AJAX_1
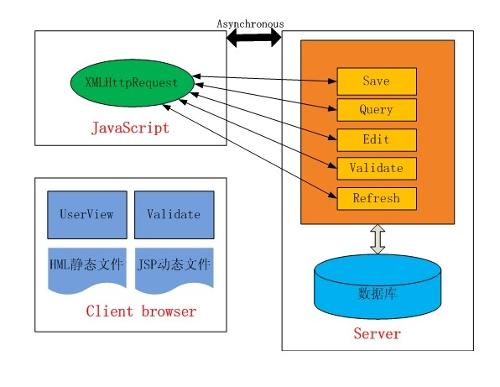
AJAX 简介:异步JavaScript 及XML(英文:Asynchronous JavaScript And XML 缩写Ajax)。是一种基于 JavaScript和HTTP请求(HTTP requests),广泛应用在浏览器的网页开发技术。Ajax是多项技术的综合应用。
基于web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT 进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
Ajax 使用 JavaScript 将所有的东西绑定在一起。

1.创建XMLHttpRequest对象
<script type=“text/javascript”>
var xmlhttp = false;
// IE使用 ActiveX 对象 针对IE浏览器
if (window.ActiveXObject) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 对DOM
else if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
</script>
XMLHttpRequest对象
2.Send(content) 发送请求
3.Open(“method”,“URL”[,asyncFlag[,”userName”[,”password”]]]) 设置未决的请求的目标URL方法和其他参数
3.onreadystatechange 状态改变的事件触发器
4.responseText 服务器进程返回数据的文本
5.readyState 对象状态(integer): 0=未初始化,1=读取中,2=已读取,3=交互中,4=完成
6.status 服务器返回的状态码,如404=“文件未找到”、200=“成功”
上面的对象运用到代码里
var xmlHttp;
function getXmlHttp(){ //针对IE浏览器
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("MICROSOFT.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
} function sendParam(url){
getXmlHttp(); xmlHttp.open("POST","register_one.php?user="+url,true); //
// setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlHttp.onreadystatechange = getTxt;
xmlHttp.send(null);
}
function getTxt(){
if(xmlHttp.readyState == 4){
if(xmlHttp.status == 200){
var sp = document.getElementById("tishi");
sp.innerHTML = xmlHttp.responseText;
}
}
}
AJAX_1的更多相关文章
- php 商务网站购物车联动地址
数据表如下: CREATE TABLE IF NOT EXISTS `china` (`region_id` smallint(5) unsigned NOT NULL, `parent_id` s ...
- ajax基础------备忘
1:register.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" ...
随机推荐
- poj 1941 The Sierpinski Fractal 递归
//poj 1941 //sep9 #include <iostream> using namespace std; const int maxW=2048; const int maxH ...
- Android游戏开发:物理游戏之重力系统开发--圆形自由落体Demo
本节为大家提供有关物理游戏的知识,讲解了一个简单的圆形自由落体Demo的编写.. Java代码 package com.himi; import java.util.Random; import ja ...
- Swift2.0 中的String(三):类型转换
本系列第三篇,String相关的类型转换.其他的几篇传送门(GitHub打不开链接的同学请自行把地址github改成gitcafe,或者直接去归档里找:-P): Swift2.0 中的String(一 ...
- 关于修改Android手机的音量
首先,必须要获取系统的声音服务权限 <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS&qu ...
- solr 竞价排行
在理想的情况下,搜索引擎只返回与用户查询相关的文档.而在现实的查询中,编辑(没发现更合适的表达)通常需要指定特定文档在搜索结果中的特定位置.这样做有很多原因.或许 “置顶” 的文档就是最好的查询结果. ...
- nginx +lua +redis 构建自动缓存系统
一. nginx环境搭建 第一步下载 LuaJIT-2.0.4.tar.gz http://luajit.org/download/LuaJIT-2.0.4.tar.gz安装 make &&a ...
- NSURLConnection & NSRULSession
NSURLConnection & NSRULSession NSURLSession是NSURLConnection 的替代者,在2013年苹果全球开发者大会(WWDC2013)随ios7一 ...
- Operation与GCD的不同
最大并发数: 什么是并发数? 同时执行的任务数.比如同时开启三个线程执行三个任务,并发数就是3. 最大并发数相关的方法: -(NSInteger)maxConcurrentOperationCount ...
- js 每秒刷新系统时间,可停止
<title>无标题页</title> <script language="javascript" type="text/javascrip ...
- pxe+kickstart实现无人值守批量安装linux
pxe+kickstart实现无人值守批量安装linux 实验准备:主机myrhel2作为服务器端,新建一个没有安装操作系统的虚拟主机,而且其与服务器端在同一个网段 安装的条件: 服务器端: ...
