安卓Design包之CoordinatorLayout配合AppBarLayout,ToolBar,TabLaout的使用
转载:
CoordinatorLayout配合AppBarLayout,Toolbar和TabLayout的使用
控件的简单介绍:
AppBarLayout:它是继承LinerLayout实现的一个ViewGroup容器组件,是为了Material Design而设计的App Bar,支持手势滑动操作。
默认的AppBarLayout是垂直方向的,它的作用是把AppBarLayout包裹的内容都作为AppBar。
使用方式非常简单,直接在布局文件中包裹想要作为顶部栏的控件,例如Toolbar和TabLayout.
CoordinatorLayout:CoorfinatorLayout是一个增强型的FrameLayout,,它的作用就是用来协调其所包裹的子view的手势操作的.
当然在使用之前,我们需要在gradle中引入Design支持包,24.2.0也可以
compile 'com.android.support:design:23.2.0'
也可以在File-project Stucture 点击对应的项目搜索design依赖
代码实现:手指向上滚动屏幕时,reCycleView 滚动,toolbar向上滑出屏幕
手指向下滑动时,Toolbar显示回屏幕上
xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="fanggao.qf.coordinatorlayout_appbarlayout_toolbar_tablayoutbar.MainActivity"> <android.support.design.widget.AppBarLayout
android:id="@+id/appbarlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<!--
设置的layout_scrollFlags有如下几种选项:
scroll: 所有想滚动出屏幕的view都需要设置这个flag-没有设置这个flag的view将被固定在屏幕顶部。
enterAlways: 这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。
enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,
你的视图只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。-->
<!--标题栏-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width = "match_parent"
android:layout_height = "?attr/actionBarSize"
app:layout_scrollFlags = "scroll|enterAlways"
android:background="#0000ff"
>
<!--自定义view-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="标题"
android:textSize="30sp"
android:gravity="center"
android:layout_gravity="center"
/>
</android.support.v7.widget.Toolbar>
<!--选项卡-->
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width = "match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@android:color/holo_orange_dark"
android:scrollbarSize="10dp"
app:tabMode="scrollable"
app:tabSelectedTextColor="#000000"
app:tabTextColor="#ffffff" />
</android.support.design.widget.AppBarLayout>
<!--包含可滑动的布局内容(RecyclerView,NestedScrollView,不支持ListView,ScrollView)
必须要设置app:layout_behavior="@string/appbar_scrolling_view_behavior"
属性来告知CoordinatorLayout该组件是带有滑动行为的组件,
然后CoordinatorLayout在接受到滑动时会通知AppBarLayout中可滑动的Toolbar可以滑出屏幕-->
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
为了达到手势上下滚动,Toolbar显示不显示的动画效果,我们需要在ToolBar中设置如下属性
app:layout_scrollFlags = "scroll|enterAlways"
表示该bar是可滑动的
同时,为了使得Toolbar可以滑动,还需要一个条件就是CoordinatorLayout布局下包裹一个可以滑动的布局,比如: RecyclerView,NestedScrollView(ListView,ScrollView不支持)具有滑动效果的组件。
并且还需要给这些组件设置如下属性来告诉CoordinatorLayout,该组件是带有滑动行为的组件,然后CoordinatorLayout在接受到滑动时会通知AppBarLayout 中可滑动的Toolbar可以滑出屏幕了。
app:layout_behavior="@string/appbar_scrolling_view_behavior"
注意:这里我们使用了Toolbar代替ActionBar,因此需要在清单文件中设置theme为noActionBar,否则会报找不到actionBar异常
recycleview_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:padding="2dp">
<TextView
android:id="@+id/tv_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30dp"
android:textColor="#ffffff"
android:text="文字"
android:gravity="center"
android:padding="20dp"
android:background="@android:color/darker_gray"/>
</LinearLay>
主程序代码:
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private RecyclerView recyclerView;
private TabLayout tablayout;
private List<String> dataList = new ArrayList<String>(); ;
private RecycleViewAdapter recycleViewAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData(1);
initView();
}
private void initData(int page) {
for (int i = 0; i < 50; i++) {
dataList.add("第"+page+"页第"+(i+1)+"条数据");
}
}
private void initView() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
//toolabar替换actionBar,需在清单文件中设置style = noActionBar
setSupportActionBar(toolbar);
tablayout = (TabLayout) findViewById(R.id.tabLayout);
//设置TabLayout
for (int i = 0; i < 30; i++) {
tablayout.addTab(tablayout.newTab().setText("TAB"+i));
}
//设置tablayout的切换监听
tablayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
//当页卡选择的时候调用
@Override
public void onTabSelected(TabLayout.Tab tab) {
dataList.removeAll(dataList);
//切换的时候更新RecyclerView
initData(tab.getPosition()+1);
recycleViewAdapter.notifyDataSetChanged();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
//设置布局
recyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
//设置动画
recyclerView.setItemAnimator(new DefaultItemAnimator());
//设置适配器
recycleViewAdapter = new RecycleViewAdapter(this, dataList);
recyclerView.setAdapter(recycleViewAdapter);
}
}
RecycleViewAdapter:
public class RecycleViewAdapter extends RecyclerView.Adapter<RecycleViewAdapter.MyViewHolder> {
private Context context;
private List<String> dataList;
public RecycleViewAdapter(Context context, List<String> dataList) {
this.context = context;
this.dataList = dataList;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.layout_recyclerview_item, parent, false);
return new MyViewHolder(view);
}
@Override
public int getItemCount() {
return dataList.size();
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv_text.setText(dataList.get(position));
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private TextView tv_text;
public MyViewHolder(View itemView) {
super(itemView);
tv_text=(TextView) itemView.findViewById(R.id.tv_text);
}
}
}
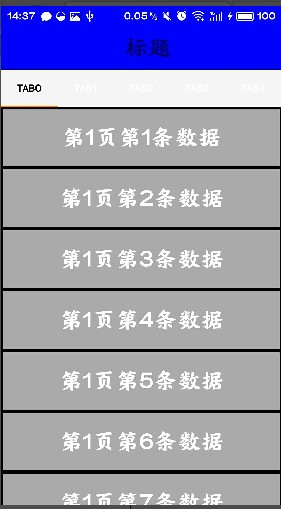
效果如下:
默认:
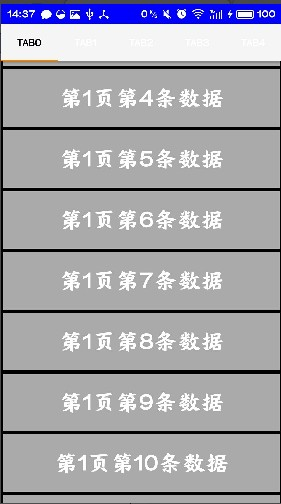
向上滑动效果:

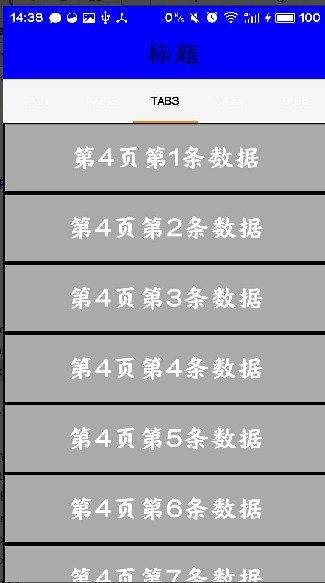
点击Tab:

安卓Design包之CoordinatorLayout配合AppBarLayout,ToolBar,TabLaout的使用的更多相关文章
- 安卓Design包之NavigationView结合DrawerLayout,toolbar的使用,FloatingActionButton
注意:使用前需要添加Design依赖包,使用toolbar时需要隐藏标题头 FloatingActionButton 悬浮按钮:FloatingActionButton是重写ImageView的,所有 ...
- 安卓Design包之Toolbar控件的使用
转自:ToolBar的使用 ToolBar的出现是为了替换之前的ActionBar的各种不灵活使用方式,相反,ToolBar的使用变得非常灵活,因为它可以让我们自由往里面添加子控件.低版本要使用的话, ...
- 安卓Design包之TabLayout控件的使用
转自: 安卓Design包之TabLayout控件的简单使用 Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android ...
- 安卓Design包之AppBar和Toolbar的联用
前面讲了Design包的的CoordinatorLayout和SnackBar的混用,现在继续理解Design包的AppBar; AppBarLayout跟它的名字一样,把容器类的组件全部作为AppB ...
- 安卓Design包之超强控件CoordinatorLayout与SnackBar的简单使用
在前面的Design中,学习使用了TabLayout,NavigationView与DrawerLayout实现的神奇效果,今天就带来本次Design包中我认为最有意义的控件CoordinatorLa ...
- 【知识必备】一文让你搞懂design设计的CoordinatorLayout和AppbarLayout联动,让Design设计更简单~
一.写在前面 其实博主在之前已经对design包的各个控件都做了博文说明,无奈个人觉得理解不够深入,所以有了这篇更加深入的介绍,希望各位看官拍砖~ 二.从是什么开始 1.首先我们得知道Coordina ...
- 安卓Design包下的TextInputLayout和FloatingActionButton的简单使用
终于介绍到Design包的最后的东西了. 也很简单,一个是TextInputLayout. TextInputLayout作为一个父容器,包含一个新的EditText,可以给EditText添加意想不 ...
- 安卓Design包之TabLayout控件的简单使用
Google在2015的IO大会上,给我们带来了更加详细的Material Design设计规范,同时,也给我们带来了全新的Android Design Support Library,在这个supp ...
- 安卓Design包之CollapsingToolbarLayout(可折叠的工具栏布局)的简单使用
转自: CollapsingToolbarLayout的使用 注意:使用前需要添加Design依赖包,使用toolbar时需要隐藏标题头 CollapsingToolbarLayout作用是提供了一个 ...
随机推荐
- CCF 201312-1 出现次数最多的数 (水题)
问题描述 给定n个正整数,找出它们中出现次数最多的数.如果这样的数有多个,请输出其中最小的一个. 输入格式 输入的第一行只有一个正整数n(1 ≤ n ≤ 1000),表示数字的个数. 输入的第二行有n ...
- CodeForces 710C Magic Odd Square (n阶奇幻方)
题意:给它定一个n,让你输出一个n*n的矩阵,使得整个矩阵,每行,每列,对角线和都是奇数. 析:这个题可以用n阶奇幻方来解决,当然也可以不用,如果不懂,请看:http://www.cnblogs.co ...
- CodeForces 710B Optimal Point on a Line (数学,求中位数)
题意:给定n个坐标,问你所有点离哪个近距离和最短. 析:中位数啊,很明显. 代码如下: #pragma comment(linker, "/STACK:1024000000,10240000 ...
- Spring JTA应用JOTM & Atomikos II JOTM
上节建立了一个简单的Java Application以及所需要的数据库和数据表,本节将介绍JOTM在Spring中的配置. JOTM(Java Open Transaction Manager)是Ob ...
- StringBuffer与StringBuilder的异同
一. 相同之处 1.均是可变字符序列,可以随机的改变字符串,如追加操作或插入操作 2. 均使用了内部缓冲区,并且当内部缓冲区溢出后均会自动增大 二. 不同之处 1. Stri ...
- [Oracle]配置path使oracle备份/导入数据命令exp/imp起作用
将E:\Oracle11g\app\Administrator\product\11.2.0\dbhome_1\bin;路径添加如path
- 使用JAP(基类)父类注解
-----------------基类------------------------------- /** * @className:com.jubangit.ebusiness.database. ...
- 实现jsp网站添加到收藏夹
var ctrl = (navigator.userAgent.toLowerCase()).indexOf('mac') != -1 ? 'Command/Cmd': 'CTRL'; ...
- The_Last_Geass
我在此立下最终的Flag,为了让它保持在第一条我不会再发任何说说:从吃晚饭开始心情就有些崩溃,感觉毫无希望.一直到现在三个多小时吧,想了很多写了很多也跑了两圈步,也许明白了些什么. 现在1月,距离省选 ...
- android ListView中button点击事件盖掉onItemClick解决办法
ListView 1.在android应用当中,很多时候都要用到listView,但如果ListView当中添加Button后,ListView 自己的 public void onItemClick ...
