使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响
为元素设置“float”样式之后,元素会脱离标准文档流,不再占据原来的空间。后续元素会向前移动,占据这个新的空间。后续的文本会围绕着浮动元素分布,形成一种环绕布局的现象。
示例代码:
<!DOCTYPE html>
<html>
<head>
<title>test page</title>
<meta charset="utf-8">
<style type="text/css">
#ele-1 {
width: 100px;
height: 50px;
background-color: #3E3;
float: left;
}
#ele-2 {
width: 500px;
background-color: #EE3;
}
</style>
</head>
<body>
<div id="ele-1">Div area!</div>
<p id="ele-2">
This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!This is a paragrapha!
</p>
</body>
</html>
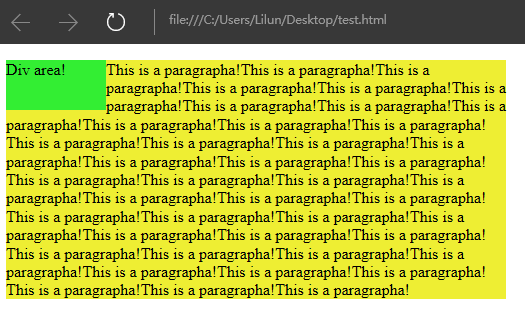
显示效果如下:

现在分别为“<p>”标签添加“clear:left”和“overflow:hidden”样式,消除这种环绕效果!
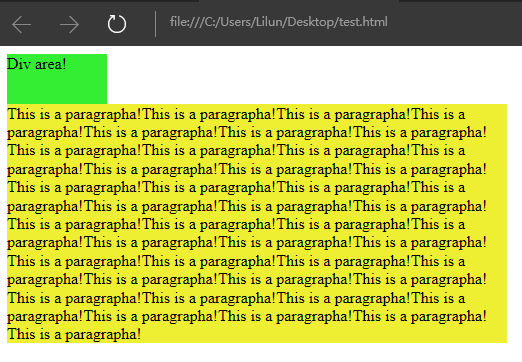
添加样式“clear:left”之后,显示效果如下:

添加样式“overflow:hidden”之后,显示效果如下:

可以通过合理的使用这两种样式效果实现页面布局。
使用样式“clear”和“overflow”消除浮动元素对环绕行框的影响的更多相关文章
- HTML。CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- HTML-CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- CSS清除浮动常用方法小结 CSS clear both {overflow:auto;zoom:1;}
常用的清除浮动的方法有以下三种: 此为未清除浮动源代码,运行代码无法查看到父级元素浅黄色背景 <!DOCTYPE html><html><head> <met ...
- CSS3——分组和嵌套 尺寸 display显示 position定位 overflow float浮动
分组和嵌套 分组选择器 ——————> 嵌套选择器 能适用于选择器内部的选择器的样式 p{ }: 为所有 p 元素指定一个样式. .marked{ }: 为所有 class="m ...
- CSS围住浮动元素的三种方法
浮动元素脱离了文档流,其父元素看不到它了,因而不会包围它.浮动会“扩散”到下一个清除浮动的元素处.这会引起不想要的页面布局效果. 清除浮动的方法有三种: 1.父元素overflow:hidden 2. ...
- CSS浮动元素的水平居中
方法一: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- 清除浮动元素的margin-top失效原因(更改之前的错误)
//样式代码body,div{ margin:; padding:; } .box1{ background:#900; width:200px; height:200px; margin:20px ...
- bfc与浮动元素的关系
首先说明两个特性: 1,浮动元素兄弟元素的布局规则 当html中存在浮动元素时,其兄弟元素的布局遵循如下规则: (1)块级元素的渲染无视浮动元素 (2)文本内容或者是行内元素的渲染会考虑到浮动元素的存 ...
- CSS 教程 - 闭合浮动元素
按照CSS规范,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联盒子(通常是文本)的排列. 因此当其高度超出包含容器时,一般父容器不会自动伸长以闭合浮动元素. 但是有时我 ...
随机推荐
- js之oop <四>对象管理
对象扩展管理 Object.isExtensible() 检测对象是否可扩展(一般返回true).Object.preventExtensions() 防止对象扩展. var p = {p1:&quo ...
- TCP短连接TIME_WAIT问题解决方法大全
tcp连接是网络编程中最基础的概念,基于不同的使用场景,我们一般区分为“长连接”和“短连接”,长短连接的优点和缺点这里就不详细展开了,有心的同学直接去google查询,本文主要关注如何解决tcp短连接 ...
- nginx 负载均衡策略
nginx 负载均衡策略 1. 轮询轮询方式是nginx负载均衡的默认策略,根据每个server的权重值来轮流发送请求,例如:upstream backend {server backend1.e ...
- Android 四大组件之一(Activity)
Activty的生命周期的也就是它所在进程的生命周期. 一个Activity的启动顺序: onCreate()——>onStart()——>onResume() 当另一个Activity启 ...
- 解决maven的报错
昨晚用Mars版本建maven工程,测试springboot,一路很顺畅,没有啥阻碍. 今天换了台机器,结果就不好用了,建完maven工程后,pom文件报错,该生成的代码结构也没有,更别提jar包了. ...
- AWS EC2的VPN-PPTP搭建教程(on aws redhat6.5 X64 centOS 6.5)
前些日子收到amazon的邮件通知,一年前申请的ec2到期了,一年免费的free tier没有了,放在上面的2个站已经欠费了十几美元了,不过我也不打算用了,准备重新注册账号(请不要鄙视我..) 1.注 ...
- Java:Collection List Set
Java:集合 常见集合:List Set List 特点:元素是有序的,而且元素可以重复,因为该集合体系有索引. 常见的三个子类:ArrayList.LinkedList.Verctor List集 ...
- C#泛型List的用法
C#泛型List的用法 来源:C#学习 发布时间:2014/1/4 一.List<T>命名空间: System.Collections.Generic(程序集:mscorlib) 二 ...
- .net中大数据的处理
前提:sqlserver数据库 问题:需要从数据量达千万级或是更大的数据库中找出一条需要的数据. 1,先分析大数据的结构,以及数据的流向.以及此过程中那些地方会有瓶颈. 2,针对瓶颈制定方案: 1.1 ...
- 嵌入式文件I/O操作
今天把这块的东西算是看完了.总结一下,(1)这里包括底层文件的I/O操作,实际上是系统调用函数借口,是基于文件描述符的文件操作:(2)还有标准I/O操作,是基于缓冲流的文件操作:还有(3)串口的操作, ...
