- jQuery 事件用法详解
jQuery 事件用法详解 目录 简介 实现原理 事件操作 绑定事件 解除事件 触发事件 事件委托 事件操作进阶 阻止默认事件 阻止事件传播 阻止事件向后执行 命名空间 自定义事件 事件队列 jque ...
- jQuery extend方法详解
先说个概念的东西: jQuery为开发插件提拱了两个方法,分别是: $.fn.extend(item):为每一个实例添加一个实例方法item.($("#btn1") 会生成一个 j ...
- 【转载】jQuery.extend 函数详解
转载自:http://www.cnblogs.com/RascallySnake/archive/2010/05/07/1729563.html jQuery.extend 函数详解 JQuery的e ...
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- jQuery.attr() 函数详解
一,jQuery.attr() 函数详解: http://www.365mini.com/page/jquery-attr.htm 二,jQuery函数attr()和prop()的区别: http: ...
随机推荐
- Android计算器开发实例
Android简单计算器开发实例如图: ==================================================== activity_main.xml 代码如下: < ...
- 自然语言15.1_Part of Speech Tagging 词性标注
QQ:231469242 欢迎喜欢nltk朋友交流 https://en.wikipedia.org/wiki/Part-of-speech_tagging In corpus linguistics ...
- scrapy3_ 安装指南
安装指南 安装Scrapy 注解 请先阅读 平台安装指南. 下列的安装步骤假定您已经安装好下列程序: Python 2.7 Python Package: pip and setuptools. 现在 ...
- Java自定义异常类
用户可以根据自己的需要定义自己的异常类,定义异常类只需要继承Exception类即可 //================================================= // Fi ...
- Android学习笔记——TableLayout
该工程的功能是实现在一个activity中显示一个表格 以下代码是MainActivity.java中的代码 package com.example.tablelayout; import andro ...
- centos6.5yum方式升级内核
升级内核需要使用elrepo的yum源,在安装yum源之前还需要我们导入elrepo的key,如下:rpm -import https://www.elrepo.org/RPM-GPG-KEY-elr ...
- 关于Unity动态物体无法向使用使用custom shader和lightmap的物体投射阴影
最近在做unity shader forge和marmoset的优化,TA那边遇到了一个阴影显示的问题,具体如下: 在Forward Rendering状态下,静态场景使用了是shader for ...
- owin要跑起来
必须安装 Microsoft.Owin.Host.SystemWeb
- js实现在末尾添加节点
在末尾添加节点: 1.获取ul标签 2.创建li标签 document.createElement("标签名称")方法 3.创建文本 document.createTextNode ...
- axure新手入门教程
首先做个声明:此次教程里为了快速完成,借用了一些网上已有教程的图文,不是剽窃,只图方便.另外,因为汉化版本可能功能名称等略有差别,请自行理解. 名词解释: 线框图:一般就是指产品原型,比如:把线框图尽 ...
